Teknologi.id - Seorang software engineer tentu sangat familiar dengan petabytes dan XML. Seperti halnya seorang dokter yang familiar dengan tekanan sistolik dan pembuluh darah. Ini karena istilah-istilah itu memang termasuk dalam bidang kerjanya dan sering digunakan dalam bahasa sehari-hari. Sama saja dengan desain UX yang membawa istilah-istilah UX ke dalamnya yang harus diketahui oleh seorang desainer.
Kamu akan mudah tersesat dan kesulitan jika belum berpengalaman dalam bahasa desain. Untuk membuatnya mudah, berikut ini adalah kumpulan istilah UX yang harus diketahui setiap desainer sebelum berkarir lebih jauh.
25 Istilah UX yang Perlu Diketahui Setiap Desainer (Bag.2)
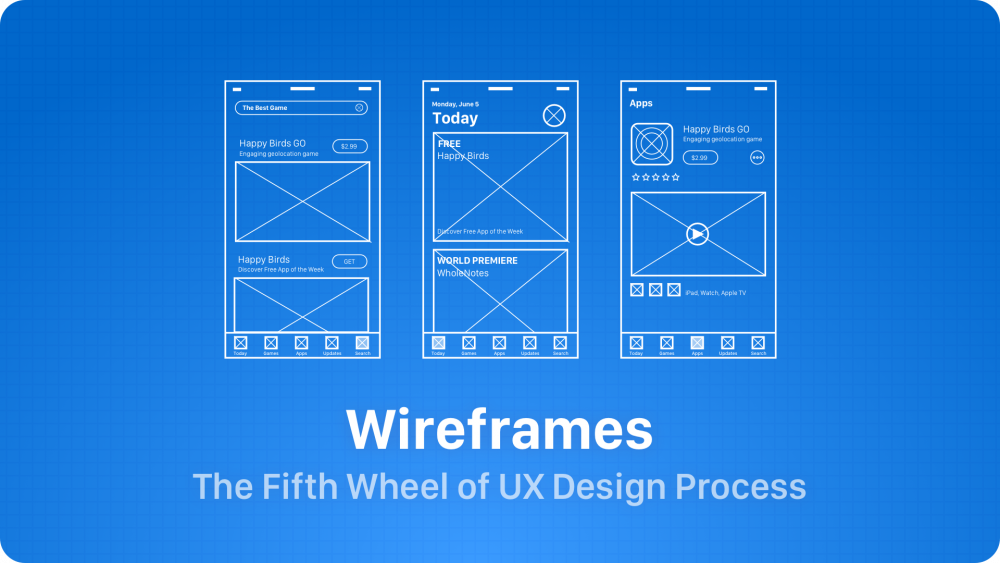
9. Wireframe
Wireframe adalah kerangka tulang dari produk, aplikasi, atau desain websitemu.
Ini adalah cetak biru desain tanpa konten, gambar, dan elemen interaktif. Tujuan dari
wireframe adalah untuk meletakkan fungsionalitas dan konten halaman, yang menunjukkan di mana elemen desain akan hadir di layar. Wireframes dibuat pada fase pengembangan awal sebelum prototipe dibuat untuk membangun struktur dasar halaman sebelum elemen desain ditambahkan ke dalamnya. [embed]
10. Prototipe
Sebuah prototipe adalah garis besar produk akhir yang diusulkan yang digunakan untuk pengujian sebelum peluncuran. Prototipe tingkat rendah menampilkan sketsa sederhana tentang bagaimana desain akan terlihat. Prototipe tingkat tinggi, di sisi lain, menambahkan rincian lebih lanjut ke sketsa, tetapi bukan maket desain penuh. [embed]
11. Mockup
Mockup adalah representasi yang realistis tentang bagaimana desain akhirnya akan terlihat pada akhirnya. Ingatlah bahwa maket terlihat persis seperti produk akhir. Ini berarti bahwa itu terbentuk setelah semua revisi desain telah dibuat.
12. Pengujian A / B
Pengujian A / B juga disebut sebagai pengujian terpisah. Ini adalah proses yang meminta pengguna untuk memilih dari dua versi desainmu.
Produk disajikan berdampingan dengan sekelompok pengguna untuk mengetahui mana yang mereka sukai lebih baik. Tujuannya adalah untuk menguji berbagai versi produk secara bersamaan untuk mengetahui perbedaan dalam preferensi pengguna dan perilaku di antara keduanya. Tes A / B dilakukan ketika model kerja desain telah dibingkai.
13. Card Sorting
Card sorting atau penyortiran kartu adalah metode penelitian pengguna yang meminta pengguna untuk mengatur informasi ke dalam kelompok yang masuk akal bagi mereka. Teknik penyortiran kartu memungkinkanmu untuk mengembangkan peta situs dan arsitektur informasi yang efektif dan ramah pengguna. Kamu dapat
menggunakan selembar kertas, kartu, atau alat penyortiran kartu online untuk memulai dengan teknik penelitian ini. [embed]
14. Desain Berbasis Data
Desain yang didukung oleh data dan membantu memahami audiens target dengan lebih baik dikenal sebagai desain berbasis data. Data membantu membuktikan, mengungkapkan, dan meningkatkan desainmu.
Ini membuktikan bahwa pekerjaanmu berada di jalur yang benar, itu mengungkapkan pain point dan peluang pengguna saat menggali tren baru, dan itu meningkatkan desainmu dengan menambahkan objektifitas kepada mereka. 15. Desain Datar
Desain datar adalah gaya desain UI yang berfokus pada penggunaan elemen dua dimensi yang sederhana dengan warna-warna cerah. Situs web Dropbox memberikan contoh desain datar yang bagus, dengan elemen UI yang mengamati minimalis untuk menyoroti konten halaman.
16. Desain Interaksi
Desain interaksi adalah jenis desain web yang berpusat di sekitar menciptakan antarmuka yang menarik dengan tindakan dan perilaku logis. Desain interaksi yang sukses didasarkan pada penggunaan teknologi dan pemahaman yang jelas tentang komunikasi yang baik untuk menciptakan pengalaman pengguna yang diinginkan. [embed]
Itulah poin 9-16 dari 25 istilah UX yang perlu diketahui setiap desainer, nantikan istilah UX lainnya di artikel selanjutnya. Semoga artikel ini dapat menambah wawasanmu.
(DWK)