 Foto: Pinterest
Foto: PinterestMenjadi seorang
web developer merupakan salah satu pekerjaan yang membutuhkan beberapa komponen penunjang guna menghasilkan pekerjaan yang diinginkan. Salah satu komponen penunjang tersebut adalah beberapa tools yang nantinya dapat digunakan dalam
project yang akan dikerjakan.
Nah, kali ini
Teknologi.id akan merangkum tools untuk testing dan data yang akan membantu proses pekerjaan
web developer dalam mengerjakan
project di tahun 2019. Berikut tools untuk testing dan data yang bisa kamu coba.
Tools untuk Testing dan Data yang Patut Kamu Coba di 2019
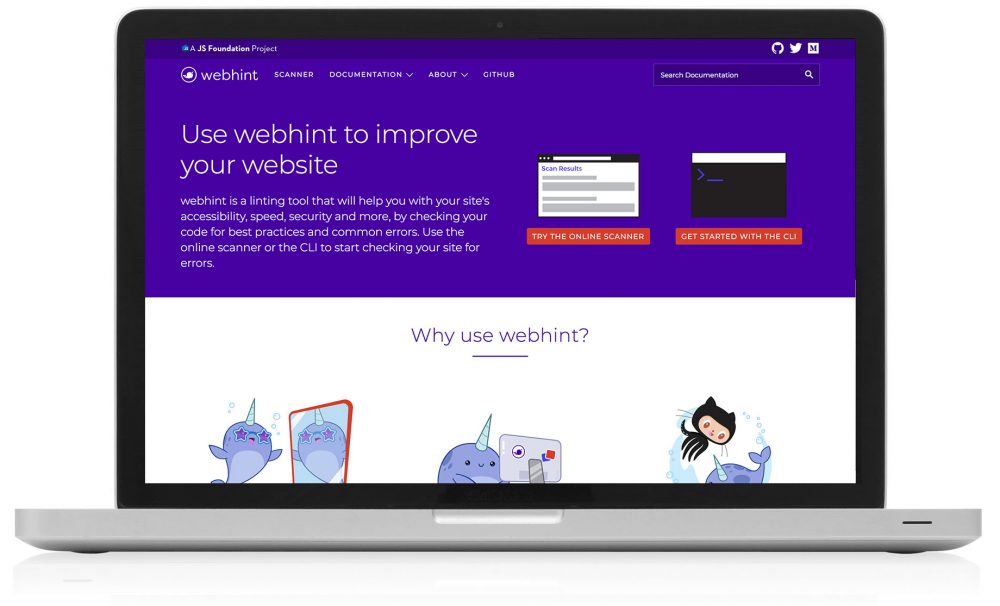
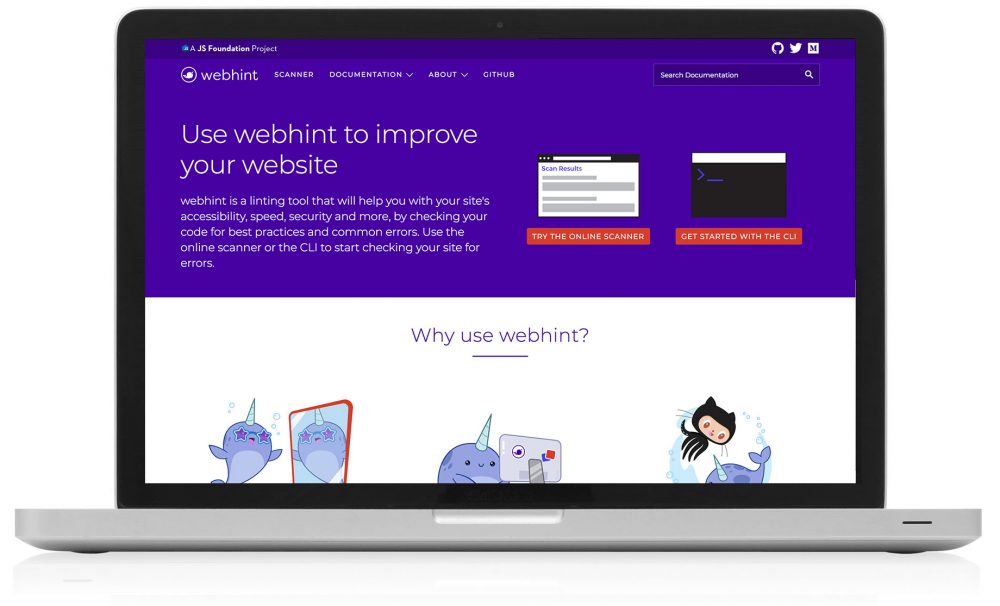
 Foto: Stephanie Stimac Drescher
Foto: Stephanie Stimac Drescher
Webhint adalah tool linting yang tersedia sebagai pemindai online atau CLI yang dapat membantu meningkatkan aspek seperti aksesibilitas, kecepatan, dan keamanan situsmu dengan memeriksa kode untuk praktik terbaik dan kesalahan umum. Gunakan pemindai online atau CLI untuk mulai memeriksa kesalahan situ-mu.
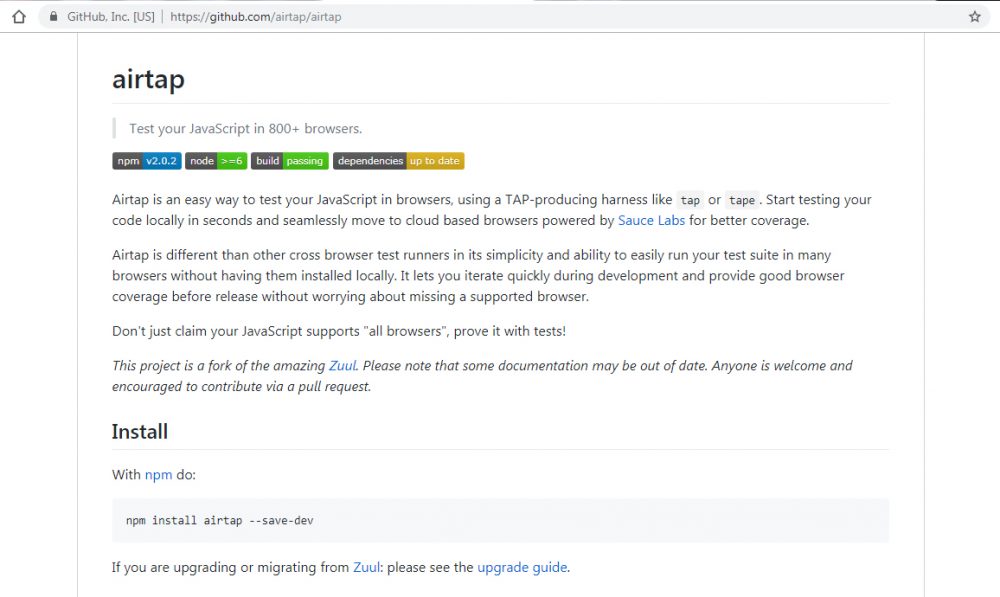
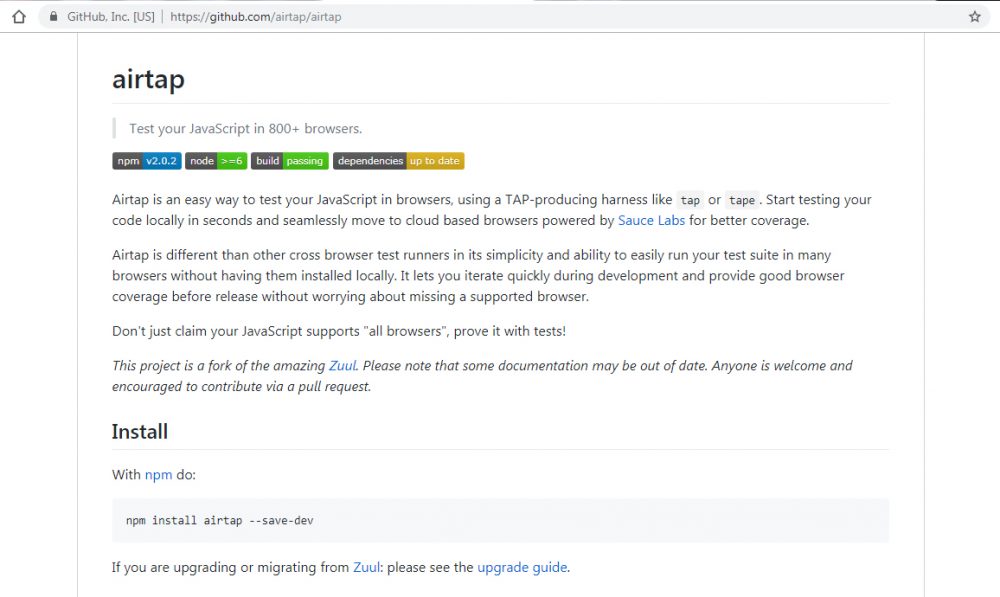
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
Airtap adalah cara mudah untuk menguji JavaScript-mu di lebih dari 800 browser. Airtap berbeda dari penguji browser lintas lainnya, karena kamu bisa menjalankan browser yang berbeda tanpa menginstalnya secara lokal. Mulai pengujian kode-mu secara lokal dalam hitungan detik dan pindah ke browser berbasis cloud yang didukung oleh Sauce Labs untuk jangkauan yang lebih baik.
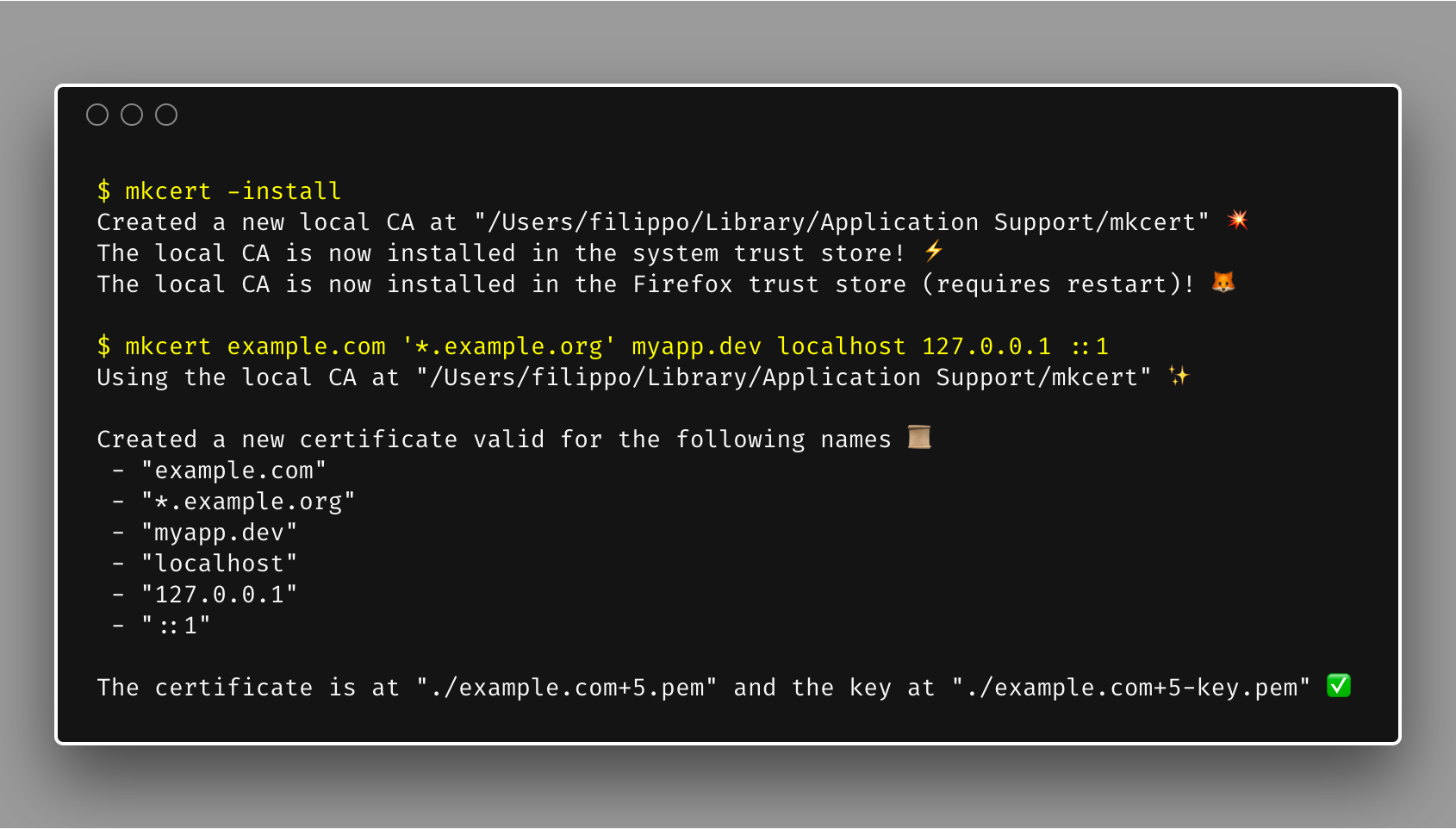
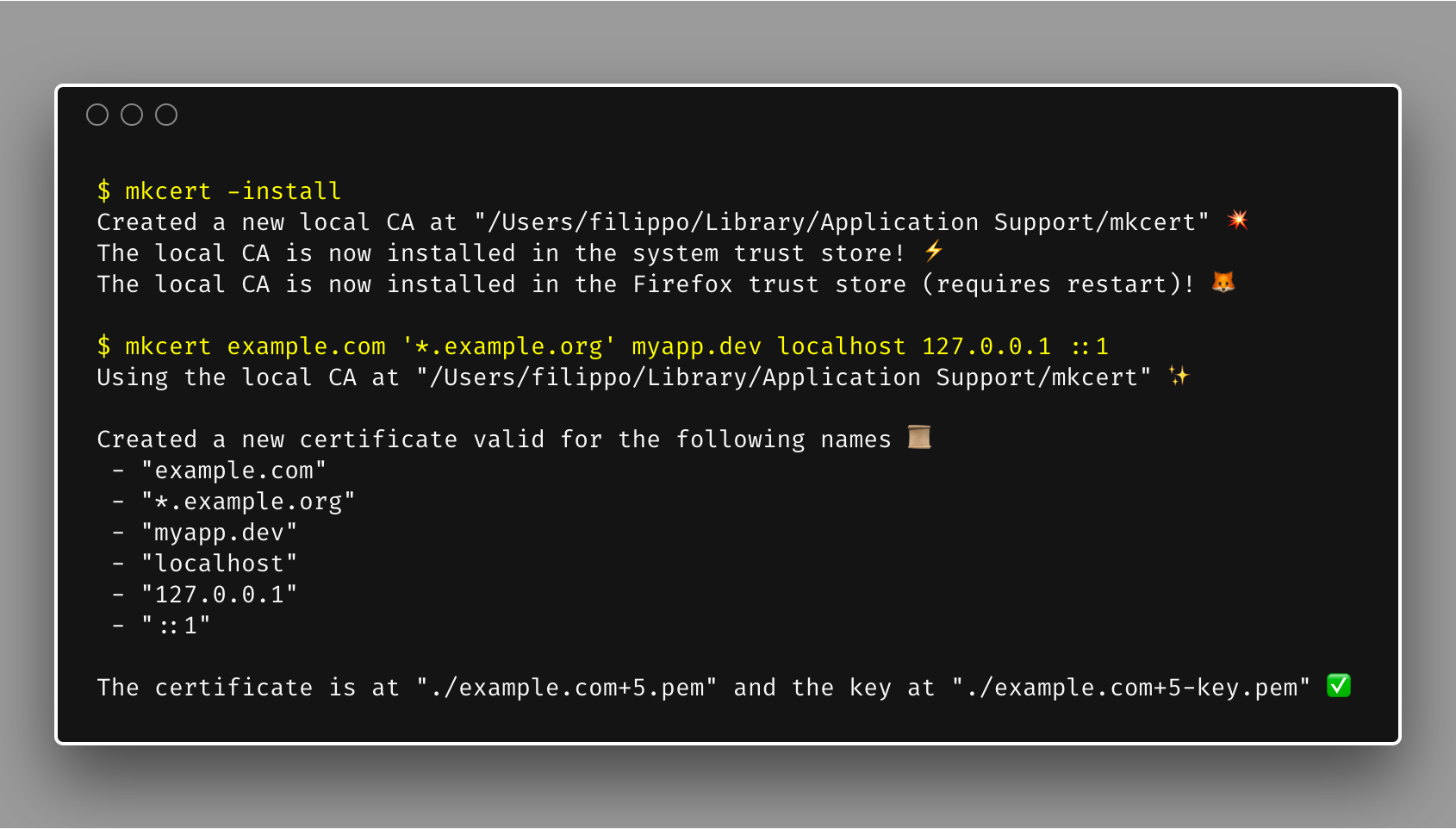
 Foto: Filippo.io
Foto: Filippo.io
mkcert adalah alat sederhana untuk membuat sertifikat pengembangan tepercaya secara lokal. Tidak memerlukan konfigurasi. Jika kamu memerlukan SSL di lingkungan pengembangan lokal, alat sederhana ini dapat menyiapkan sertifikat SSL tepercaya secara lokal menggunakan nama apa pun yang kamu inginkan.
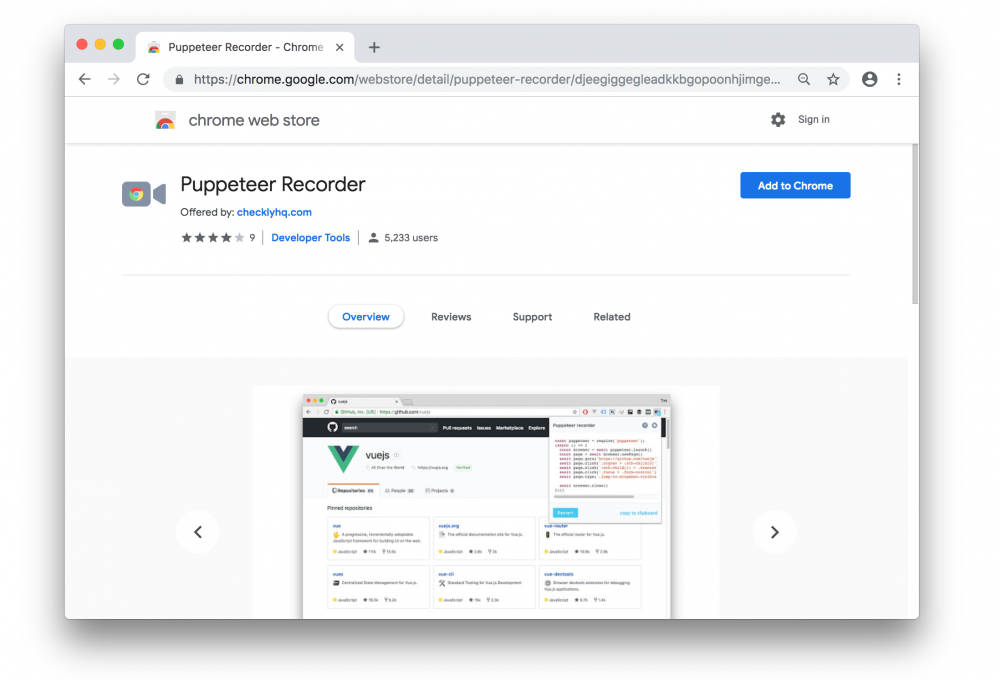
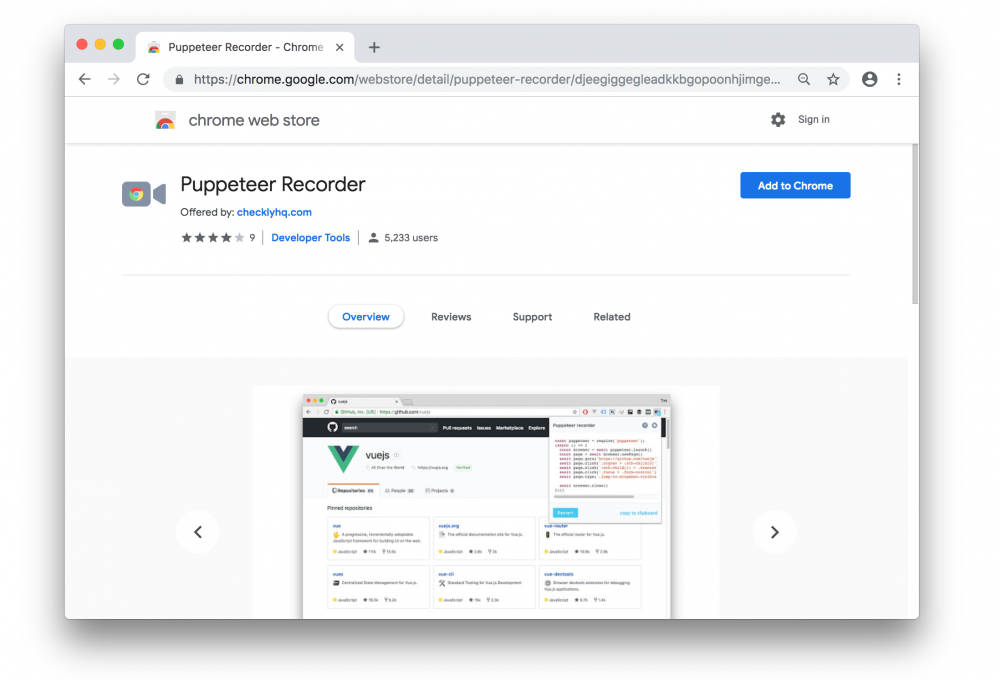
 Foto: Checkly
Foto: Checkly
Puppeteer Recorder adalah ekstensi Chrome yang merekam interaksi browser seperti klik, mengetik, dan membentuk interaksi, sebelum membuat skrip untuk Puppeteer (API pengujian Chrome tanpa kepala yang populer). Kamu juga memiliki kesempatan untuk mengedit kode yang dihasilkan menggunakan opsi konfigurasi.
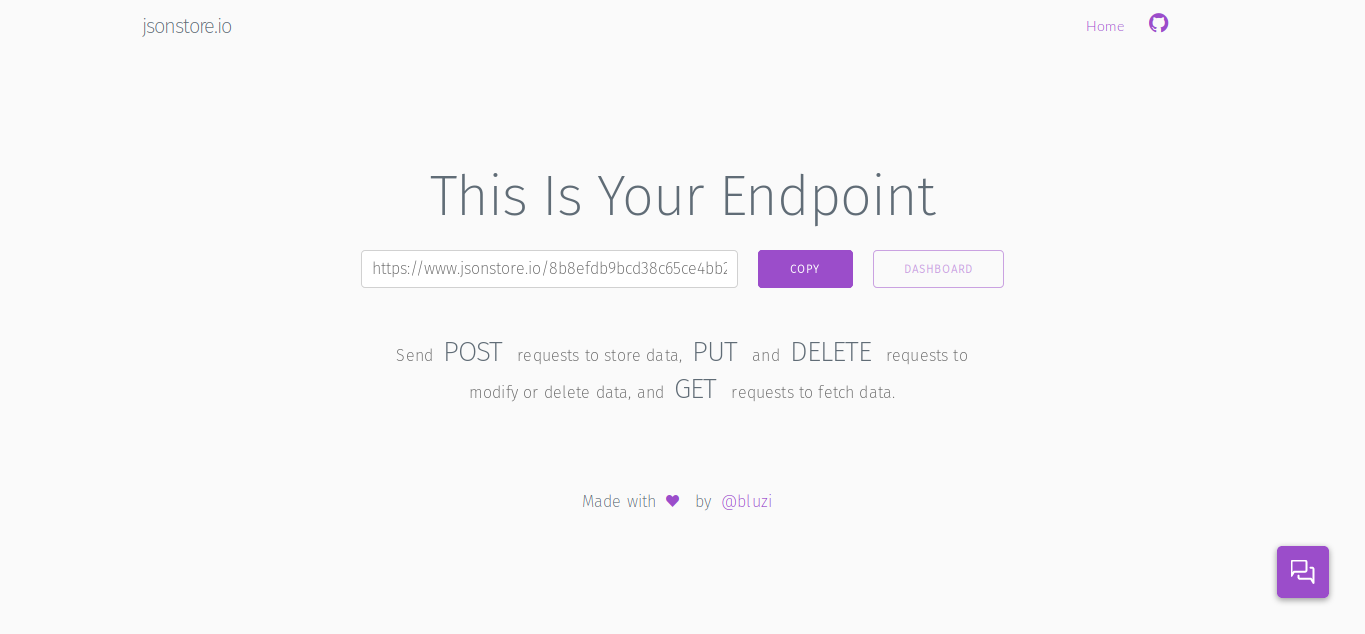
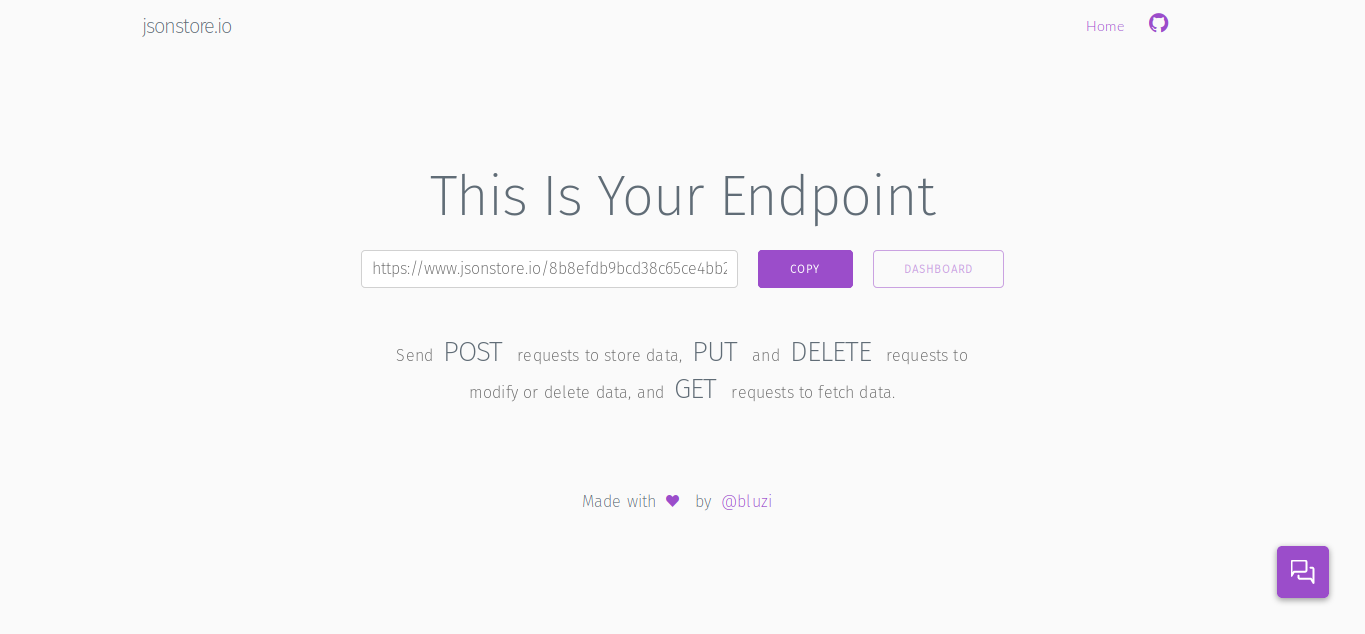
 Foto: freeCodeCamp - Medium
Foto: freeCodeCamp - Medium
jsonstore.io adalah layanan web yang menawarkan penyimpanan data cloud berbasis JSON gratis, aman, dan untuk proyek-proyek kecil. Kunjungi situsnya, salin URL yang dihasilkan dan mulai kirim permintaan HTTP untuk berkomunikasi dengan penyimpanan data-mu.
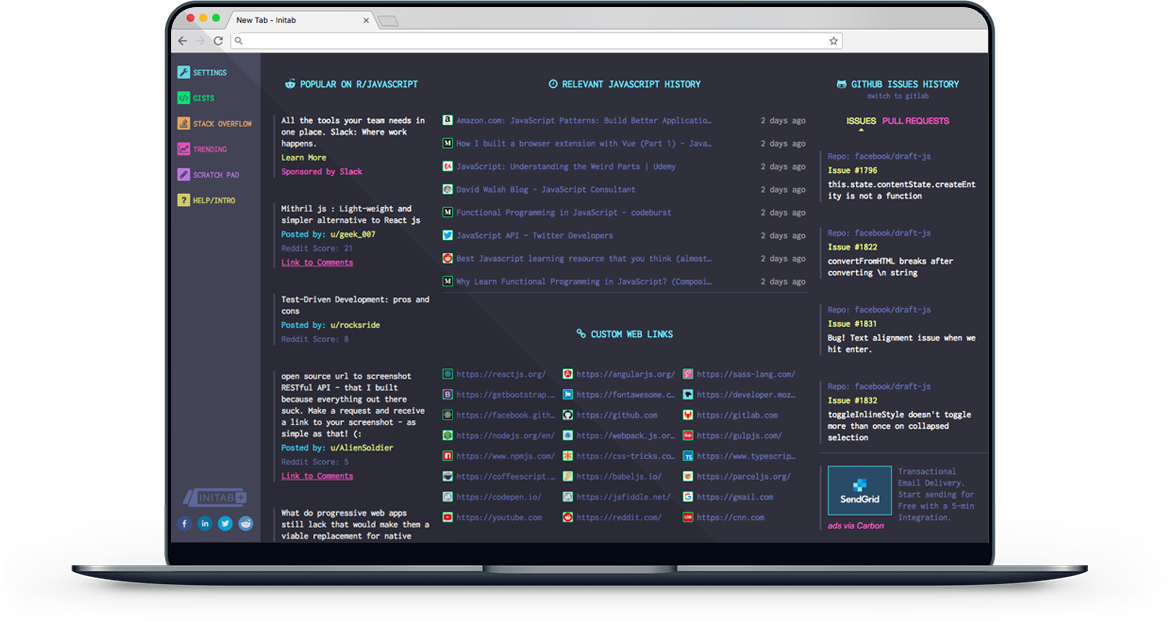
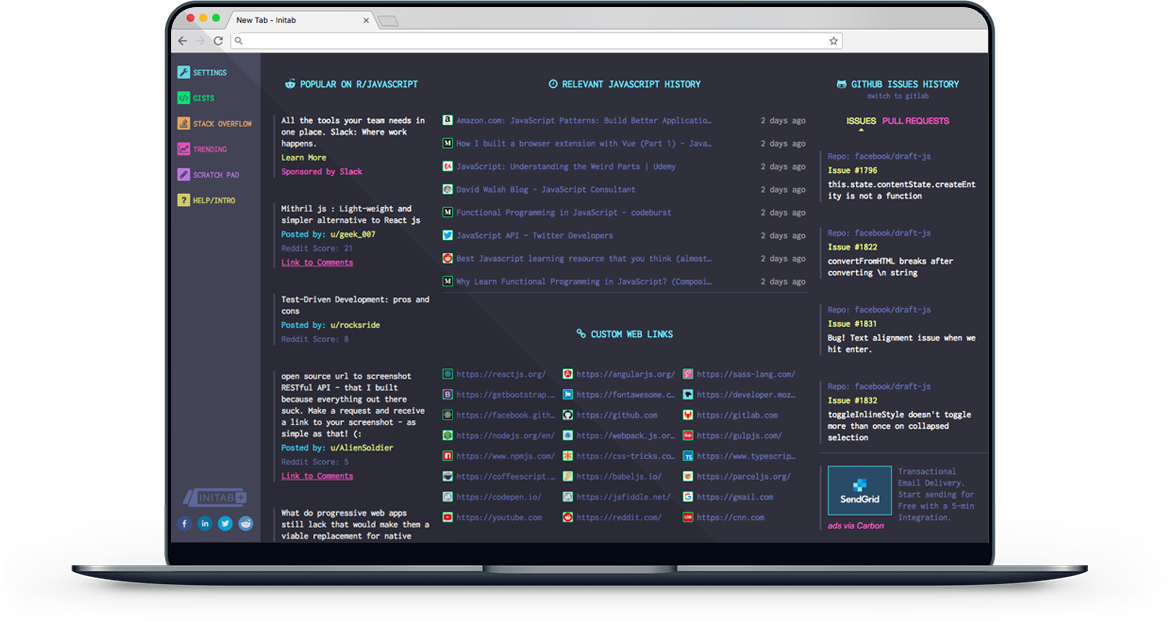
 Foto: initab.com
Foto: initab.com
Initab adalah ekstensi tab baru chrome untuk pengembang yang menawarkan solusi untuk membuka terlalu banyak tab secara terus-menerus. Ini juga menawarkan beberapa alat yang berguna untuk menjadikan pekerjaan-mu sebagai pengembang lebih mudah dengan tampilan cepat aktivitas GitHub atau GitLab, aktivitas Stack Overflow, Gists, dan banyak lagi.
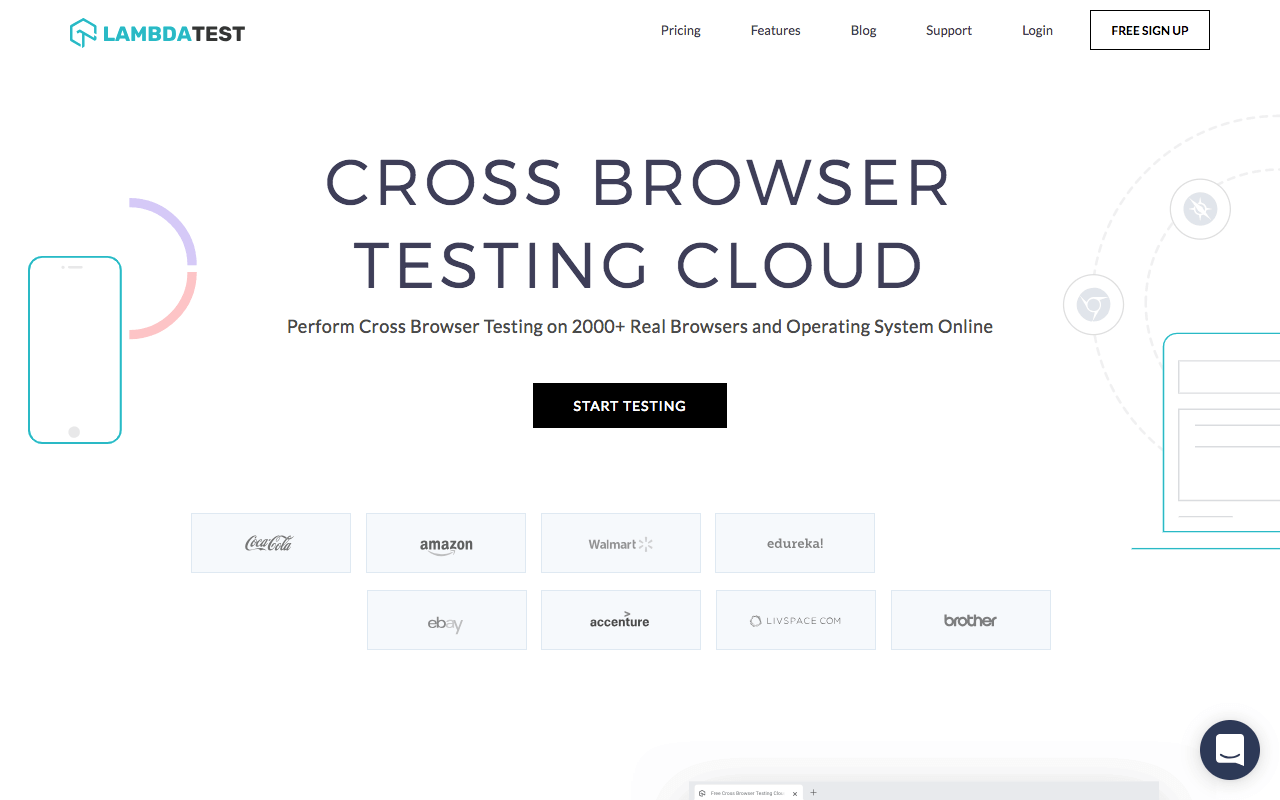
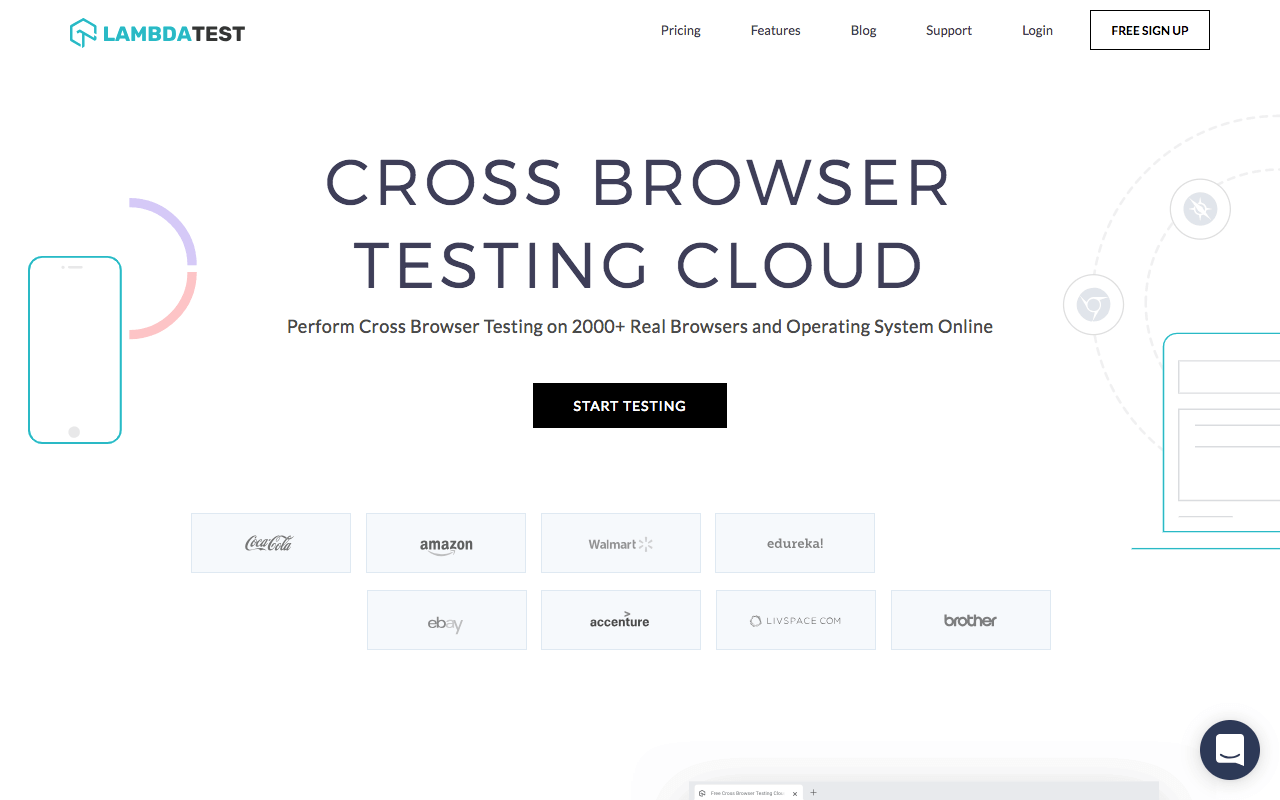
 Foto: Aspen Grove Studios
Foto: Aspen Grove Studios
LambdaTest adalah toko serba ada untuk semua kebutuhan pengujian lintas browser-mu. LambdaTest menyediakan platform berbasis cloud untuk memastikan kompatibilitas browser lintas aplikasi web-mu di 2000+ desktop dan browser seluler yang berjalan pada OS nyata.
Itulah tools untuk testing dan data untuk pengembangan website yang patut kamu coba dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat untukmu Tech Expert.
(DWK)








Tinggalkan Komentar