 Foto: Pantheon.io
Foto: Pantheon.io Louis Lazaris adalah seorang penulis, pembicara dan
front-end developer. Louis telah memiliki pengalaman di industri
web development sejak tahun 2000.
Setelah melalui berbagai metode pencarian, percobaan dan pengalaman di bidang
front-end development. Akhirnya Louis Lazaris menemukan 7
build tools terbaik yang dapat kamu pertimbangkan untuk digunakan dalam
project yang kamu kerjakan di 2019. Berikut
build tools yang bisa kamu coba.
Build Tools Terbaik dan Terpopuler di Tahun 2019
 Foto: Youtube
Foto: Youtube
Bundler aplikasi web yang luar biasa cepat, multifeatur, yang membutuhkan konfigurasi minimal dan telah menjadi sangat populer dalam waktu yang relatif singkat. Fakta bahwa alat ini membutuhkan sedikit konfigurasi seperti itu membuatnya menjadi pilihan yang menarik bagi mereka yang baru membuat
tool.
 Foto: github.com
Foto: github.com
Sebuah plugin webpack untuk inline
critical CSS dari aplikasimu dan kemudian memuat sisanya. Cepat dan ringan karena tidak menggunakan browser tanpa kepala untuk membuat konten
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
Sebuah altenatif untuk Babel (ES6 populer+ kompiler) yang berfokus pada ekstensi bahasa non-standar seperti TypeScript, JSX dan Flow. Ini berarti kompilasi dalam 20x lebih cepat dari Babel. Kamu dapat melakukan uji coba online sebelum memutuskan apakah akan berkomitmen untuk menggunakannya dalam proyekmu.
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
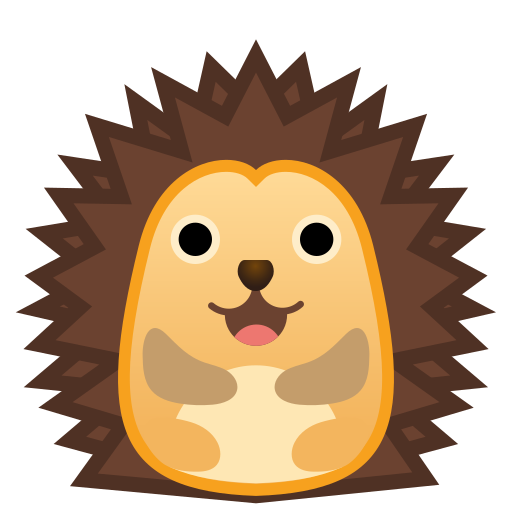
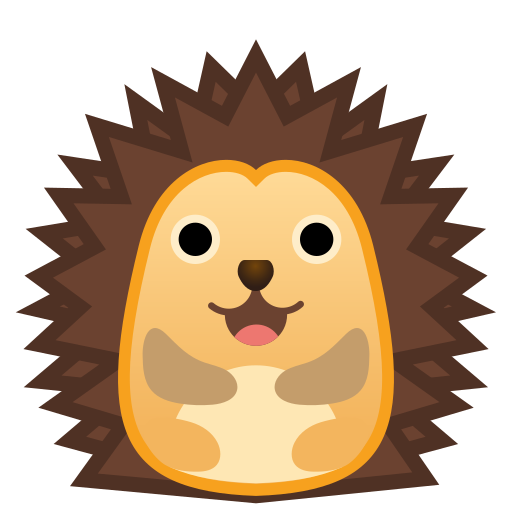
Alat web dan CLI untuk membuat file webpack.config.js yang dipersonalisasi dan dioptimalkan. Meskipun belum mendukung opsi lanjutan seperti pemecahan kode, fitur yang ada akan
build file-mu berdasarkan praktik terbaik industri untuk mengurangi ukuran paket webpack.
 Foto: GitHub
Foto: GitHub
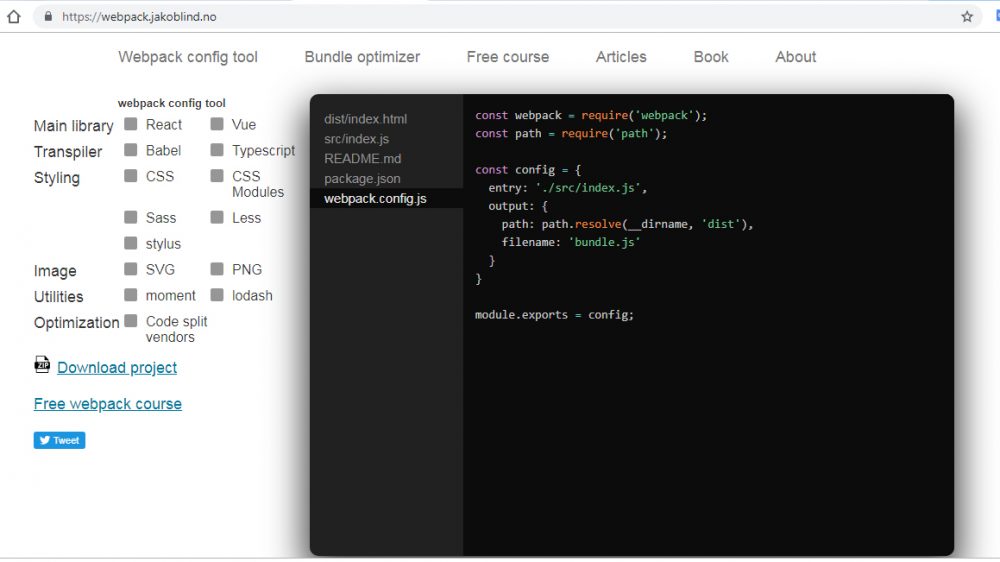
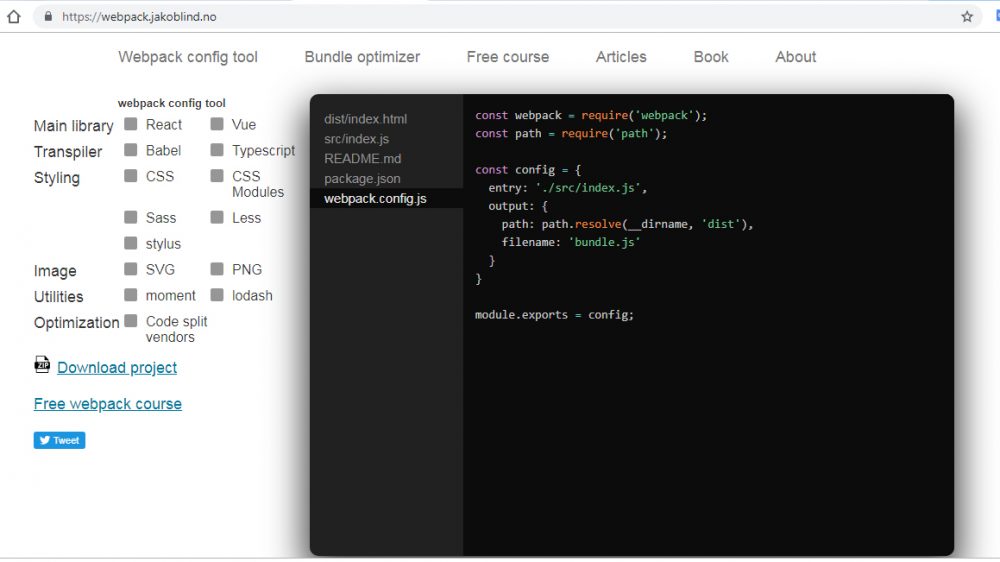
Toolkit UI ini untuk siapa saja yang ingin mengatur, membuat, dan mengelola proyek JavaScript. Memungkinkan kamu untuk menghasilkan aplikasi baru, mencari aplikasi dan file proyek, menerapkan plugin dan memberimu sebuah dashboard proyek.
 Foto: GitHub
Foto: GitHub
Sebuah framework agnostik dan alat CLI yang kaya fitur untuk memulai aplikasi web progresif-mu. Perancah proyek-proyek baru dengan cepat dengan tampilan
library dan toolkit pilihanmu, kemudian mulailah dengan praktik terbaik dan optimisasi khusus.
 Foto: Laravel News
Foto: Laravel News
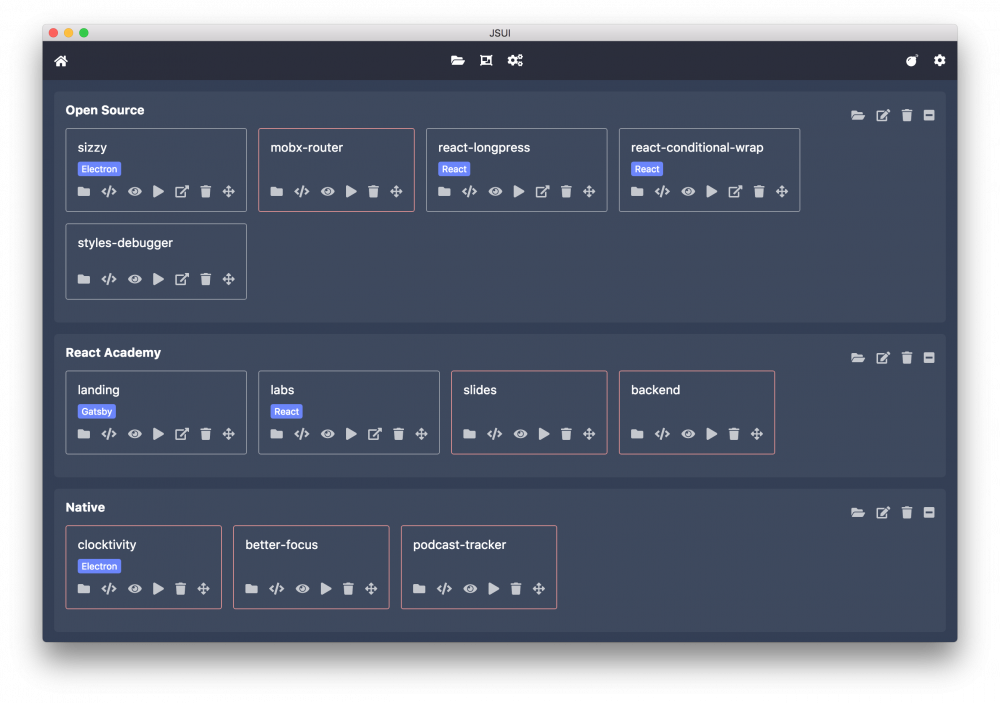
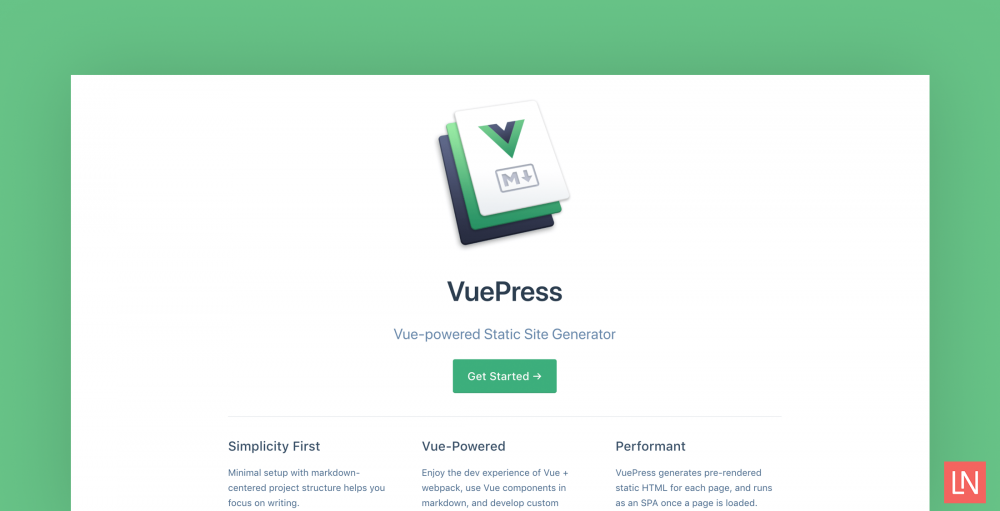
Generator situs statis simplicity-first, terdiri dari dua bagian: generator situs statis minimalis dengan sistem bertema Vue dan API plugin; dan tema default yang dioptimalkan untuk menulis dokumentasi teknis. Setiap halaman yang dihasilkan oleh VuePress memiliki HTML statis pra-rendernya sendiri, yang memberikan kinerja
loading terhebat dan ramah-SEO.
Itulah 7
build tools yang ditemukan oleh Louis Lazaris yang dapat kamu pertimbangkan untuk digunakan dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat.
(DWK)








Tinggalkan Komentar