
Teknologi.id - Dalam era digital yang terus berkembang sangat pesat ini, memiliki situs website yang efektif dan efisien adalah sebuah keharusan. Kecepatan website merupakan suatu alasan penting saat ini untuk bisa menarik calon pelanggan. Oleh karena itu penting untuk bisa mengetahui bagaimana cara mempercepat website kita pada saat loading. Kecepatan Website ini telah menjadi salah satu elemen penting yang dinilai Google ketika menentukan peringkat atau rangking di Google SERP (Search Engine Result Page), Hasilnya, kamu secara tidak langsung dapat juga meningkatkan traffic organic dan kredibilitas website.
Artikel ini akan membahas 10 tips efektif untuk meningkatkan performa situs web kamu, termasuk memberikan informasi lengkap tentang cara mempercepatan loading website dan membuat situs website kamu banyak dikunjungi oleh pengguna internet.
1. Gunakan Google Search Console

(Foto : Google)
Google Search Console adalah layanan gratis yang ditawarkan oleh Google untuk membantu kamu memantau, mempertahankan, dan memecahkan masalah terkait kehadiran situs web kamu di hasil Google Penelusuran. kamu tidak harus mendaftar ke Search Console agar situs kamu dicantumkan di hasil Google Penelusuran, namun Search Console dapat membantu Anda memahami dan membuat Google melihat situs Anda dengan lebih baik.
Search Console menawarkan berbagai alat dan laporan untuk tindakan berikut:
- Memastikan bahwa Google dapat menemukan dan meng-crawl situs kamu.
- Memperbaiki masalah pengindeksan dan meminta pengindeksan ulang untuk konten baru atau yang diperbarui.
- Melihat data traffic Google Penelusuran untuk situs Anda: seberapa sering situs kamu muncul di Google Penelusuran, kueri penelusuran mana yang memunculkan situs kamu, seberapa sering penelusur mengklik untuk kueri tersebut, dan banyak lagi.
- Menerima pemberitahuan saat Google menemukan masalah pengindeksan, spam, atau masalah lainnya di situs kamu.
- Menampilkan situs mana saja yang berisi link ke situs kamu.
2. Cek Kecepatan Website Menggunakan Speed Test Gratis

(Foto : PageSpeed Insight)
Di tahun 2010, Google memasukkan kecepatan website sebagai indikator dalam penilaian untuk SEO. Di tahun yang sama pula, Google merilis PageSpeed Insight sebagai tools yang akan memberikanmu laporan terhadap kinerja halaman web yang ditampilkan dari HP atau desktop.
Cara menggunakannya mudah dan bisa dipakai secara gratis. Selain rangkuman hasil analisis, tools ini juga memberikan saran tentang hal apa saja yang harus diperbaiki untuk meningkatkan kecepatan website.
Baca Juga : Unlimited Hosting: Solusi Tepat Bikin Website Terjangkau di Jagoan Hosting
3. Memilih Hosting Yang Tepat
Memilih hosting yang tepat jadi salah satu tips meningkatkan kecepatan website. Sebagai informasi, hosting ini adalah layanan online yang menyediakan fasilitas untuk pengelolaan data untuk situs atau aplikasi berbasis web yang kemudian ditampilkan ke layar pengguna melalui internet.
Website tidak mungkin bisa lebih cepat apabila tidak menggunakan hosting dengan kualitas tinggi. Oleh karena itu, usahakan untuk menggunakan layanan cloud hosting dengan standar kecepatan yang tinggi dan memiliki berbagai macam fitur, mulai dari cPanel, LiteSpeed Enterprise, Time Machine Backup, Softaculous, Selectable all PHP versions and modules, MySQL, PostgreSQL, Ruby on Rails, Phyton, GIT, SVN, dan Grade A SSL
4. Fokus Pada Web Core Vitals Daripada Lighthouse Score Anda

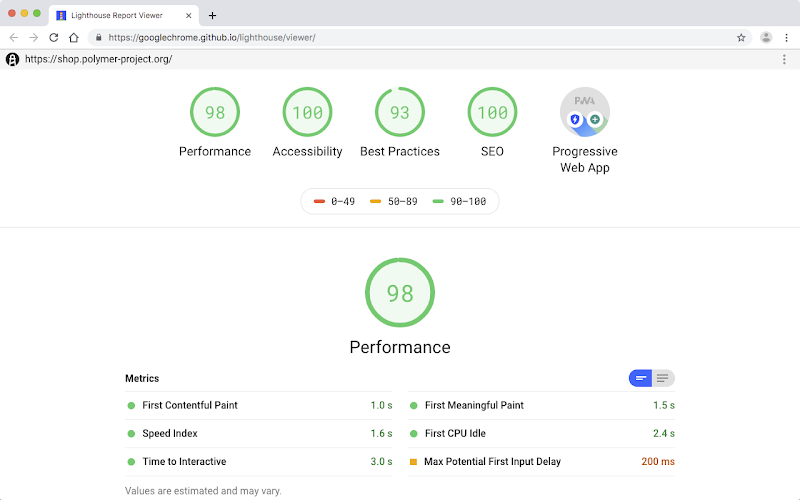
(Foto : Google)
Google Lighthouse ini adalah tools gratis yang bisa membantu kita meningkatkan performance dari sebuah website dan sofware ini bersifat open-source, jadi pada dasarnya siapapun bisa menggunakannya untuk sebuah website. Google LightHouse ini berfokus pada aksesbilitas serta SEO dari suatu website. Karena ini merupakan produk dari Google, sehingga kamu juga perlu mengetahui Core Web Vitals. Secara garis besar Core Web Vitals adalah serangkaian metrik yang digunakan oleh Google untuk mengukur user experience dan kecepatan loading sebuah halaman website.
5. Optimalkan Render Blocking Resource
Render Blocking Resource adalah sekumpulan atribut statis, seperti file font, HTML, CSS dan JavaScript, yang diperlukan dalam proses rendering halaman sebuah website. Namun, tidak semua resource yang diaanggap render blocking oleh browser itu penting, karena hal ini tergantung pada karakteristik masing-masing halaman website.
6. Optimasi Gambar Website
Cara mempercepat loading website yang pertama adalah dengan optimasi gambar. Anda boleh mengunggah banyak gambar ke website. Lagipula, website yang minim elemen visual juga tidak terlihat menarik di mata pengunjung. Hanya saja, perlu kamu ketahui untuk mengoptimasi setiap file gambar yang dimasukan ke website ini salah satunya dengan menggunakan file berjenis JPEG, ketimbang PNG, yang mempunyai ukuran file cenderung lebih kecil.
7. Minimalkan Page Weight
Sebuah website juga harus diperhatikan berapa byte data yang perlu diunduh untuk memuat halaman web. Semakin banyak data yang harus di transfer, semakin lama juga waktu yang dibutuhkan untuk mengunduh. Cara terbaik untuk mengurangi bobot halaman dari sebuah website adahal membuat gambar yang akan diunggah ke dalam ukuran yang tepat.
8. Hapus Plugin yang Tidak Digunakan
Menghapus beberapa plugin yang tidak dipakai juga merupakan salah satu cara mempercepat loading dari sebuah website. Perlu diketahui salah satu penyebab website menjadi lambat adalah jumlah plugin yang berpengaruh terhadap kecepatan loading. Jadi sebaiknya kamu harus mempertimbangkan plugin mana yang terpakai dan mana yang tidak.
Baca Juga : Trik Mengoptimasi Website untuk Meningkatkan Omzet Bisnis Service Sofa
9. Lakukan Caching Pada Website
Chacing pada website merupakan cara efektif yang dapat dilakukan untuk mengoptimasi website hingga mempercepat website kamu, terlebih situs-situs yang sudah memiliki trafic tinggi. Setiap kali sebuah halaman loading, informasi akan diambil kembali dari database dan file CSS. Kemduian digabungkan dengan file HTML yang bisa diloading di browser pengunjung dan ini akan membutuhkan waktu.
Dengan melakukan chacing pada website kamu, kamu dapat menyimpan file HTML agar langsung tersedia bagi pengunjung-pengunjung lainnya, ini juga akan membantu untuk mengurangi waktu loading.
10. Pantau Kecepatan Halaman Website
Menggunakan SpeedTest untuk situs web kamu tentunya dapat memberi tahu seberapa cepat situs webiste kamu. Namun, perlu diketahui juga memantau situs web juga perlu dicatat, karena hal ini dapat membantu kamu untuk tetap mengetahui masalah kinerja situs website dan memastikan juga mendapatkan peringatan jika terdapat sebuah masalah. Kamu bisa menggunakan DeBugBear untuk memudahkan kamu dalam memantau kecepatan halaman website.
10 Tips ini merupakan solusi yang bisa membantu kamu untuk mengoptimalkan kecepatan sebuah website tanpa kahwatir tentang keterbatasan dan biaya tambahan. Dengan adanya tips ini tentunya kita mengharapkan website kamu bisa memiliki performa yang bisa memuaskan bagi pengunjung website. Semoga Bermanfaat!
Baca Berita dan Artikel yang lain di Google News.
(nr)

Tinggalkan Komentar