 Ilustrasi. Foto: Google
Ilustrasi. Foto: Google
Teknologi.id - Google menyediakan fitur terbaru untuk Google Chrome 80, yakni Scroll to Text Fragment yang bisa digunakan untuk langsung menuju bagian tertentu dari halaman web yang panjang.
Fitur deep-linking ini bisa digunakan dengan mudah dan bisa dilakukan untuk membuat deep-link ke halaman web manapun, pada website apapun.
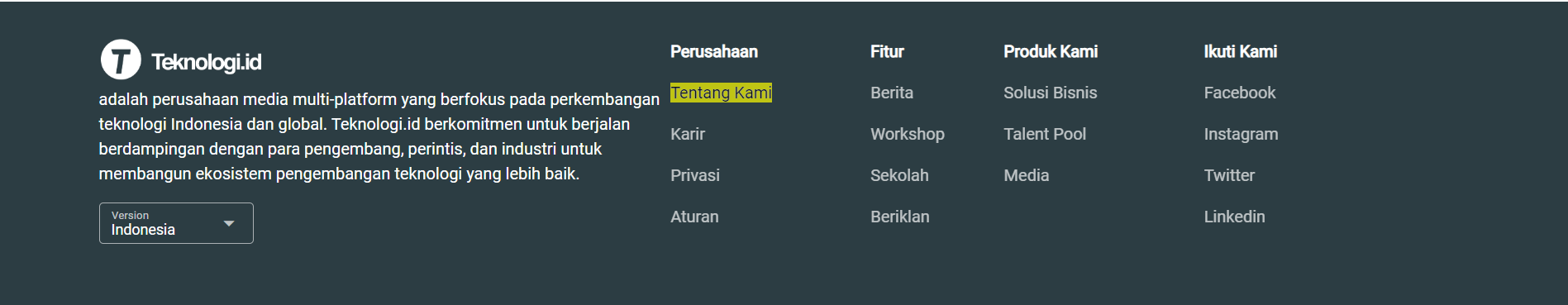
Jika Anda masih bingung dengan cara kerja deep linking, coba klik berikut: http://teknologi.id/#:~:text=tentang%20kami.
Anda akan diarahkan ke laman muka teknologi.id dan langsung mendapatkan highlight "Tentang Kami" yang berada di bagian bawah halaman web.

Fitur ini akan sangat berguna jika halaman web sangat panjang dan informasi yang dibutuhkan hanya sedikit dari seluruh informasi yang tersedia.
Google juga menggunakan fitur ini dalam hasil pencarian Google sehingga kadang Anda langsung diarahkan ke bagian yang sesuai dengan query pencarian dan bagian tersebut biasanya langsung di-highlight.
Anda juga bisa menggunakan fitur ini ketika berbagi tautan dengan orang lain.
Nah, untuk membuatnya, anda bisa langsung menambahkan simbol #:~:text=KATA. Ganti 'KATA' dengan kata yang ingin dicari. Gunakan %20 untuk menambahkan karakter spasi.
Ada sebuah bookmarklet buatan Paul Kinlan yang bisa digunakan untuk membuat fitur ini, berikut langkah-langkahnya, disadur dari howtogeek.com.
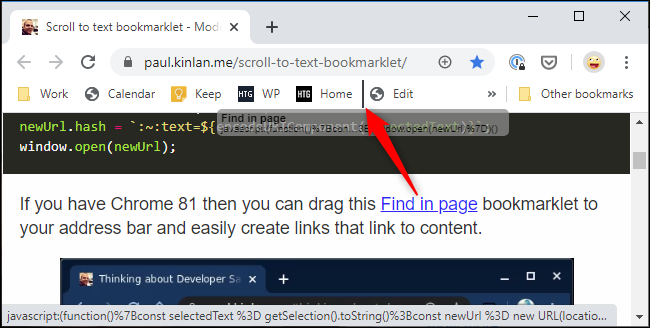
1. Untuk menggunakannya, buka laman Scroll to text bookmarklet milik Paul Kinlan.
2. Drag drop link "Find in Page" ke toolbar bookmark pada Chrome. Jika tidak menemukan toolbar bookmark, tekan Ctrl+Shift+B.

Foto: howtogeek
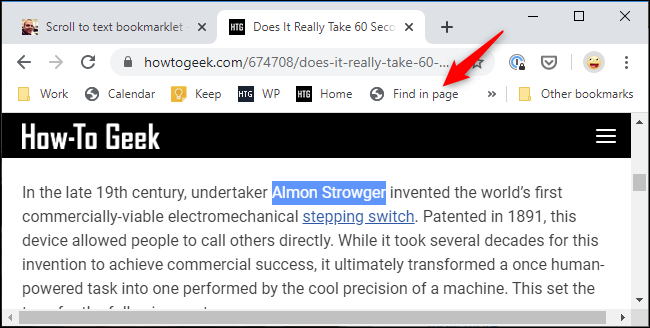
3. Untuk menggunakannya, buka laman web, blok teks yang ingin di-highlight, lalu klik bookmarklet pada toolbar bookmark.

Foto: howtogeek
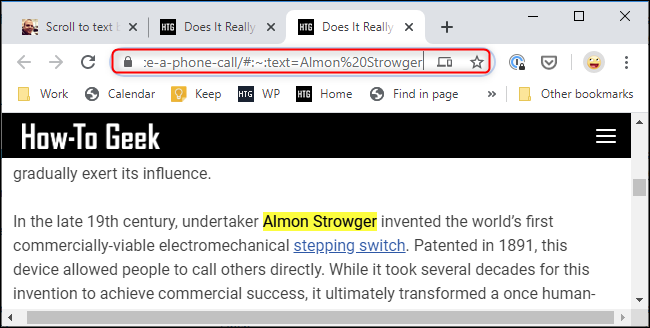
4. Laman web yang dibuka akan memiliki informasi "Scroll to text Fragment" pada URL-nya.

Foto: howtogeek
Tautan ini bisa Anda salin dan bagikan dengan siapa pun. Selama dibuka dengan menggunakan Chrome, mereka akan langsung 'ter-scroll' ke bagian yang sudah di-highlight.
(im)

Tinggalkan Komentar