 Foto: Pinterest
Foto: PinterestMenjadi seorang
web developer merupakan salah satu pekerjaan yang membutuhkan beberapa komponen penunjang guna menghasilkan pekerjaan yang diinginkan. Salah satu komponen penunjang tersebut adalah beberapa tools yang nantinya dapat digunakan dalam
project yang akan dikerjakan.
Nah, kali ini
Teknologi.id akan merangkum tools
react development untuk pengembangan website yang akan membantu proses pekerjaan
web developer dalam mengerjakan
project di tahun 2019. Berikut tools
react development yang bisa kamu coba.
Tools React Development yang Patut Kamu Coba di 2019
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
RSUITE adalah
library dari komponen React dengan banyak opsi komponen yang dirancang untuk aplikasi sistem perusahaan. RSUITE dibangun oleh tim HYPERS front-end dan tim UX, terutama melayani produk big data perusahaan. Suite yang mengesankan ini mencakup sejumlah besar komponen dengan interaksi yang kaya, seperti
modals, alerts, popovers, drawers, progress bars, elemen bentuk, tampilan data, dan banyak lagi.
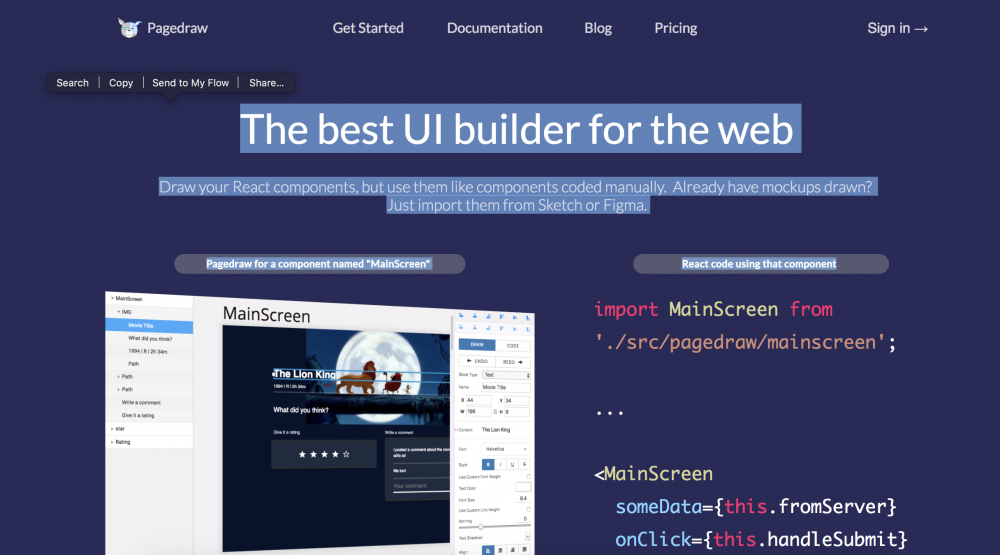
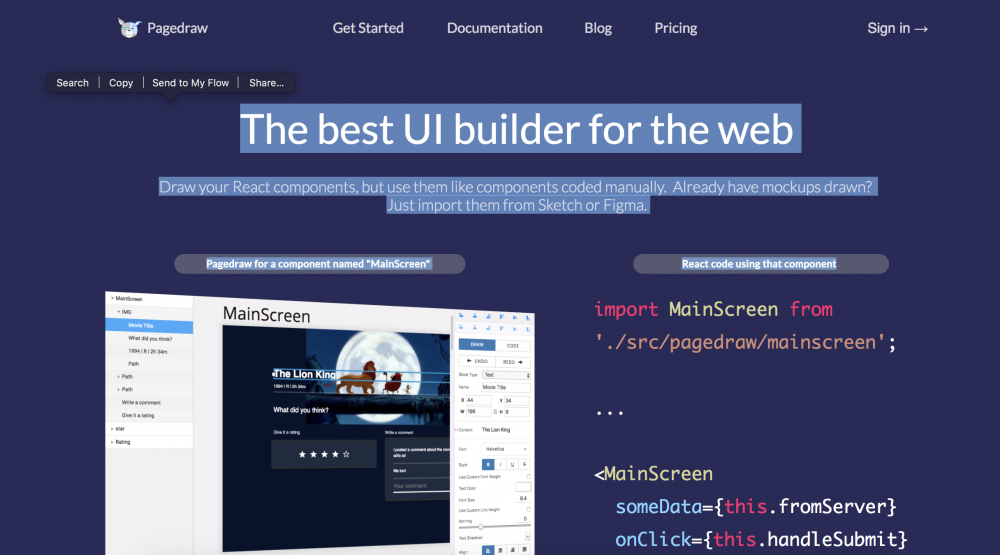
 Foto: BetaPage
Foto: BetaPage
Pagedraw adalah editor kolaborasi langsung WYSIWYG yang menghasilkan kode untuk presentasi Angular / komponen React-mu. Dengan Pagedraw, kamu bisa menggambar komponen React seperti biasa tetapi perbedaannya adalah mereka dapat digunakan seolah-olah mereka diberi kode secara manual.
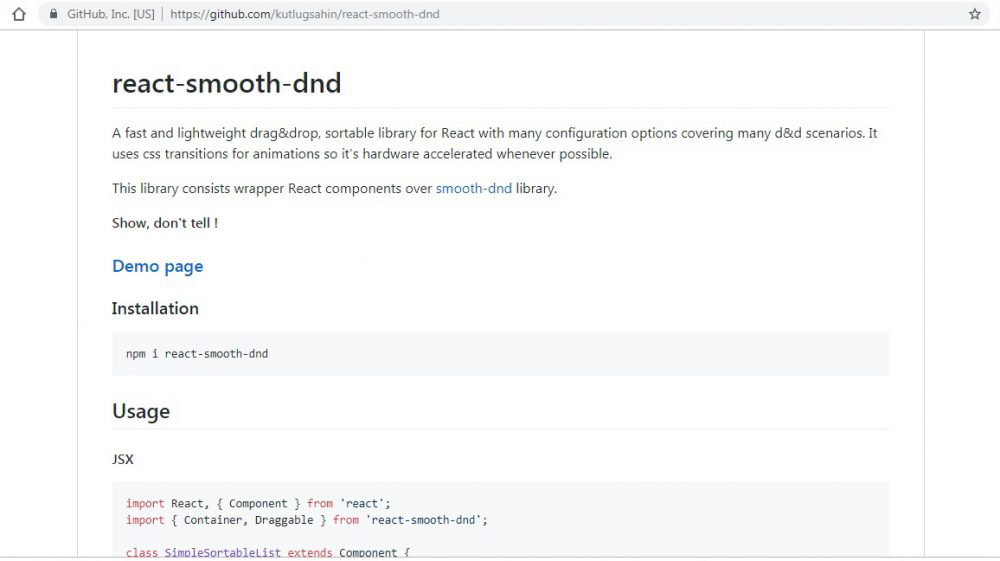
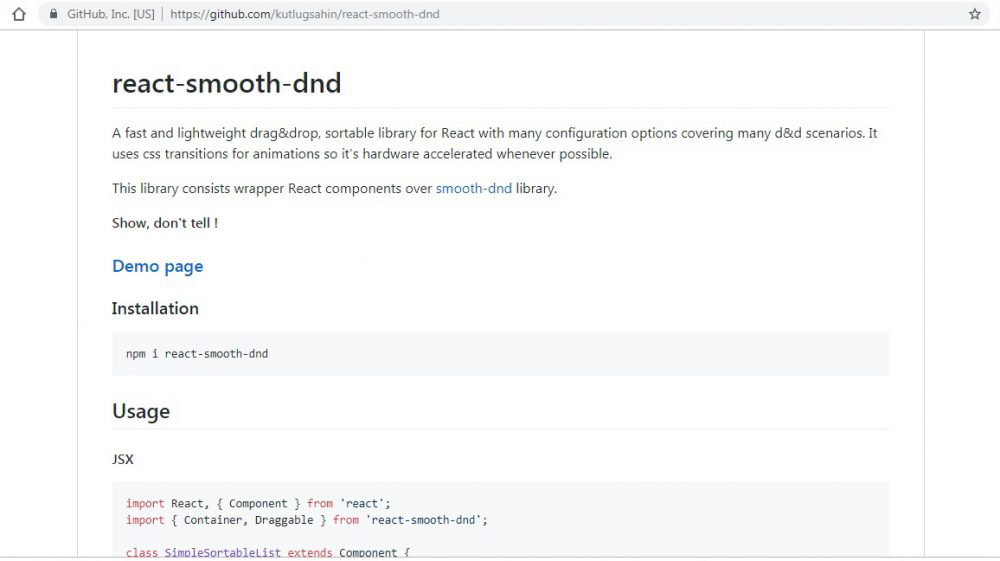
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
react-smooth-dnd adalah
drag &
drop yang cepat dan ringan,
library yang dapat diurutkan untuk React ini menawarkan berbagai opsi untuk skenario
drag &
drop yang berbeda. react-smooth-dnd menggunakan transisi css untuk animasi sehingga
hardwarenya dipercepat kapan pun memungkinkan.
 Foto: HMH Engineering
Foto: HMH Engineering
Unstated sangat sederhana dan mudah dimengerti jika kamu sudah nyaman dengan React dan cara-caranya. Unstated dibangun di atas konsep React, seperti setState, struktur kelas, konteks dan pola umum seperti render props. API-nya sangat sederhana dan kecil karena hanya menyediakan tiga hal yang meliputi, kelas Penampung, komponen Berlangganan, dan Komponen Penyedia.
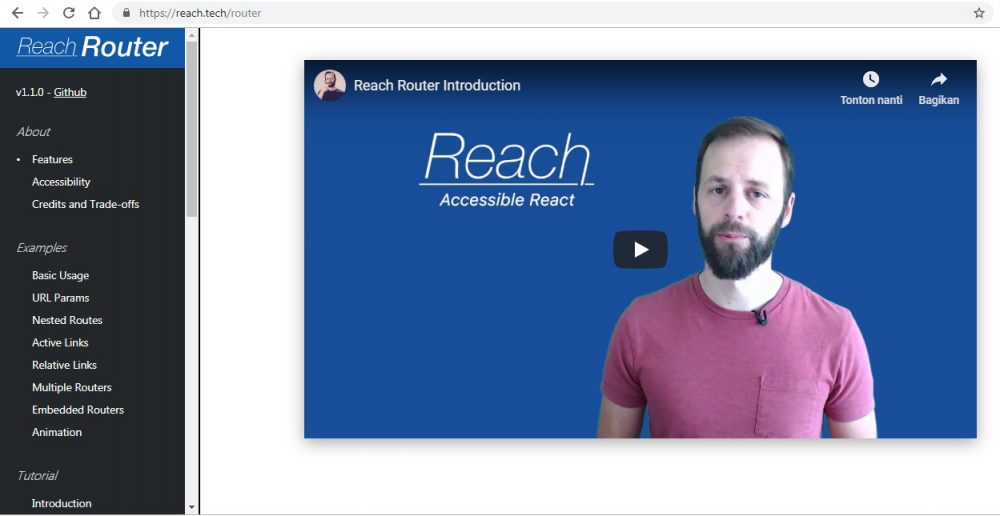
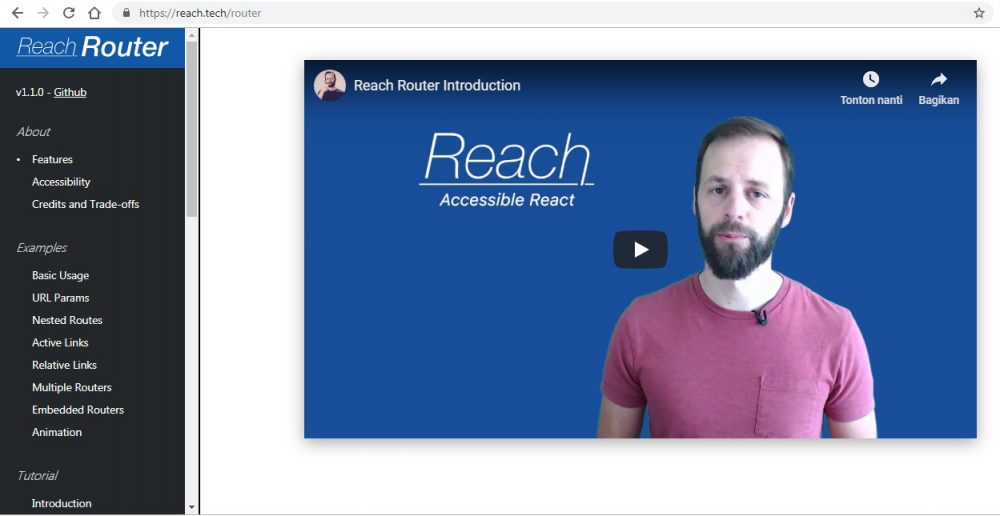
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
Reach Router adalah
library perutean yang dibangun di atas React yang digunakan untuk membuat perutean di aplikasi React. Yang ini disebut-sebut sebagai
routing generasi selanjutnya untuk React.
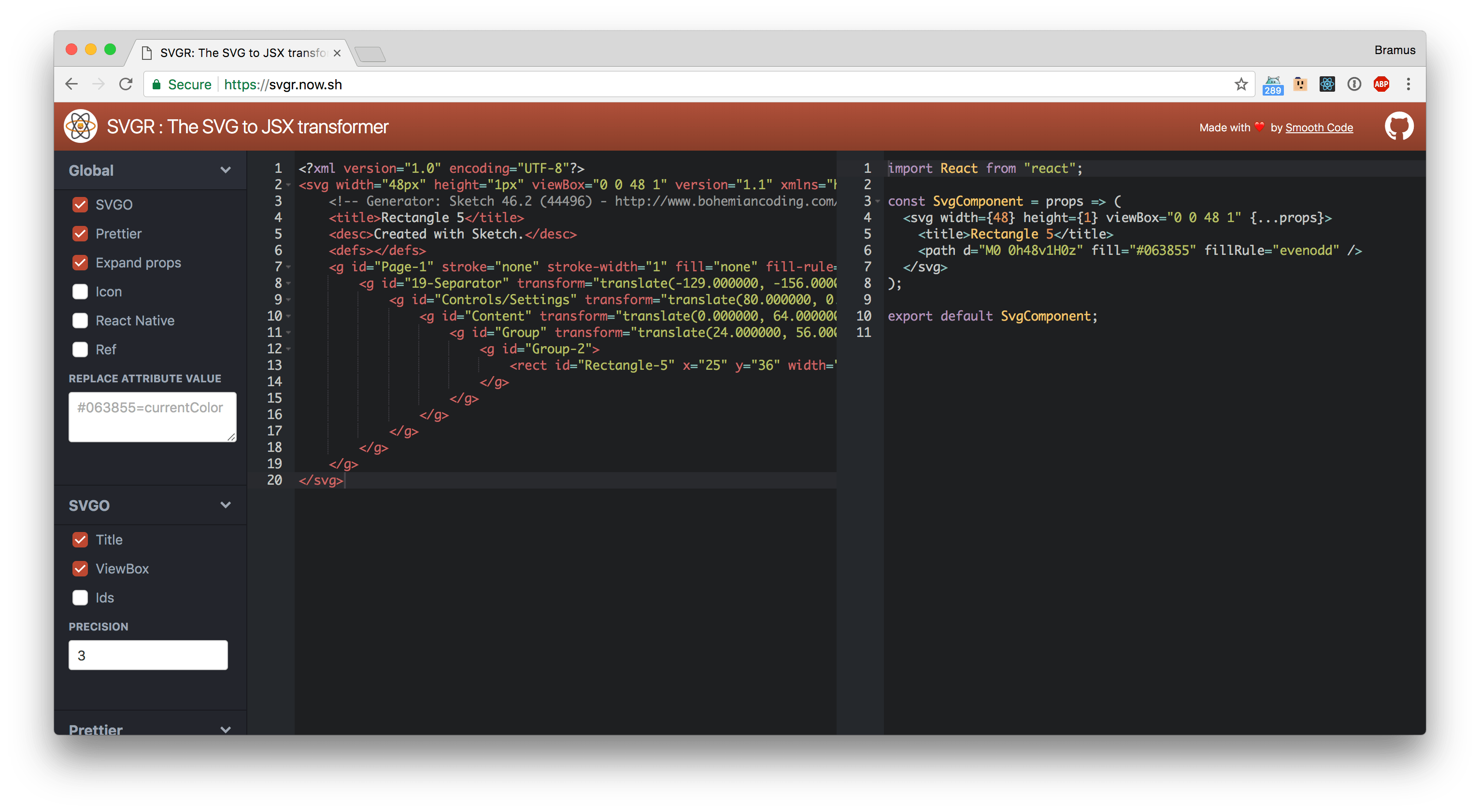
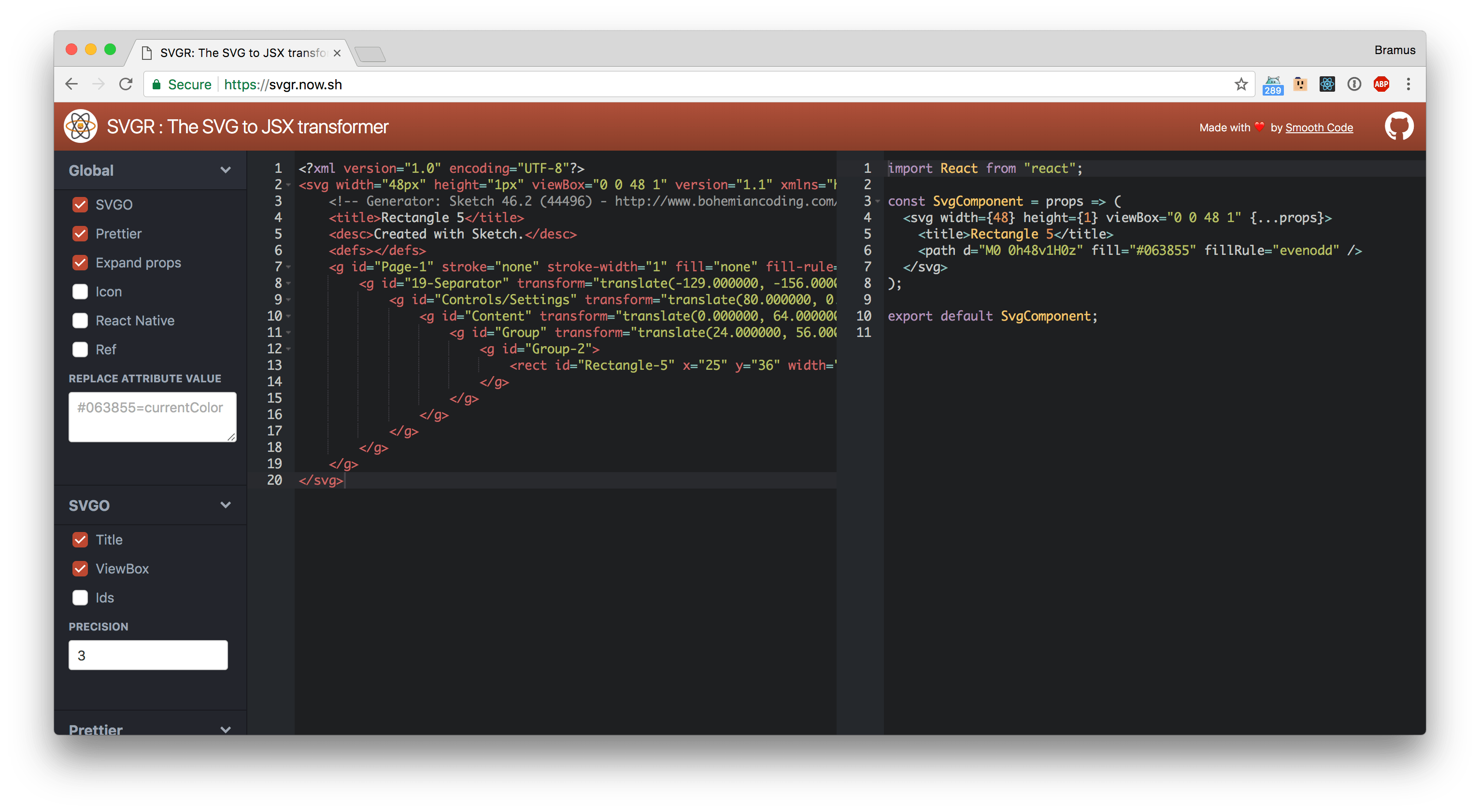
 Foto: Bram.us
Foto: Bram.us
SVGR mengubah SVG menjadi komponen React melalui CLI atau sebagai plugin webpack, rollup atau Parcel. Ini adalah bagian dari create-react-app dan membuat integrasi SVG ke proyek React-mu lebih mudah.
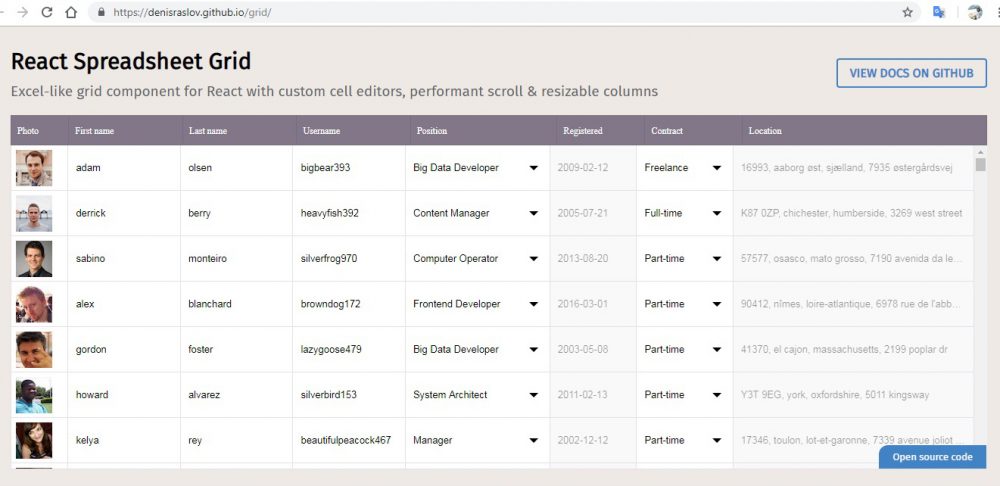
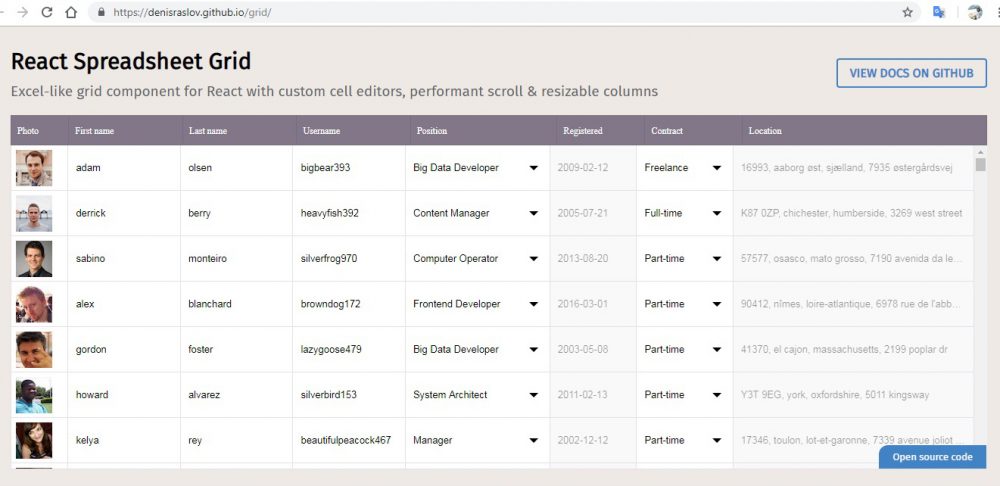
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
React Spreadsheet Grid adalah komponen grid seperti Excel untuk React dengan editor sel khusus, gulir performan & kolom yang dapat diubah ukurannya. Kotak dapat dikontrol melalui mouse atau keyboard, mirip dengan aplikasi spreadsheet asli.
Itulah tools
react development untuk pengembangan website yang patut kamu coba untuk digunakan dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat untukmu Tech Expert.
(DWK)








Tinggalkan Komentar