 Foto: Atlassian Marketplace
Foto: Atlassian MarketplaceMenjadi seorang
web developer merupakan salah satu pekerjaan yang membutuhkan beberapa komponen penunjang guna menghasilkan pekerjaan yang diinginkan. Salah satu komponen penunjang tersebut adalah beberapa tools yang nantinya dapat digunakan dalam
project yang akan dikerjakan.
Nah, kali ini Teknologi.id akan merangkum tools HTML & CSS yang nantinya dapat digunakan sebagai alat untuk membantu proses pekerjaan seorang web developer dalam mengerjakan
project di tahun 2019. Berikut tools HTML dan CSS yang bisa kamu coba.
Tools HTML & CSS yang Patut Kamu Coba di Tahun 2019
 Foto: Medium
Foto: Medium
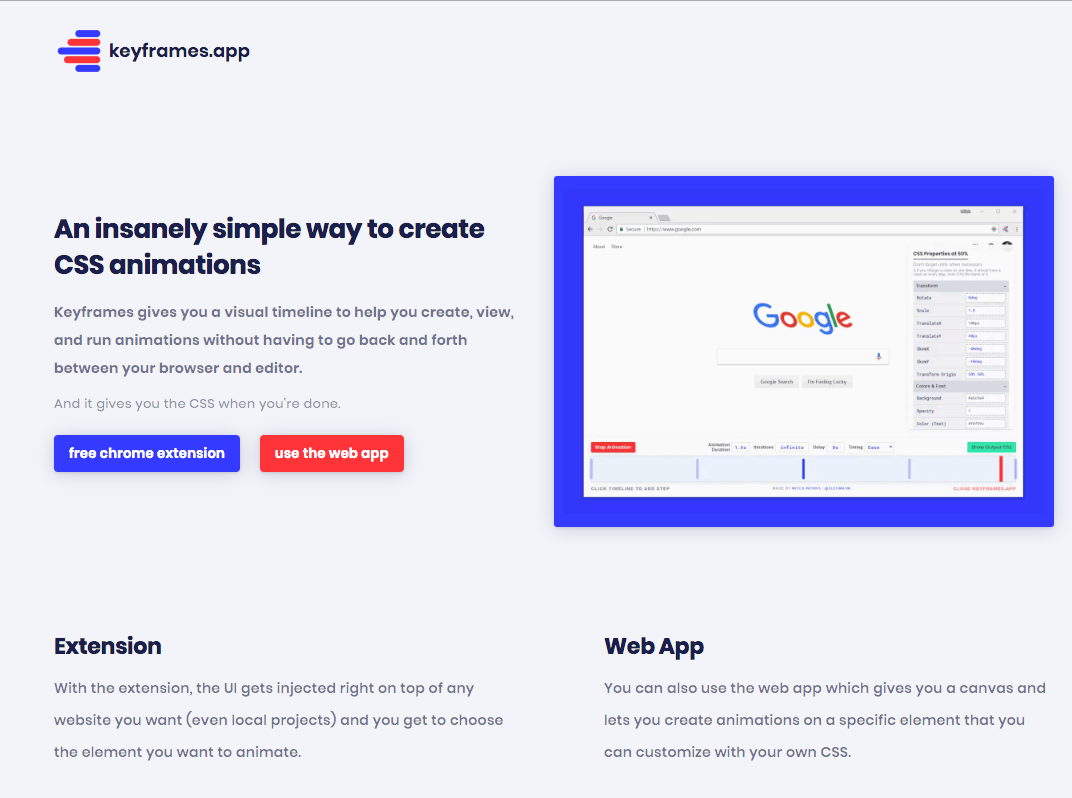
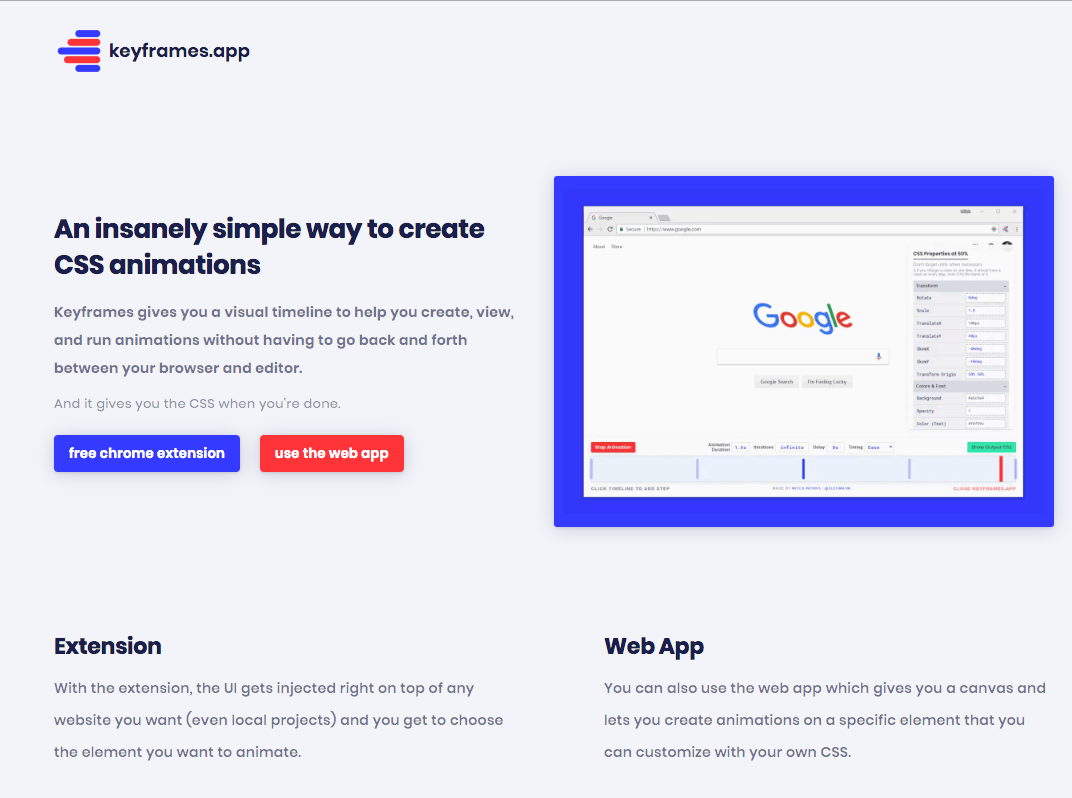
Aplikasi Keyframes adalah ekstensi chrome dan editor web yang memungkinkan kamu membuat, melihat, mengedit, dan menjalankan animasi CSS di dalam browser-mu tanpa harus bolak-balik antara browser dan editor. Sehingga tidak ada lagi celah antara browser dan editor.
 Foto: GitHub
Foto: GitHub
Emotion adalah CSS di
library JS yang menjanjikan pengguna fleksibilitas dan tingkat kinerja tinggi. Emotion berhasil menghindari masalah kekhususan CSS dengan menggunakan komposisi yang dapat diprediksi dan tidak membutuhkan waktu sama sekali untuk menata aplikasi menggunakan string atau gaya objek. Ada dua metode utama dalam menggunakan Emotion. Yang pertama adalah framework agnostic dan yang kedua adalah untuk digunakan dengan React.
 Foto: Twitter
Foto: Twitter
Modern-normalize adalah alternatif modern untuk menormalkan css (reset CSS populer) yang lebih kecil dan ditargetkan terutama pada versi terbaru dari browser modern.
 Foto: LogRocket
Foto: LogRocket
layerJS adalah
library Javascript UI / UX open source yang memungkinkan untuk membuat pengalaman aplikasi seluler yang intuitif, intens secara visual, untuk aplikasi web dan situs web dalam HTML murni. layerJS dapat sepenuhnya dikendalikan oleh HTML murni.
 Foto: Product Hunt
Foto: Product Hunt
Blok CSS adalah solusi CSS yang sangat cepat untuk sistem desain atau komponen aplikasi, yang terinspirasi oleh metodologi seperti BEM dan Atomic CSS.
 Foto: Zapier
Foto: Zapier
Basin adalah solusi back-end bentuk sederhana untuk
designer dan
developer menghemat waktu pengembangan sehingga bisa mulai mengumpulkan pengiriman formulir dan melacak konversi tanpa harus terlibat dengan pengkodean back-end apa pun. Dengan Basin kamu dapat bekerja tanpa kerumitan.
 Foto: BetaList
Foto: BetaList
Mustard UI adalah kerangka kerja CSS
open source. Mustard menggunakan CSS flexbox untuk membentuk kisi 12 kolom. Kamu bisa menentukan kolom di berbagai breakpoint dan spread. Selain itu, juga tersedia progress bar yang menarik, tombol, elemen bentuk, tabel harga, kartu, dan banyak lagi. Mustard juga menghasilkan ukuran file kecil yang bagus.
Itulah tools HTML dan CSS
yang patut kamu coba untuk digunakan dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat.
(DWK)








Tinggalkan Komentar