 Foto: Seelenflügel
Foto: SeelenflügelMenjadi seorang
web developer merupakan salah satu pekerjaan yang membutuhkan beberapa komponen penunjang guna menghasilkan pekerjaan yang diinginkan. Salah satu komponen penunjang tersebut adalah beberapa tools yang nantinya dapat digunakan dalam
project yang akan dikerjakan.
Nah, kali ini
Teknologi.id akan merangkum tools pelengkap terbaik untuk pengembangan website yang nantinya dapat digunakan sebagai alat untuk membantu proses pekerjaan seorang web developer dalam mengerjakan
project di tahun 2019. Berikut tools pelengkap untuk pengembangan website yang bisa kamu coba.
Tools Pelengkap Terbaik untuk Pengembangan Website di 2019
 Foto: orioniconlibrary.com
Foto: orioniconlibrary.com
Orion Icon Library adalah tempat terbaik untuk menemukan, mengatur dan menggunakan ikon SVG yang menarik untuk setiap proyek. Orion menawarkan akses ke lebih dari 6000 Ikon SVG & PNG Gratis dalam berbagai bentuk garis, warna solid, dan gaya warna datar dengan fungsionalitas aplikasi web yang canggih.
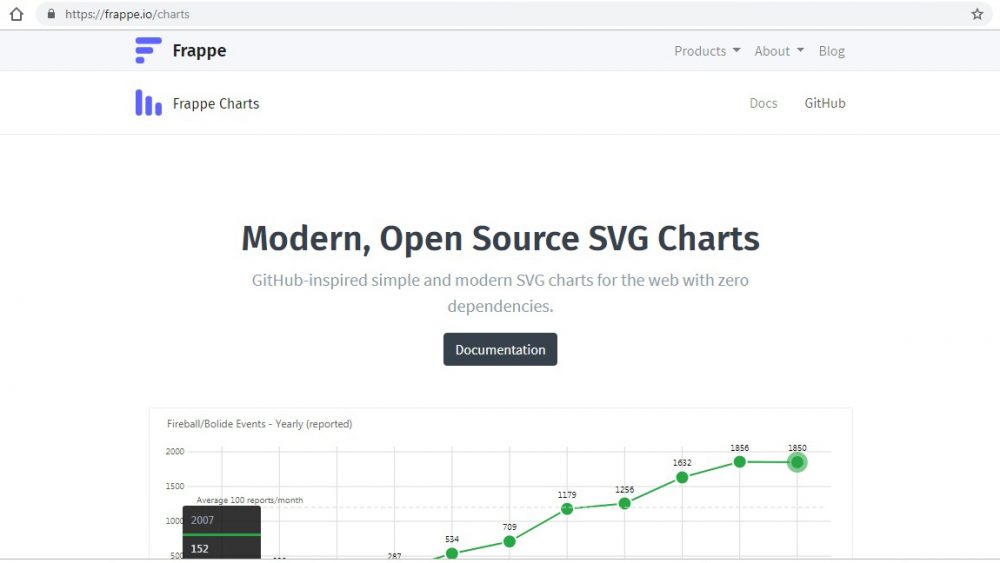
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
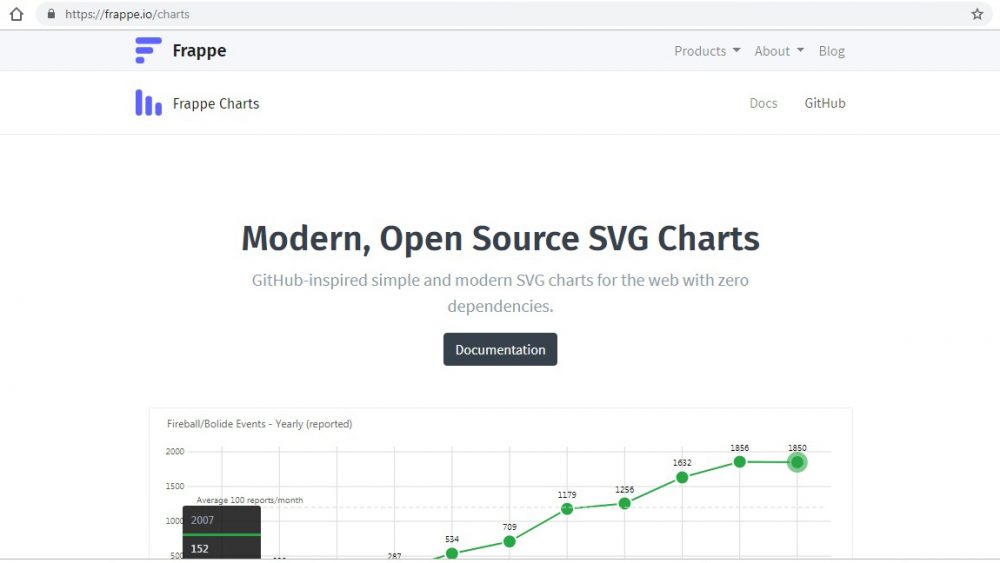
Frappe Charts adalah paket pembuatan grafik
open source yang terinspirasi oleh GitHub dan tidak memiliki dependensi. Dengan Frappe Charts kamu bisa membuat grafik garis, diagram batang, diagram lingkaran, dan banyak lagi, dengan efek kursor untuk menampilkan informasi.
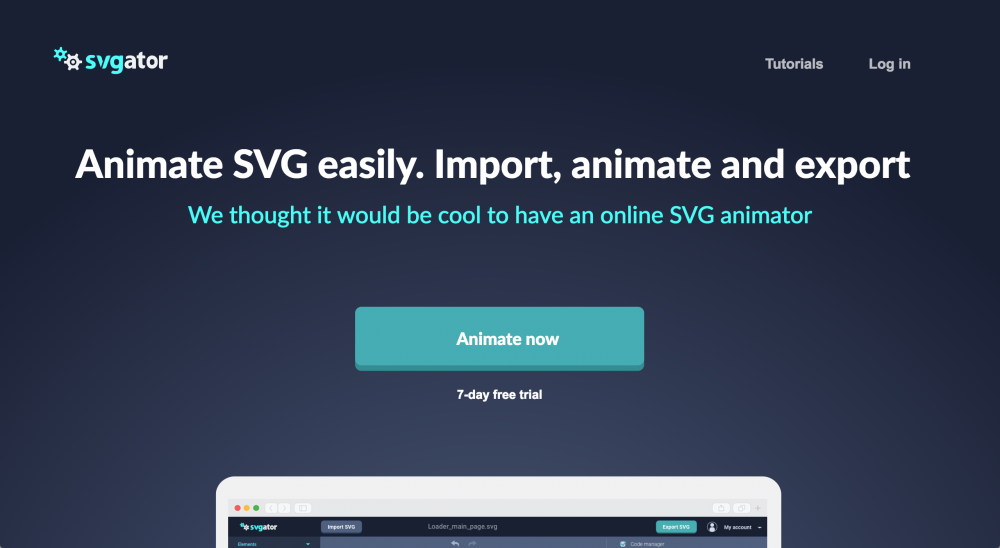
 Foto: Smashing Magazine
Foto: Smashing Magazine
SVGator adalah alat animasi SVG online dengan antarmuka yang ramah pengguna. Memungkinkan kamu untuk mengimpor SVG, melihat dan mengedit kode dan menggunakan preset animasi untuk menghidupkan sebelum mengekspor satu file SVG yang siap digunakan.
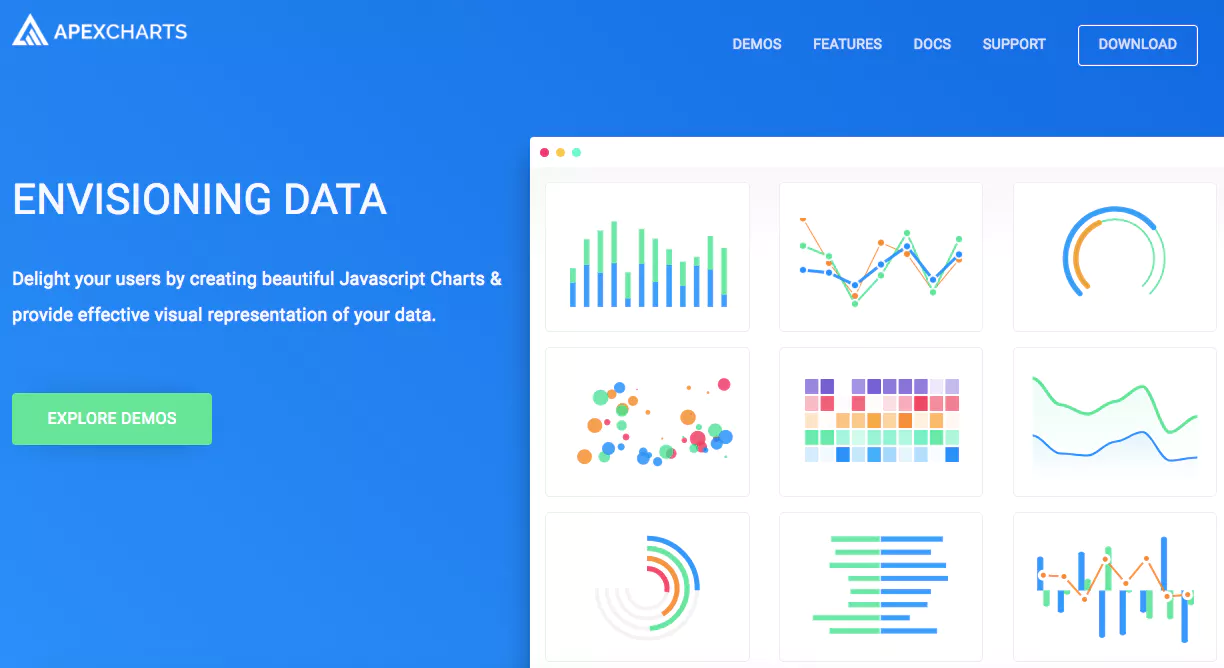
 Foto: Steemhunt
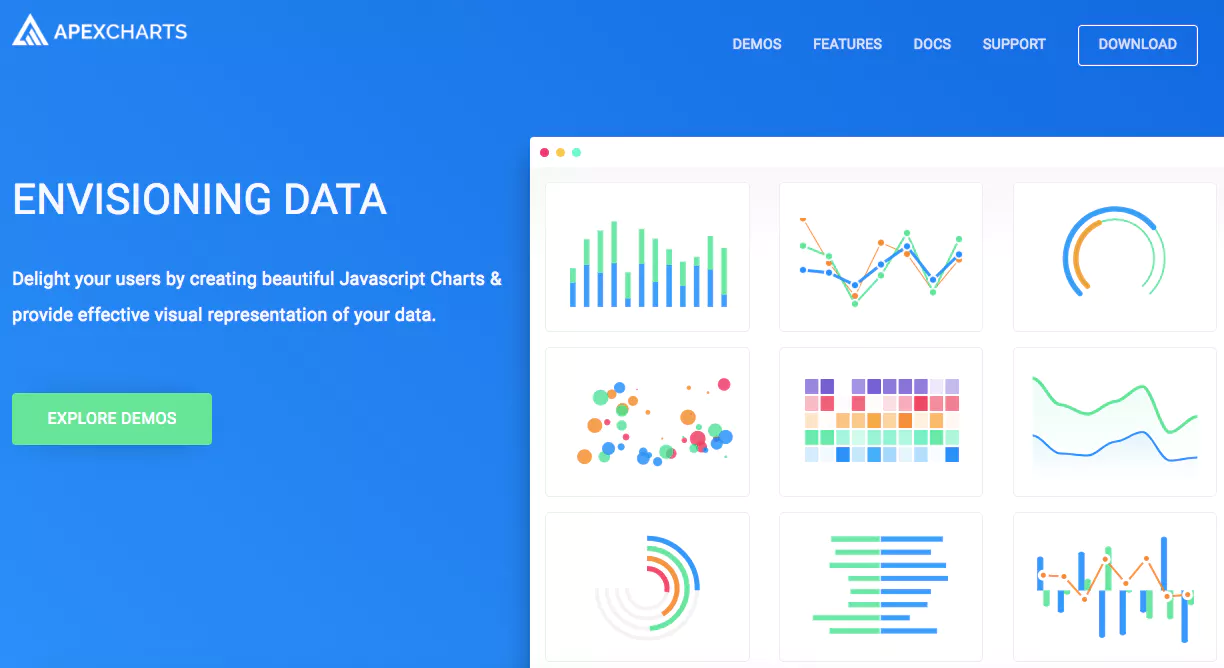
Foto: Steemhunt
ApexCharts adalah
library bagan modern open source yang membantu pengembang untuk membuat visualisasi interaktif untuk halaman web. Gunakan ApexCharts untuk membuat bagan JavaScript yang responsif, interaktif, dan berkinerja tinggi untuk mewakili data-mu. Fitur anotasi dan animasi, semuanya dibangun dan dikustomisasi menggunakan APL sederhana.
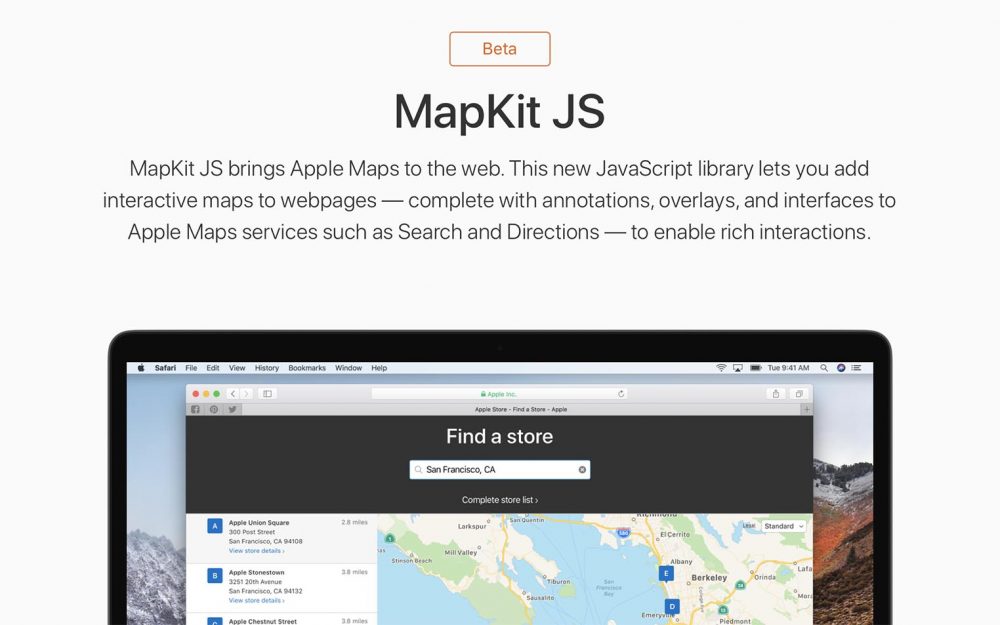
 Foto: Consomac
Foto: Consomac
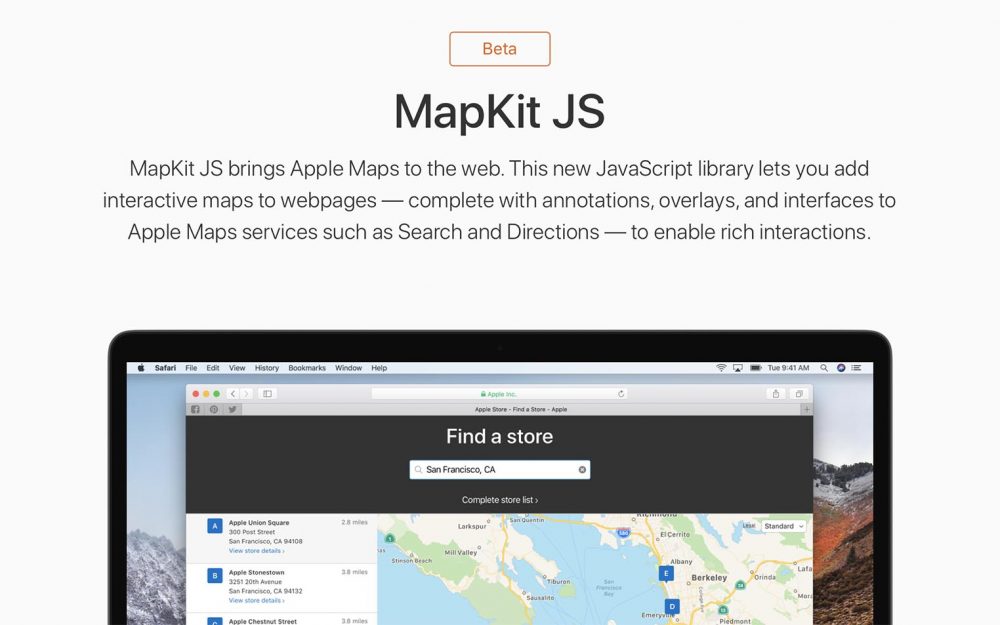
MapKit JS adalah
library JavaScript yang memungkinkan kamu menambahkan peta interaktif ke halaman web, lengkap dengan anotasi, overlay, dan antarmuka ke layanan Apple Maps seperti pencarian dan arahan untuk memungkinkan interaksi yang kaya. Layanan ini hadir dengan batas harian gratis 250.000 tampilan peta dan 25.000 panggilan layanan.
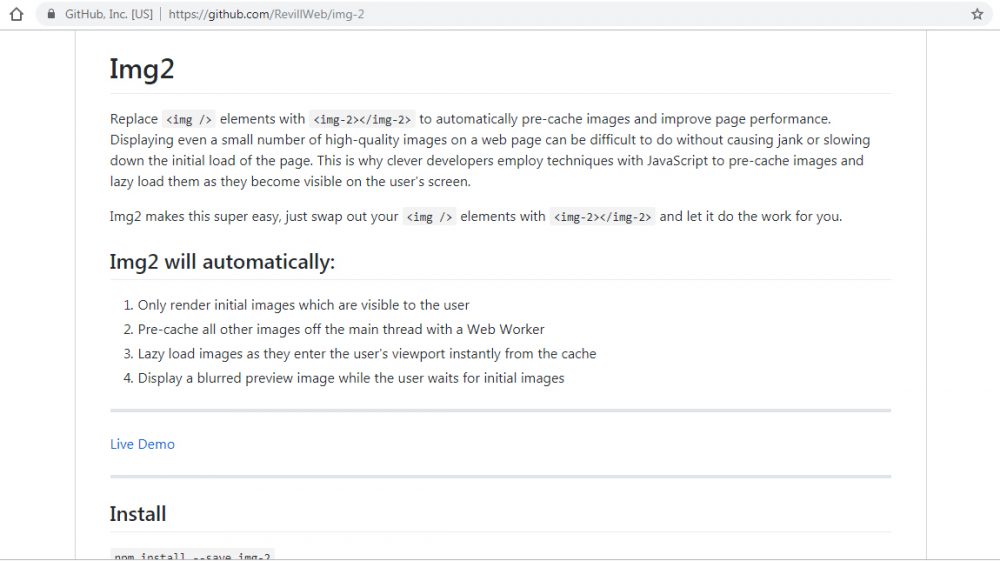
 Foto: Screenshot by Teknologi.id
Foto: Screenshot by Teknologi.id
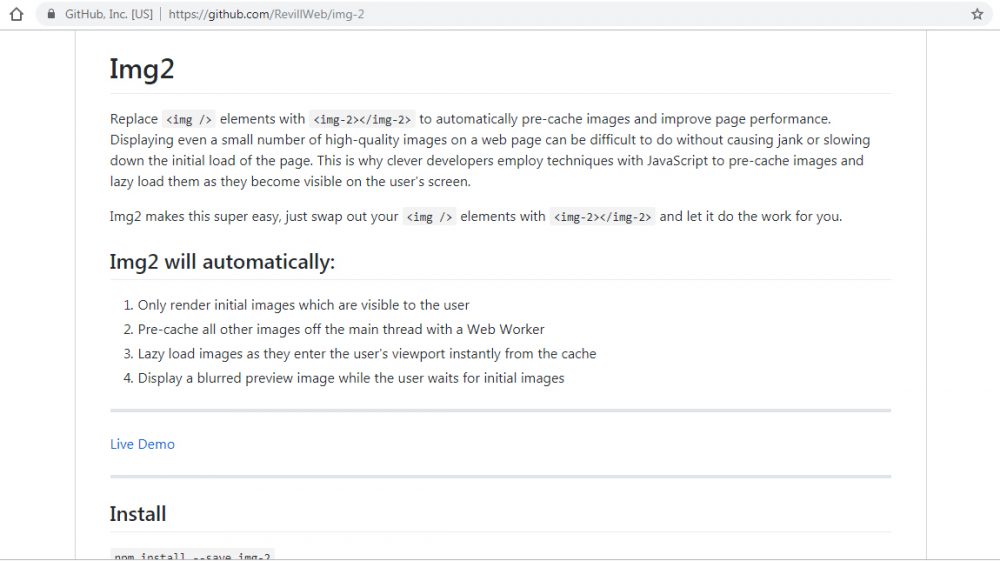
Img2 adalah utilitas JavaScript yang secara otomatis melakukan pra-cache gambar untuk meningkatkan kinerja halaman, cukup tukarkan elemen <img /> kamu dengan <img-2> </img-2> dan utilitas ini melakukan pekerjaan caching untuk-mu.
 Foto: CSS-Tricks
Foto: CSS-Tricks
Lozad.js adalah pemuat malas yang berkinerja sangat tinggi, ringan, dan dapat dikonfigurasi dalam JS murni tanpa ketergantungan untuk gambar, iframe, dan lainnya, menggunakan Intersection Observer API
Itulah tools pelengkap untuk pengembangan website
yang patut kamu coba untuk digunakan dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat untukmu Tech Expert.
(DWK)








Tinggalkan Komentar