Berikut adalah beberapa hal yang bisa diperhatikan oleh desainer agar membantu proses development:
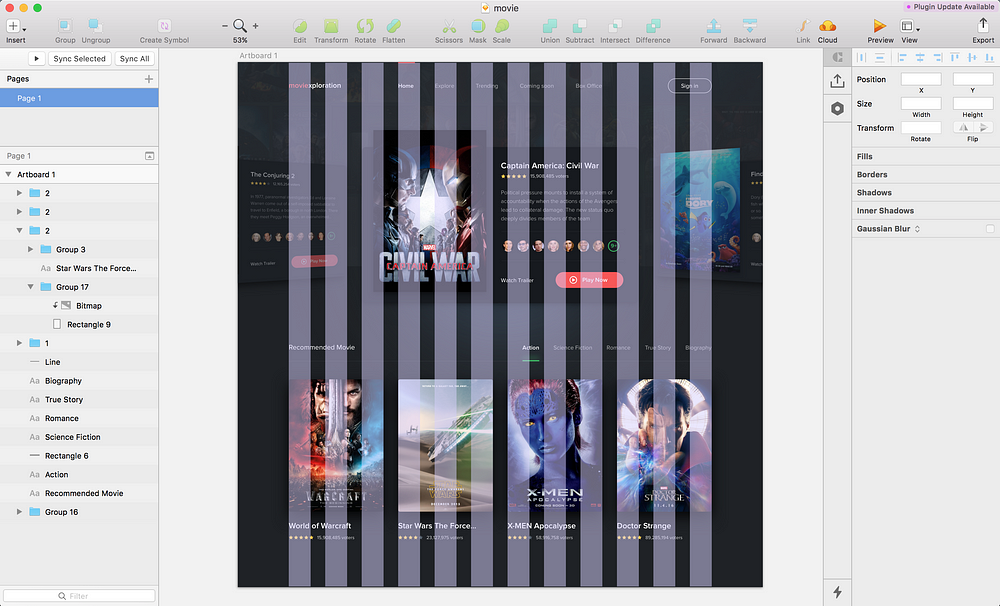
1. Menggunakan Grid
Salah satu kesulitan developer atau pengembang untuk membuat tampilan yang sama persis dengan desain adalah karena desainer tidak menggunakan grid untuk membuat desain.
Sehingga sang pengembang harus mengira-ngira grid yang cocok untuk design tersebut.

Dengan mendesain menggunakan grid akan mempercepat proses kerja pengembang. Pengembang tinggal menyesuaikan dengan setelan grid yang kita pakai.
Untuk tutorial penggunaan grid, kita bahas di artikel lain yak :D
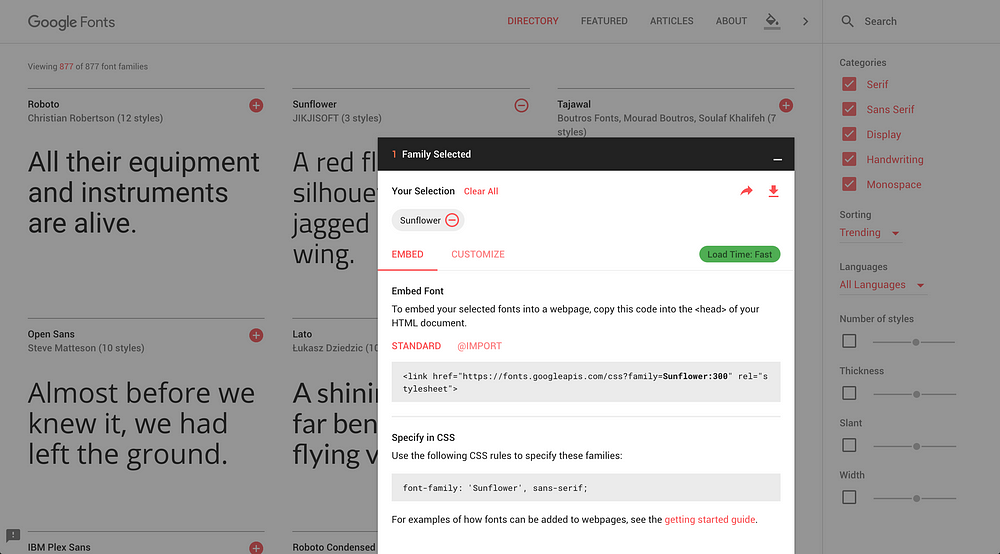
2. Menggunakan font dari Google Font
Meng-embed font secara manual membutuhkan waktu. Pengembang harus memastikan font ditampilkan secara sempurna di semua browser.
Dan Google Font telah mengatasi semua itu. Jadi dengan menggunakan Google Font, kita telah menghemat waktu sang pengembang.

Pada Google Font terdapat banyak font. Mulai dari font yang lucu untuk mendesain aplikasi edukasi anak . Hingga font yang elegan untuk mendesain halaman website sebuah produk fashion.
Tetapi jika projek yang Anda kerjakan memang membutuhkan font premium atau custom yang tidak terdapat di google font , maka tips ini tidak berlaku.
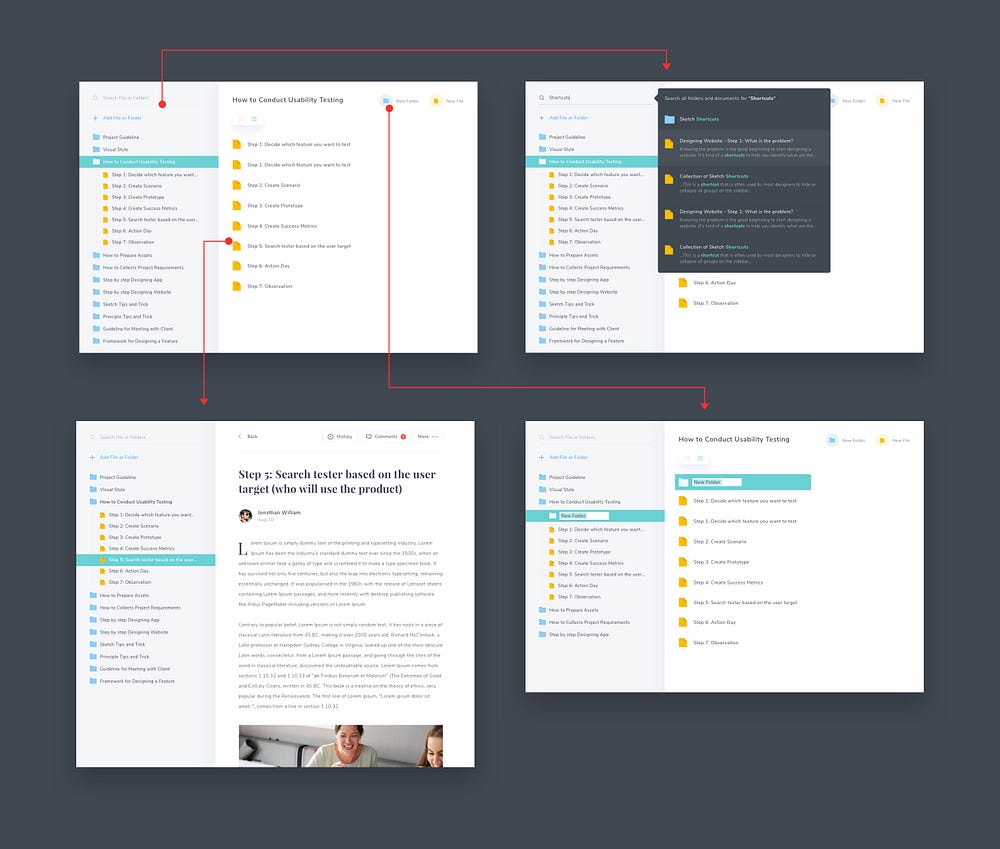
3. Membuat Flow
Menunjukkan elemen mana saja yang bisa diklik. Setelah diklik apa yang akan muncul. Kalau diklik di bagian ini akan ke halaman mana.

Mengetahui interaksi tiap elemen sangat membantu pengembang dalam proses konversi desain ke html/css. Sehingga pengembang bisa menentukan library atau kode seperti apa yang akan digunakan.
4. Mengulas tampilan setelah pengembang selesai mengerjakan HTML/CSS
Sebelum file html/css diserahkan kepada pengembang lainnya untuk diintegrasikan dengan sistem back-end dan front-end. Ada baiknya seorang desainer memeriksa terlebih dahulu tampilan html/css tersebut.

Hal ini penting dilakukan, karena jika desainer melakukan review setelah file html/css diintegrasikan dengan sistem, maka jika terdapat elemen yang tidak sesuai dengan desain akan sulit untuk mengubahnya. Bukan sulit, tapi memakan lebih banyak waktu dibandingkan jika merubah sebelum diintegrasikan.
Semoga bermanfaat :)

Tinggalkan Komentar