 Foto: codeburst
Foto: codeburstMenjadi seorang
web developer merupakan salah satu pekerjaan yang membutuhkan beberapa komponen penunjang guna menghasilkan pekerjaan yang diinginkan. Salah satu komponen penunjang tersebut adalah beberapa tools yang nantinya dapat digunakan dalam
project yang akan dikerjakan.
Nah, kali ini
Teknologi.id akan merangkum tools JavaScript yang nantinya dapat digunakan sebagai alat untuk membantu proses pekerjaan seorang web developer dalam mengerjakan
project di tahun 2019. Berikut tools JavaScript yang bisa kamu coba.
Tools JavaScript yang Patut Kamu Coba di 2019
 Foto: appleple.github.io
Foto: appleple.github.io
ScrollHint adalah
library JavaScript yang ringan dan mudah digunakan yang menampilkan ikon titik untuk menunjukkan bahwa elemen saat ini dapat digulir secara horizontal. Selain itu, juga memiliki kemampuan untuk menambahkan kelas CSS khusus ke elemen yang dapat digulir tergantung pada status saat ini. ScrollHInt berguna untuk menampilkan tabel HTML lebar pada perangkat seluler yang tidak memiliki cukup ruang untuk menampilkan semua kolom.
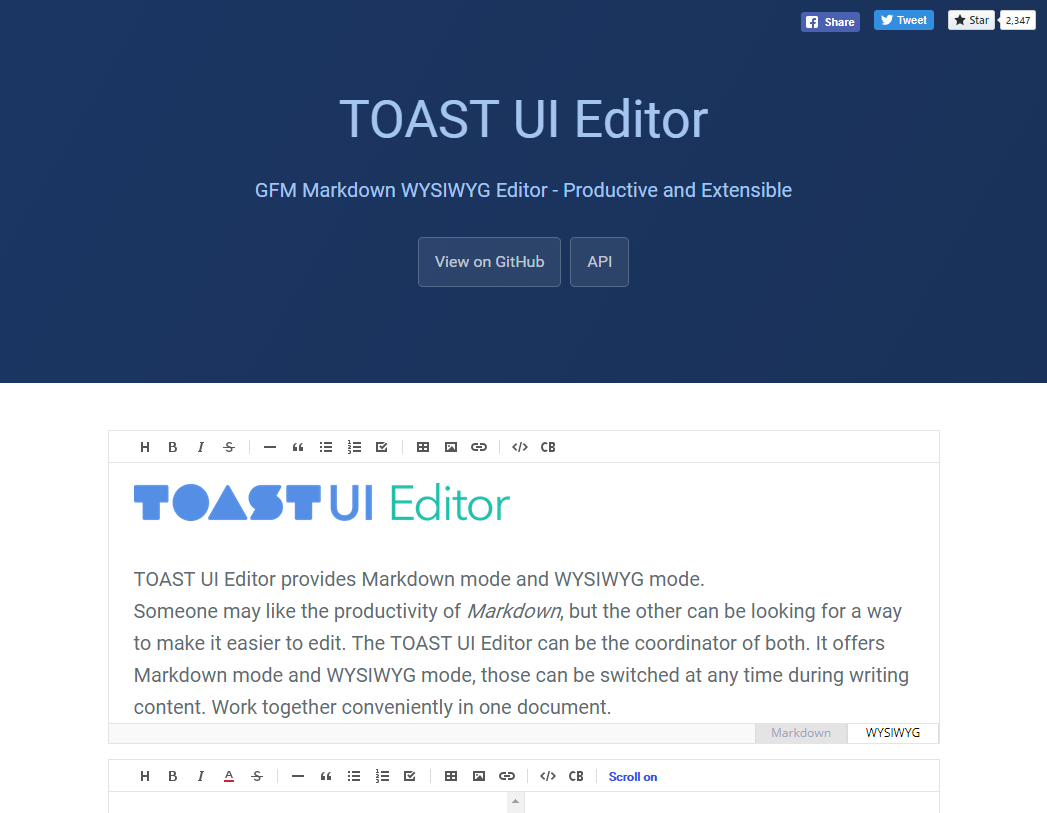
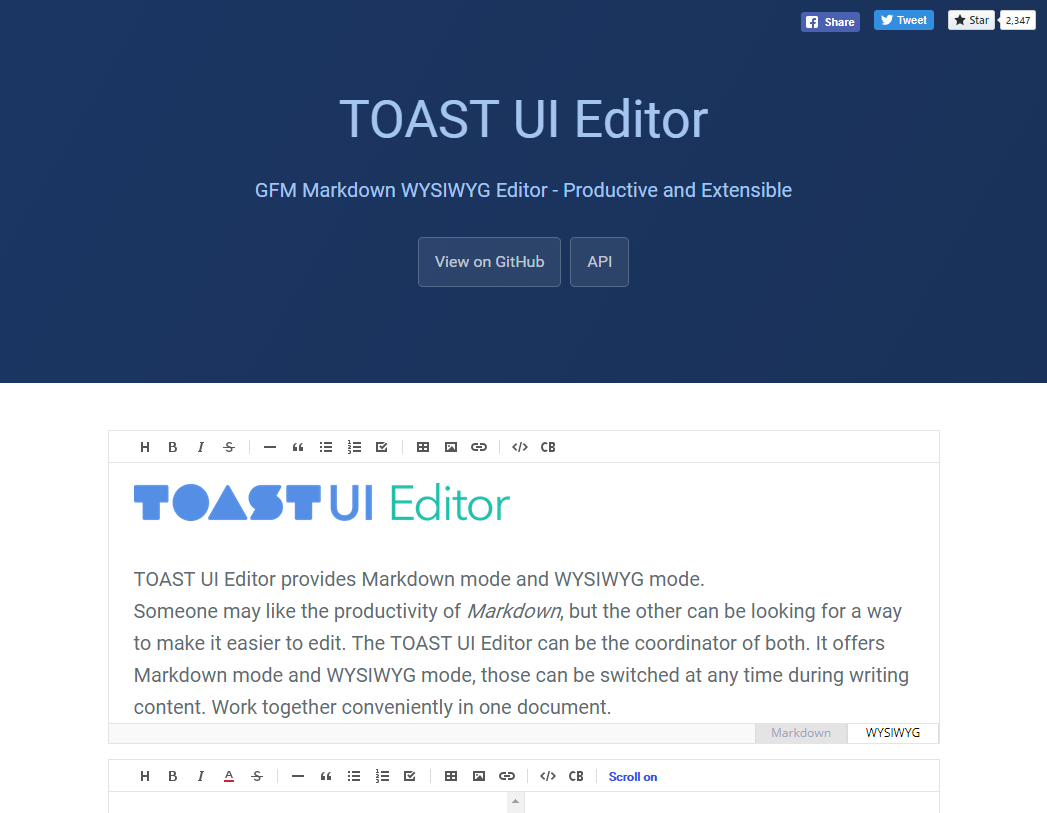
 Foto: Code Dragon
Foto: Code Dragon
ToastUI Editor adalah editor WYSIWYG yang dapat diperpanjang yang menampilkan fitur GitHub Markdown bersama dengan ekstensi untuk membuat grafik batang yang menarik dan diagram berbasis UML.
 Foto: twitter.com
Foto: twitter.com
FilePond adalah
library JavaScript yang dapat me-
upload apapun dengan cara
drag and drop. Sangat optimal dalam meng-
upload dengan cepat, menawarkan
user experience yang baik, mudah digunakan dan tampilan yang halus serta memiliki ukuran file 21 KB.
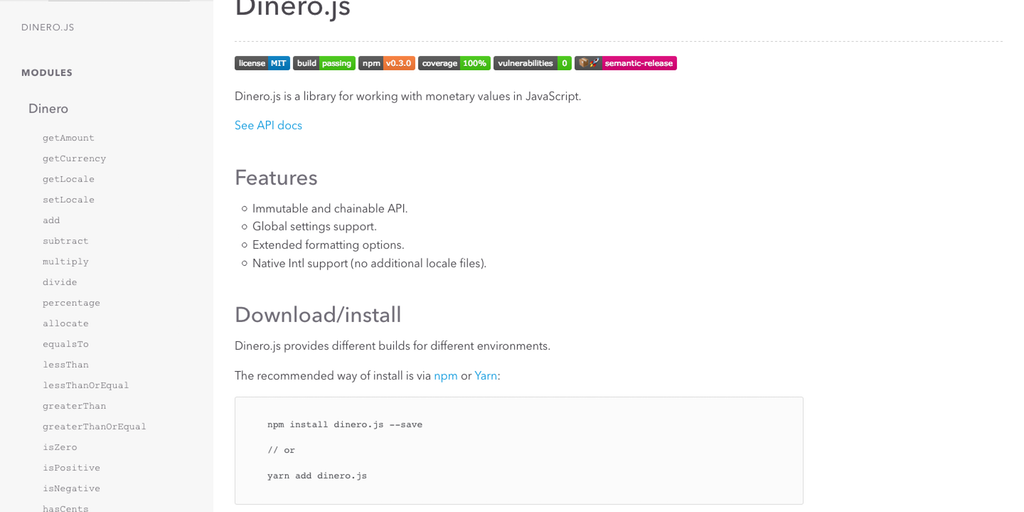
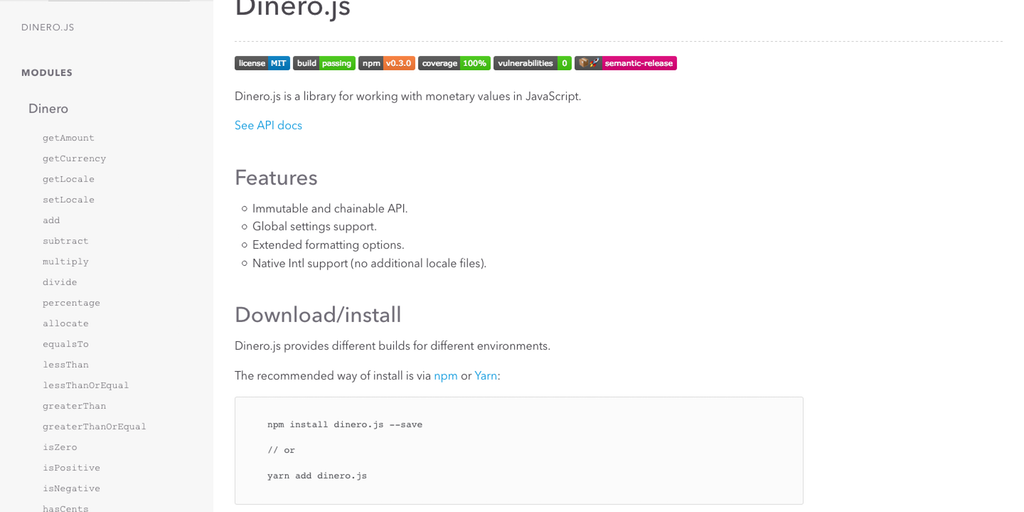
 Foto: Product Hunt
Foto: Product Hunt
Dinero.js memudahkan untuk membuat, menghitung, dan memformat nilai moneter dalam JavaScript. Kamu dapat melakukan operasi aritmatika, menguraikan dan memformatnya secara ekstensif, memeriksa sejumlah hal untuk membuat proses pengembangan-mu lebih mudah dan lebih aman.

Swup adalah
library transisi halaman ramah pemula yang bekerja di sekitar transisi CSS. Kamu dapat menggunakan Swup untuk melakukan tindakan seperti menjalankan JavaScript, memicu analitik, atau menutup sidebars. Jika animasi berbasis JavaScript adalah pilihan-mu, ada ekstensi JavaScript opsional.
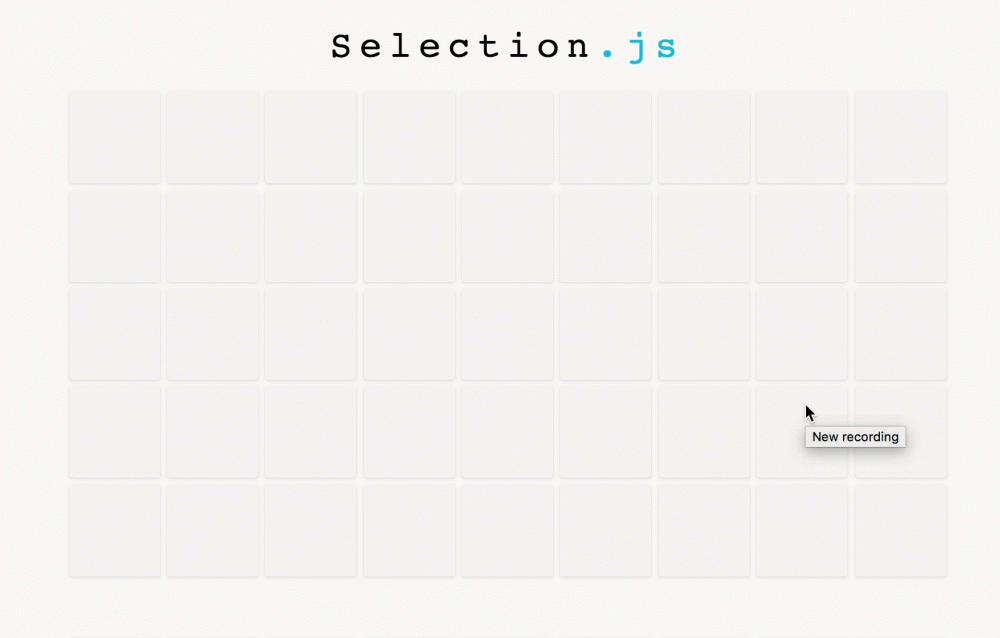
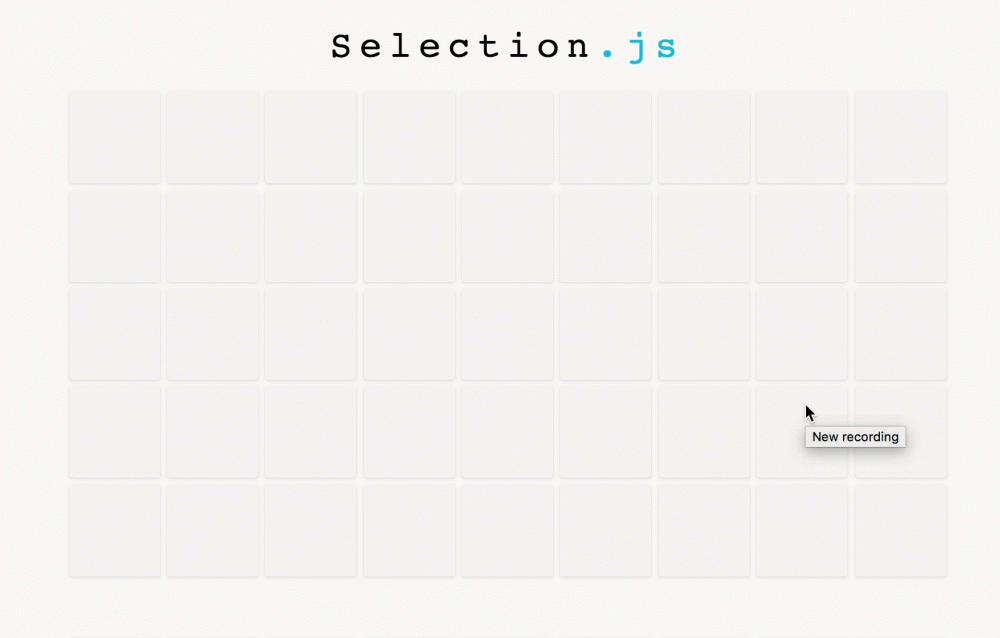
 Foto: npm
Foto: npm ini memungkinkan UI-mu untuk menyertakan dekstop seperti pilihan. Sebagai contoh, kamu bisa mengklik dan menarik beberapa item untuk memilih sekelompok objek pada halaman atau menggunakan Cmd / Ctrl klik untuk pemilihan grup elemen yang tidak berdekatan.
 Foto: Codehints
Foto: Codehints
Glider.js adalah plugous carousel / slider JavaScript vanilla dengan berbagai fitur yang berguna dan unik seperti memiliki kinerja hebat,
mobile-friendly, bebas dependensi, dan responsif. Glider.js memiliki tampilan perspektif seperti 3D dan bekerja sangat baik pada ponsel dan desktop menggunakan
drag /
swipe untuk menelusuri item.
 Foto: Speckyboy
Foto: Speckyboy
ScrollOut adalah
library mikro JavaScript yang mendeteksi
scroll / me
resize perubahan di browser dan memberikan atribut serta variabel CSS langsung ke elemen gulir dan daftar target.
Library ScrollOut tidak menangani animasi apa pun, tetapi memberikan-mu elemen dan alat yang diperlukan untuk membuat animasi & transisi dengan perpustakaan animasi JavaScript atau hanya CSS.
Itulah tools JavaScript
yang patut kamu coba untuk digunakan dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat.
(DWK)




 Swup adalah library transisi halaman ramah pemula yang bekerja di sekitar transisi CSS. Kamu dapat menggunakan Swup untuk melakukan tindakan seperti menjalankan JavaScript, memicu analitik, atau menutup sidebars. Jika animasi berbasis JavaScript adalah pilihan-mu, ada ekstensi JavaScript opsional.
Swup adalah library transisi halaman ramah pemula yang bekerja di sekitar transisi CSS. Kamu dapat menggunakan Swup untuk melakukan tindakan seperti menjalankan JavaScript, memicu analitik, atau menutup sidebars. Jika animasi berbasis JavaScript adalah pilihan-mu, ada ekstensi JavaScript opsional.




Tinggalkan Komentar