 Foto: Hacker Noon
Foto: Hacker NoonLouis Lazaris adalah seorang penulis, pembicara dan
front-end developer. Louis telah memiliki pengalaman di industri
web development sejak tahun 2000.
Setelah melalui berbagai metode pencarian, percobaan dan pengalaman di bidang
front-end development. Akhirnya Louis Lazaris menemukan 7
frameworks dan
libraries terbaik yang dapat kamu pertimbangkan untuk digunakan dalam
project yang kamu kerjakan di 2019. Berikut
frameworks dan
libraries yang patut kamu coba.
Frameworks dan Libraries yang Patut Kamu Coba di Tahun 2019
 Foto: GitHub
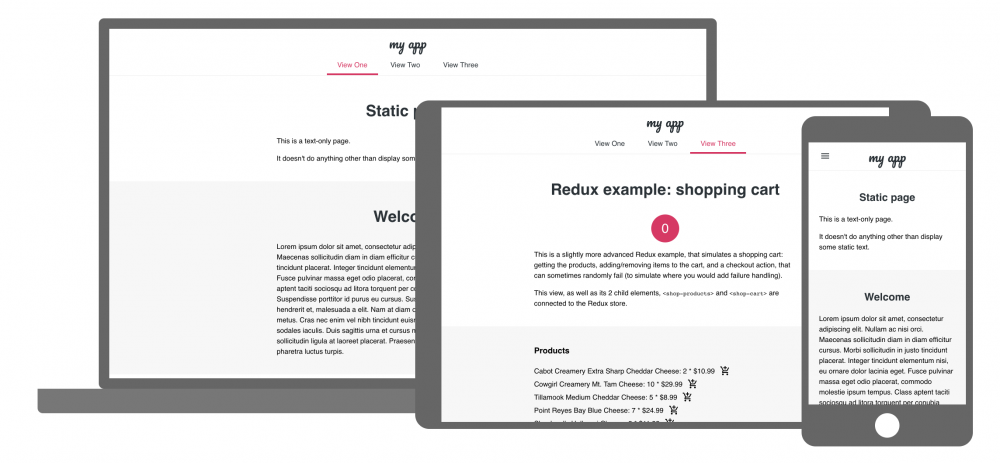
Foto: GitHubadalah satu set
template pemula yang berfungsi menghasilkan aplikasi web progresif dengan fitur lengkap menggunakan komponen web yang responsif,
fast loading, dan mudah disesuaikan.
 Foto: BetaPage
Foto: BetaPage
PaperCSS adalah sebuah kerangka kerja CSS unik, dengan komponen yang memiliki fitur menarik, tampilan yang santai dan digambar tangan.
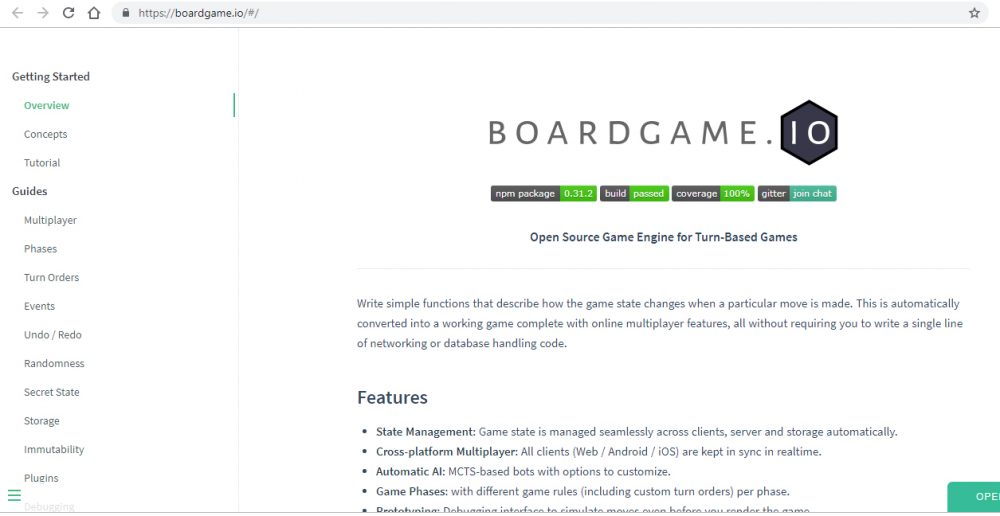
 Foto: Screenshot by Teknologi.id
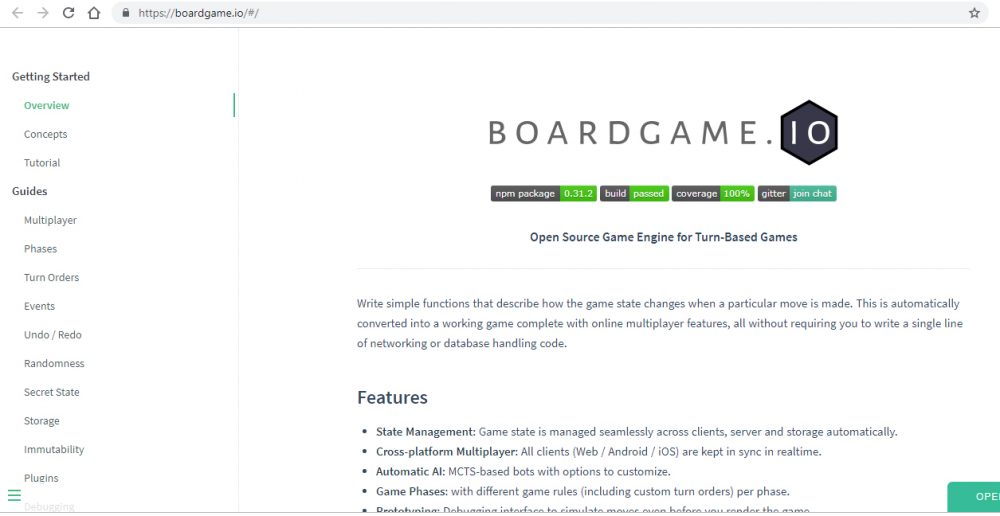
Foto: Screenshot by Teknologi.id
Game engine yang diperuntukkan turn-based game ini menggunakan JavaScript. Kamu tidak perlu mengkhawatirkan kode apa pun untuk menangani jaringan atau database. Kamu hanya perlu menggunakan fungsi yang tersedia untuk kemudian dikonversi menjadi sebuah game yang menarik.
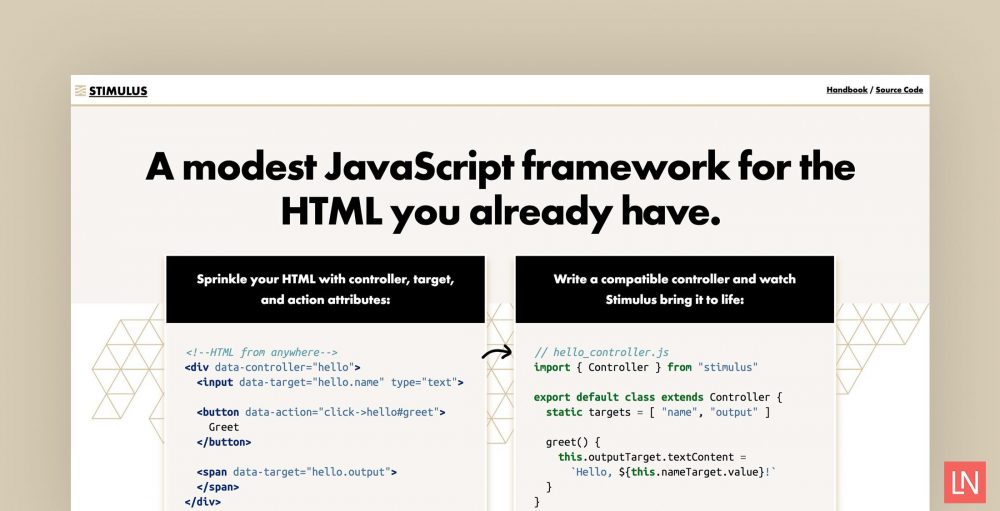
 Foto: Laravel News
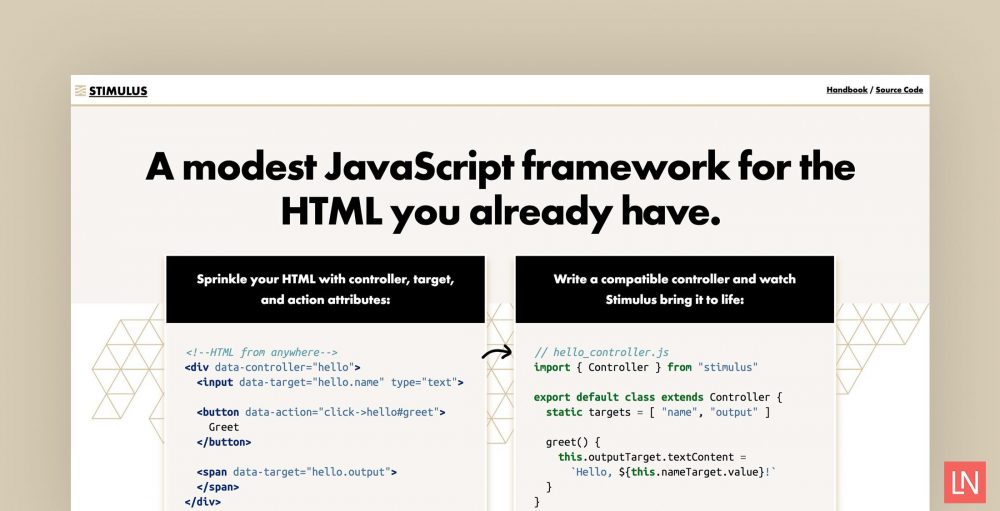
Foto: Laravel News
Stimulus adalah kerangka kerja JavaScript sederhana. Stimulus dirancang untuk menambah HTML dengan menghubungkan elemen ke objek JavaScript secara otomatis. Stimulus bersama dengan Turbolinks akan memberikan solusi lengkap untuk menciptakan aplikasi yang cepat dan meyakinkan dengan sedikit usaha.
 Foto: Svelte
Foto: Svelte
Sapper adalah sebuah framework untuk membangun aplikasi web universal berkinerja tinggi, diberdayakan oleh Svelte. Untuk membuat halaman, kamu perlu menambahkan file ke direktori src / route. Setiap halaman adalah komponen Svelte dan komponen ini menjadi modul JavaScript yang super cepat.
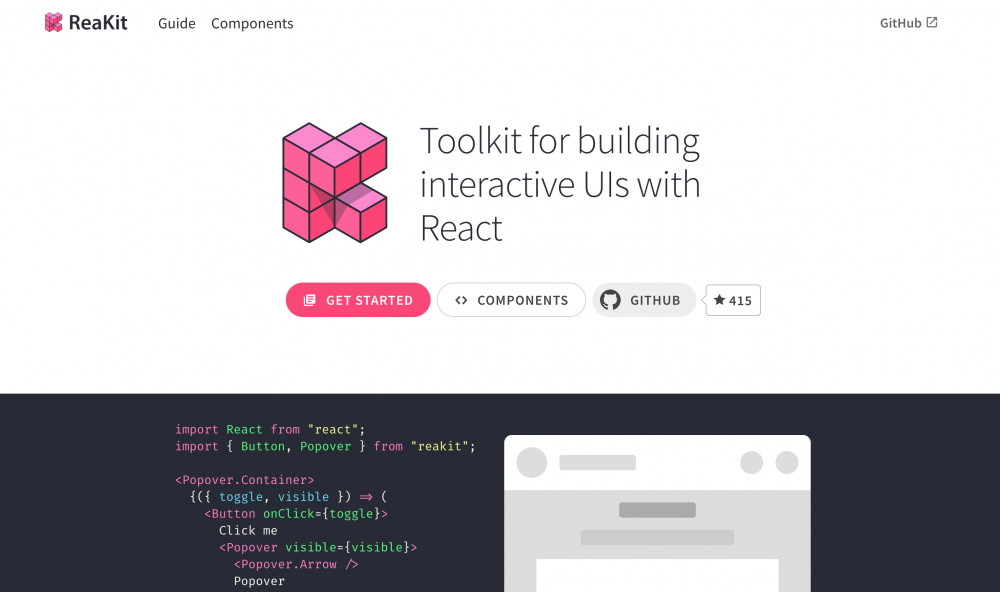
 Foto: GitHub
Foto: GitHub
Aksesibilitas adalah alasan utama untuk mencoba
tool ini, karena semua komponen mematuhi spesifikasi WAI-ARIA. Setiap komponen mengikuti Pola Elemen Tunggal, yang berarti kamu dapat menikmati konsistensi yang sama yang dimungkinkan dari elemen HTML asli dan komponen dapat dimanfaatkan untuk membuat sesuatu yang baru.
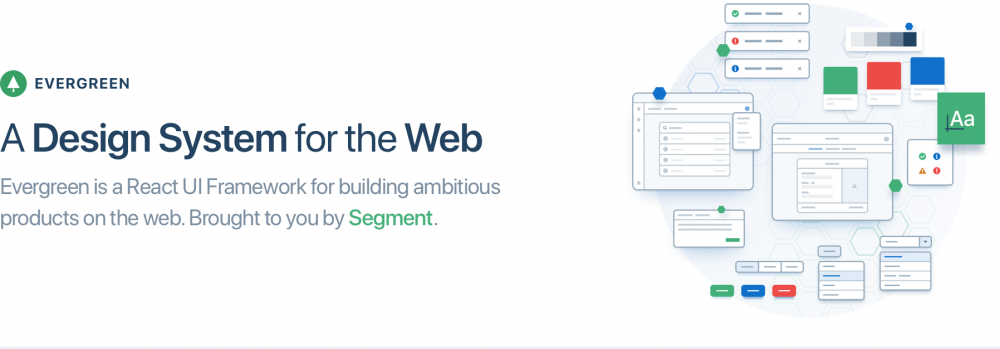
 Foto: Github
Foto: Github
Sebuah React UI Framework yang fleksibel untuk membangun aplikasi web tingkat perusahaan. Berisi satu set 'React component' yang mencakup layouts, buttons, form elements, autocomplete widget, file picker, dan banyak lagi.
Itulah 7
frameworks dan
libraries yang ditemukan oleh Louis Lazaris yang dapat kamu pertimbangkan untuk digunakan dalam
project yang kamu kerjakan di 2019. Semoga artikel ini dapat bermanfaat.
(DWK)








Tinggalkan Komentar