
Berikut adalah hal hal yang bisa teman-teman pertimbangkan saat membuat UI design :)
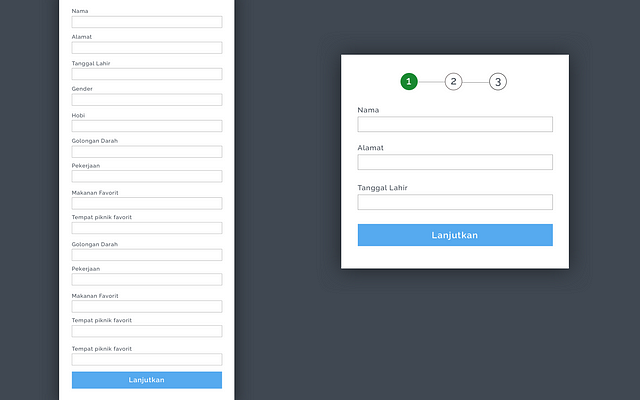
1. Shadow
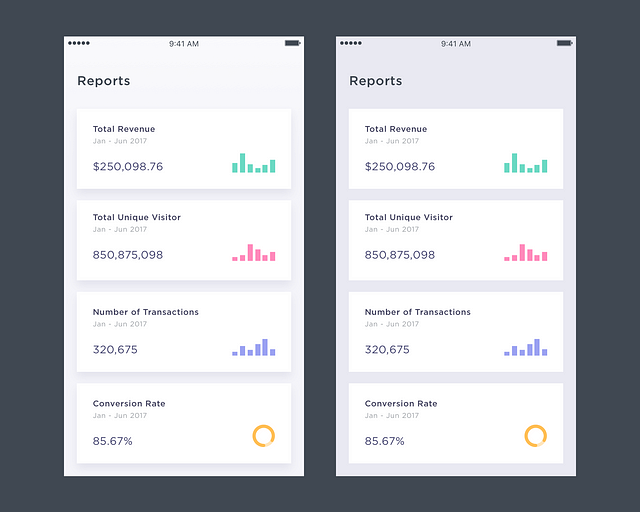
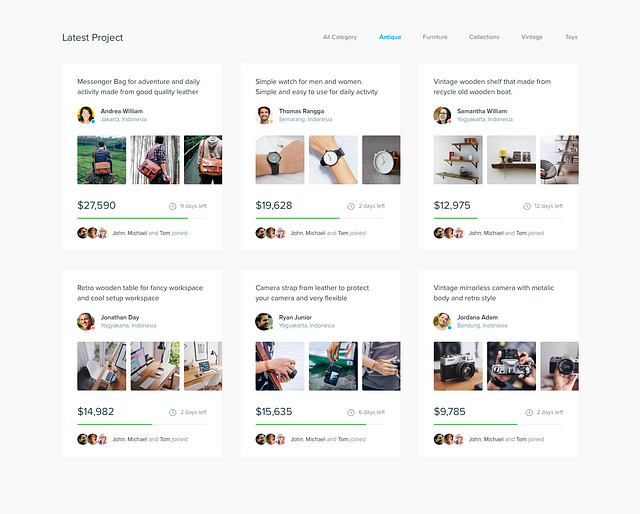
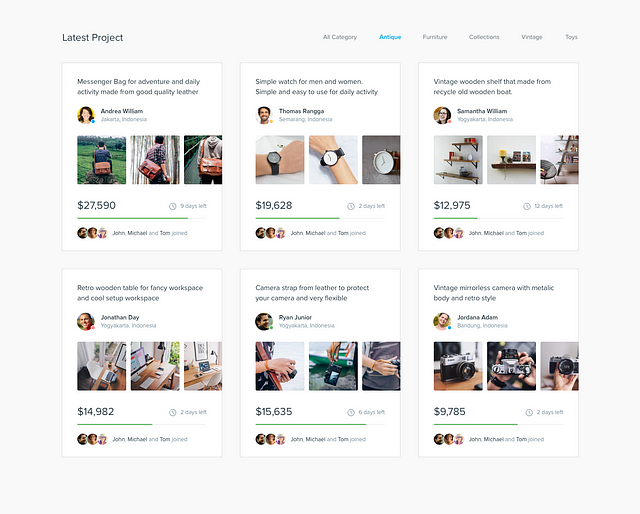
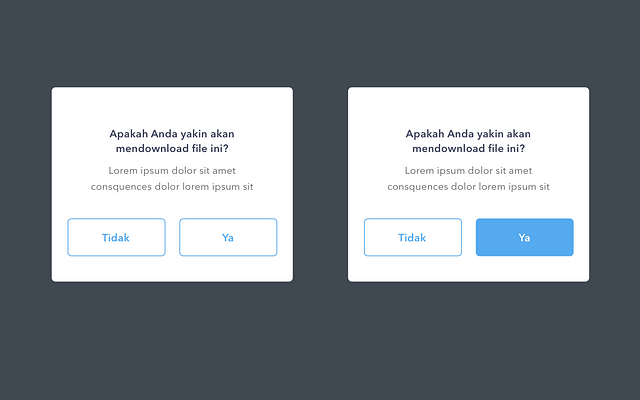
Bukan bermaksud mengajak menghindari penggunaan shadow. Saya sendiri sangat menyukai shadow, dengan menggunakan shadow, sebuah elemen terlihat sangat menonjol.
Tapi sebelum kamu memutuskan untuk menggunakan shadow, sebaiknya kroscek dulu dengan developer. Apakah memungkinkan untuk menggunakan shadow?. Jika memungkinkan maka silahkan gunakan shadow.

Alternatif jika belum memungkinkan menggunakan shadow saat development.






Tinggalkan Komentar