
Foto: DigitalMunition
Pengenalan
Di tutorial CodeIgniter Indonesia ini, kami akan memperkenalkan framework CodeIgniter secara runut kepada para pembaca. Anda akan mengetahui cara menginstall dan mengonfigurasikan CodeIgniter di shared hosting Hostinger, selain membuat aplikasi PHP pertama Anda dengan memanfatkan framework yang sudah banyak digunakan ini. Anda juga akan mengetahui lebih dalam lagi tentang MVC dan mengapa peranannya sangat penting di pengembangan web modern.Pengertian CodeIgniter
Kini di bidang pengembangan web, efisiensi dan modularitas bukan lagi istilah yang asing di telinga. Metode di mana Anda harus menulis ulang kode yang sama untuk beberapa aplikasi atau berusaha keras guna membuat aplikasi Anda dinamis sudah ketinggalan zaman. Framework web modern akan melakukan semuanya untuk Anda. CodeIgniter adalah salah satu framework yang tersedia untuk developer PHP. Bisa dibilang, framework inilah yang paling dikenal di antara framework sejenisnya. CodeIgniter benar-benar mempercepat pengembangan web berbasis PHP berdasarkan array library dan package yang lebih luas. Library ini dirancang untuk area, seperti aplikasi web, di mana kode yang dapat digunakan kembali merupakan hal lazim dan membantu pekerjaan developer. Berbasis arsitektur Model-View-Controller (MCV), CodeIgniter juga menambahkan layer logic ke aplikasi web Anda. Tak hanya berkontribusi terhadap desain aplikasi cleaner, tetapi layer ini juga berguna dalam memparalelkan proses tertentu di siklus pengembangan web. Alhasil, produk Anda akan sangat responsif terhadap kemungkinan perubahan bisnis dan lebih cepat menembus pasar. Untuk memulai tutorial CodeIgniter ini, Anda diharapkan memiliki pengetahuan dasar tentang PHP serta pengalaman menggunakan command line Linux.Yang Anda butuhkan di tutorial CodeIgniter
- Akses SSH ke shared hosting atau VPS.
- Nano atau text editor lainnya.
Langkah 1 – Menginstall CodeIgniter
Untuk menginstall CodeIgniter, Anda harus memiliki shared hosting Hostinger atau LAMP (Linux, APache, MySQL, PHP) yang sudah dipasang dan dijalankan di VPS atau sistem lokal. Anda dapat menerapkan tutorial CodeIgniter ini dengan distribusi apa pun dari Linux; tentunya kami menggunakan akun shared hosting Hostinger. Pertama-tama, akses akun Anda melalui SSH. Jika tidak begitu paham bagaimana cara mengaksesnya, bacalah tutorial ini. Untuk memulai proses instalasi, buka terminal dan masuk ke folder public_html. Di kami, command terlihat seperti ini:cd /public_htmlUnduh distribusi CodeIgniter terbaru dengan mengunjungi halaman resminya dan simpan file zip. Ketika tutorial CodeIgniter ini ditulis, versi 3.1.4 merupakan CodeIgniter terbaru yang dirilis:
wget https://github.com/bcit-ci/CodeIgniter/archive/3.1.4.zipUntuk unzip file, jalankan command berikut ini:
unzip 3.1.4.zipJika Anda hendak menginstall CodeIgniter di VPS, sebaiknya jangan memasang Zip di sistem karena akan mengakibatkan error ketika command di atas dijalankan. Masalah ini tentu saja dapat diatasi dengan mengunduh dan menginstall unzip, seperti ini:
sudo apt-get install zipSekarang salinan CodeIgniter Anda sudah bisa di-unzip. Setelah salinan tersebut di-unzip, Anda akan melihat direktori dengan nama CodeIgniter-3.1.4. Anda dapat mengganti namanya sesuai keinginan bilamana ingin menjalankan cara di bawah ini:
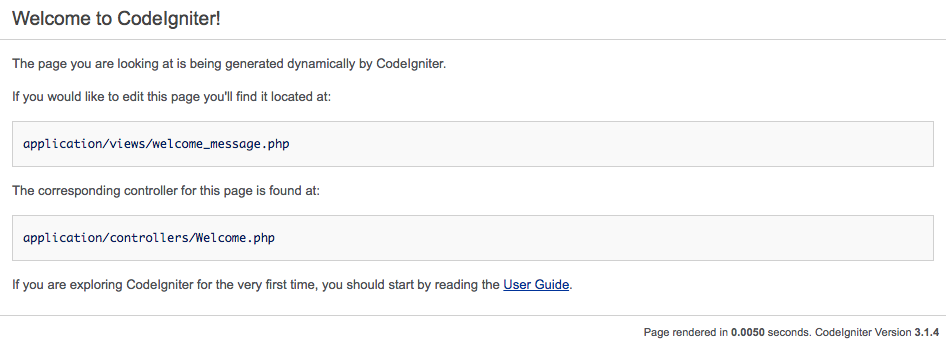
mv /var/www/CodeIgniter-3.1.4 /var/www/codeigniterBuka browser Anda dan masuk ke path folder ini: http://yourdomain.com/codeigniter Standarnya, layar CodeIgniter selamat datang akan muncul. Layar tersebut merupakan pertanda bahwa CodeIgniter berhasil diinstall di sistem Anda.

Langkah 2 – Mengonfigurasikan CodeIgniter
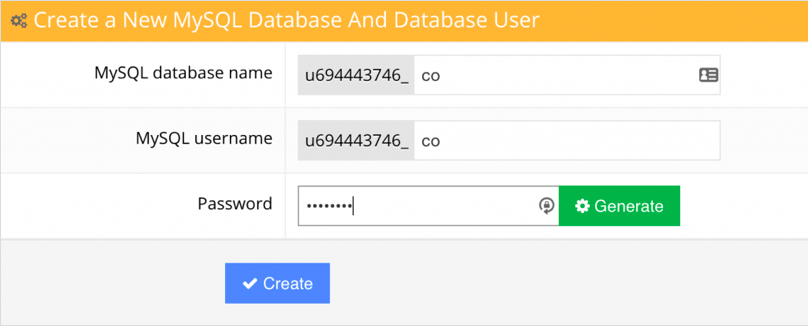
Segera setelah salinan CodeIgniter dibuat, Anda harus mengonfigurasikannya sebelum lanjut ke langkah berikutnya. Memang ini merupakan langkah yang cukup panjang dari tutorial CodeIgniter yang kami tulis, tetapi konfigurasi hanya dibuat sekali saja. Mulailah dengan membuat database MySQL baru. Di Hostinger, Anda dapat melakukannya di bagian database MySQL. Untuk memulai proses konfigurasi, Anda harus menyediakan semua informasi yang relevan tentang database MySQL ke CodeIgniter dengan cara mengubah file database.php di distribusi CodeIgniter. Buka file tersebut dengan menjalankan command berikut ini:
Untuk memulai proses konfigurasi, Anda harus menyediakan semua informasi yang relevan tentang database MySQL ke CodeIgniter dengan cara mengubah file database.php di distribusi CodeIgniter. Buka file tersebut dengan menjalankan command berikut ini:
nano /codeigniter/application/config/database.phpKonten file akan terlihat. Cari file tersebut dan masukkan informasi spesifik ke konfigurasi database MySQL Anda. Sebagai contoh, untuk terhubung ke database yang dibuat di Hostinger, file konfigurasi akan terlihat seperti ini.
$db['default']['hostname'] = 'mysql.hostinger.com'; $db['default']['username'] = 'u694443746_user'; $db['default']['password'] = 'password'; $db['default']['database'] = 'u694443746_database'; $db['default']['dbdriver'] = 'mysql'; $db['default']['dbprefix'] = ''; $db['default']['pconnect'] = TRUE; $db['default']['db_debug'] = TRUE; $db['default']['cache_on'] = FALSE; $db['default']['cachedir'] = ''; $db['default']['char_set'] = 'utf8'; $db['default']['dbcollat'] = 'utf8_general_ci'; $db['default']['swap_pre'] = ''; $db['default']['autoinit'] = TRUE; $db['default']['stricton'] = FALSE;
Setelah memperbarui file dengan segala informasi yang relevan, simpan dan tutup file tersebut. Anda telah berhasil menyinkronkan database dengan CodeIgniter.
Lebih jauh lagi di tutorial CodeIgniter ini, buatlah nama domain Anda. Buka file config.php dengan menjalankan perintah di bawah ini:
nano codeigniter/application/config/config.php
Setelah file terbuka, cari lokasi di mana line di bawah ini ditempatkan, dan edit sesuai keinginan Anda.
$config['base_url'] = 'http://yourdomain.com';
Line ini menunjukkan bahwa jika Anda sudah memiliki yourdomain.com sebagai nama domain yang menuju ke direktori di mana CodeIgniter diinstall (command terakhir di Langkah 1), maka editlah file config.php agar terlihat seperti line di atas.
2.1 Mengonfigurasikan Virtual Host di VPS
Lewati bagian ini jika Anda hendak menginstall CodeIgniter di shared hosting Hostinger.Virtual Host berguna jika Anda ingin menjalankan banyak aplikasi hanya dengan satu nama domain saja. Langkah ini dapat dilakukan jika Anda hanya memiliki satu VPS dengan banyak aplikasi, produksi, atau sebaliknya, gunakan layanan yang telah disediakan. Anda dapat membuat virtual host dengan server Apache. Karena pembuatan virtual host tidak dibahas di tutorial CodeIgniter ini, Anda perlu membuat beberapa perubahan tambahan di konfigurasi CodeIgniter sebelum memulai pengembangan yang resmi. Pastikan root dokumen Anda telah disinkronkan dengan direktori instalasi CodeIgniter. Anda dapat melakukan sinkronisasi ini dengan membuka file virtual host:
sudo nano /etc/apache2/sites-enabled/000-defaultSetelah file terbuka, cari block seperti di bawah ini dan masukkan direktori yang diinstall sebelum Document Root:
<VirtualHost *:80> DocumentRoot /path/to/codeigniter [.......] <VirtualHost *:80>Pastikan untuk mengubah /path/to ke path yang sebenarnya. Sekarang semua URL Anda akan mengarah ke mana pun CodeIgniter terinstall. Beberapa konteks dibutuhkan untuk membuat perubahan selanjutnya. Secara standar, CodeIgniter mengikuti format URL berikut ini:
<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>_Seperti yang Anda ketahui, index.php merupakan satu-satunya bagian statis dari URL. Kami akan mencoba menyingkirkan semuanya. Buka file config.php sekali lagi:
nano codeigniter/application/config/config.phpDan ganti line berikut ini:
$config['index_page'] = 'index.php';Dengan ini:
$config['index_page'] = '';Setengah pekerjaan sudah selesai. Agar tidak ada error atau kesalahan yang kemungkinan akan dialami, Anda perlu meroute kembali request menggunakan file .htaccess. Namun sebelum itu, cek apakah mod_rewrite sudah diaktifkan:
apache2ctl -MApache akan membuat daftar berbagai kapabilitas server. Jika mod_rewrite ada di dalam daftar, maka Anda bisa lanjut ke langkah berikutnya. Jika tidak ada dalam daftar, jalankan line ini:
a2enmod rewriteDan restart web server Anda:
sudo service apache2 restartBuat file .htaccess di folder root CodeIgniter:
nano codeigniter/.htaccessSetelah file .htaccess terbuka, salin line di bawah ini, lalu simpan dan keluar:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .* index.php?/$0 [PT,L]
Buatlah agar Apache memeriksa file .htaccess yang baru saja dibuat. Buka file virtual host sekali lagi dan pastikan AllowOverride sudah diatur ke All:
<Directory> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory>Index.php yang mengganggu tidak akan terlihat lagi di URL Anda. Alhasil, URL Anda bersih.
Langkah 3 – Memahami MVC
Setengah tutorial ini memuat penjelasan mendalam tentang MVC agar Anda dapat benar-benar memahami kegunaan framework semacam CodeIgniter. Utamanya, MVC adalah paradigma arsitektur pengembangan web yang menyarankan bahwa di setiap aplikasi yang diberikan, logika bisnis harus dipisahkan dari presentasi. MVC membagi aplikasi ke dalam tiga bagian fungsional: model, view, dan controller. Model bertugas untuk mengerjakan hal-hal yang sulit, seperti mengelola database Anda, melakukan komputasi, dan lain-lain. Singkatnya, di model inilah logika bisnis Anda ditempatkan. View, di satu sisi, sama sekali tidak berkaitan dengan fungsi logika aplikasi. View membentuk layer presentasi pada aplikasi, tempat data yang berasal dari model dimasukkan saat meload halaman web. Controller merupakan binding force yang berada di antara model dan view. Controller mengirimkan permintaan user ke model yang relevan. Setelah menyelesaikan tugasnya, model meload view yang relevan. Seperti halnya CodeIgniter yang mensubscribe ke Object-Oriented Programming (OOP), semua model dan controller merupakan PHP classes yang memperluas kelas utama (base class) yang disediakan oleh framework. View juga berbentuk file PHP, tetapi hanya di namanya saja karena sebagian besar kontennya adalah HTML/CSS. Kode PHP snippet ada untuk menampilkan data yang disediakan oleh model. MVC memberikan fleksibilitas yang lebih kepada developer dalam hal reusability kode dan pemisahan desain serta pengembangan. Kumpulan view akan terbentuk sehingga Anda tidak perlu menulis kode yang sama untuk berbagai view, contohnya seperti bar navigasi (navigation bar) di tiap halaman aplikasi web . Karena view dan model sepenuhnya tidak saling terikat, front-end developer dapat bekerja secara paralel dengan tim back-end developer untuk menghemat waktu pengembangan.3.1 Dasar-dasar Routing
Kita telah mengetahui cara CodeIgniter memformat URL stringnya:<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>...Sebelumnya, kita telah mengetahui cara menghapus index.php dari format di atas. Hasilnya, template ini menerjemahkan URL serupa ke URL seperti di bawah ini: http://www.yourdomain.com/welcome/tester/1 Welcome adalah controller class yang sesuai dengan file controller bernama welcome.php. Setelah welcome, ada fungsi tester() dan nilai ‘1’ sebagai parameter. Parameter lebih lanjut dapat disupply memakai cara yang sama dan dipisahkan dengan tanda garis miring. Seperti yang Anda ketahui, route sangat mudah digunakan di CodeIgniter. Anda bisa menggunakannya untuk membuat lebih banyak route yang kompleks. Sayangnya, topik ini tidak kami bahas di sini.
3.2 Library
Fitur CodeIgniter lain yang juga tak kalah pentingnya adalah keistimewaannya menggunakan kembali solusi yang pernah ada untuk menjalankan task umum dengan cepat. CodeIgniter menyediakan library dan fungsi penolong (helper) untuk menjalankan fitur ini. Keunggulan CodeIgniter juga terletak pada kenyataan bahwa developer dapat mengambil dan memilih library mana yang dikehendaki untuk diload dan kapan meload library. Alhasil, aplikasi yang kaya fitur dan ringan akan terbentuk sebagaimana library di-load sesuai permintaan. Meload library di CodeIgniter sangatlah sederhana. Sebagai contoh, untuk meload library Database, cukup masukkan line di bawah ini ke model atau controller Anda (model disarankan meskipun terkesan opsional di CodeIgniter):$this->load->database();Beberapa library dan helper sudah banyak dikenali sehingga sebaiknya kedua fitur ini di-autoload tepat di awal boot-up aplikasi Anda. Contohnya termasuk library Database, karena database merupakan bagian penting dari aplikasi web modern mana pun, dan fungsi helper URL agar URL dapat di-load dengan mudah. Untuk autoload library Database, buka file berikut ini:
nano application/config/autoload.php
Setelah terbuka, ganti line ini:
$autoload['libraries'] = array();
Dengan ini:
$autoload['libraries'] = array('database');
Anda dapat autoload library tambahan di metode aray(), yang dipisahkan dengan koma.
Demikian juga untuk helper, Anda harus mengganti line ini:
$autoload['helper'] = array();Dengan ini:
$autoload['helper'] = array('url');
Setelah mengetahui lebih banyak tentang MVC, kami harap Anda dapat memetik manfaat CodeIgniter.
Langkah 4 – Membuat Aplikasi Sederhana dengan CodeIgniter
Sudah hampir separuh tutorial CodeIgniter ini dikupas dan akhirnya kita sampai di pembahasan inti. Sampai di sini, seharusnya Anda telah menjalankan distribusi CodeIgniter dengan perubahan-perubahan yang kita buat saat mengonfigurasikannya di Langkah 2. Pastinya Anda pun sudah familiar dengan cara kerja model, view, dan controller di CodeIgniter. Di langkah ini, informasi yang telah kami bahas di atas akan digunakan untuk membuat aplikasi web sederhana dengan CodeIgniter. Desain aplikasi akan dibuat sesederhana mungkin: kami akan menggunakan model kami untuk mengambil nilai review film dari database dan menampilkannya satu demi satu menggunakan view. Controller akan digunakan untuk me-route permintaan antara model dan view. Setelah memahami prinsip CodeIgniter, Anda bisa langsung membuat aplikasi web kaya fitur.Langkah 4.1 Pre-Requisite
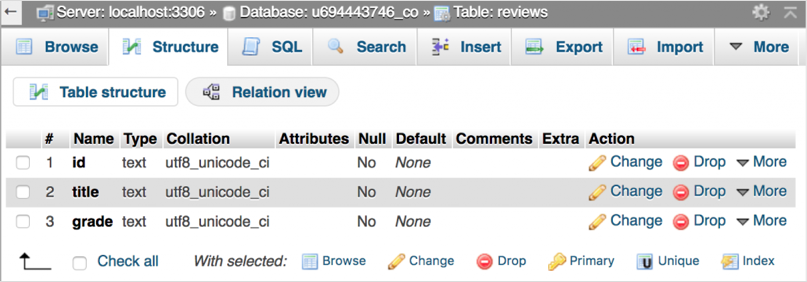
Seperti yang telah disebutkan di bagian pengenalan tutorial CodeIgniter ini, pembaca diharapkan telah menguasai pengetahuan dasar tentang MySQL. Untuk contoh aplikasi yang hendak dibuat, kami membuat tabel tunggal (single) yang diberi nama reviews . Tabel tunggal ini memiliki 3 kolom yang diberi nama id (primary key dan auto-increment), title dan grade. Buat tabel seperti di atas yang nantinya menjadi basis aplikasi Anda. Seharusnya CodeIgniter telah mengakses database Anda jika instruksi di Langkah 2 dilakukan dengan benar. Setelah tabel dibuat, isilah dengan value tiruan (mock value).
Buat tabel seperti di atas yang nantinya menjadi basis aplikasi Anda. Seharusnya CodeIgniter telah mengakses database Anda jika instruksi di Langkah 2 dilakukan dengan benar. Setelah tabel dibuat, isilah dengan value tiruan (mock value).
Langkah 4.2 Model
Setelah keseluruhan database diatur, kita akan mulai mengolah logika bisnis. Pertama-tama, buat sebuah model yang akan mengambil value dari database. Model ditempatkan di direktori applications/models CodeIgniter. Langkah ini dilakukan untuk mencegah kekacauan struktur direktori aplikasi Anda. Buka direktori dan buat file PHP baru yang diberi nama reviews_model.php.nano reviews_model.phpSalin kode di bawah ini ke file baru yang telah selesai dibuat:
<?php
class News_model extends CI_Model {
}
?>
Seperti yang kita ketahui, model class News_model memperluas Cl_Model class generic yang disediakan oleh CodeIgniter. Ingatlah juga bahwa huruf pertama class Anda haruslah kapital – CodeIgniter mensyaratkan agar seluruh nama class diawali dengan huruf besar.
Sekarang load library Database yang telah kita bahas di Langkah 3 demi memudahkan Anda melakukan pekerjaan dengan database. Anda dapat menggunakan metode constructor yang dimiliki model. Metode ini secara efektif akan meload library dari awal. Agar cara ini dapat dilakukan, salin kode berikut ini ke dalam class yang telah dibuat:
public function__construct () {
$this->load->database ();
}
Kini library Database dapat terlihat di tiap metode di dalam class. Selanjutnya, kita harus membuat metode lain yang akan menggunakan library Database ini untuk merancang query di database:
public function get reviews ($id) {
if($id !=FALSE) {
$query = $this->db->get_where ('reviews', array('id' => $id));
return $query->row_array();
}
else {
return FALSE;
}
}
Metode di atas hanya menerima ID sebagai argumen dan mengembalikan semua informasi ke dalam kolom yang berkaitan dengan ID tersebut. Jadi, metode ini akan digunakan tiap kali kita meminta review atau ulasan sebuah film.
Langkah 4.3 Controller
Layer pengambilan data telah dibuat. Sekarang saatnya kita membuat route sehingga pada saat user meminta ulasan film, view yang belum dibuat dilengkapi informasi yang didapat dengan menggunakan model. Untuk membuat controller baru, buka direktori applicaton/controllers dan buat sebuah file dengan nama reviews.php. Catatan: controller CodeIgniter menginstruksikan bahwa nama file sebaiknya sama dengan nama class yang ditentukan di dalam file tersebut. Setelah file dibuat, buka dan salin kode berikut ini ke dalamnya:<?php
class Review extends CI_Controller {
}
?>
Sekarang yang harus kami lakukan adalah membungkus data yang diterima dari model dan menyimpannya di view. Untuk melakukannya, kami akan membuat sebuah metode dengan nama show() yang nantinya mengikat data ini ke struktur yang baru dibuat dan meload view dengan struktur yang tersimpan di dalamnya.
public function show($id) {
$this->load->model('reviews_model');
$reviews = $this->reviews_model->get-reviews($id);
$data['title'] = $reviews['title']
$data['grade'] = $reviews['grade'];
$this->load->view('movie_review', $data;
}
$data adalah array asosiatif dengan key title dan grade yang sesuai dengan value yang diterima dari database. Array ini akan dikirim ke view yang diberi nama movie_review. Segera setelah itu, view akan diload.
Langkah 4.4 View
Langkah terakhir, sebuah view harus dibuat untuk menampilkan ulasan film yang diminta. Masuk ke folder application/views dan buat file baru berjudul movie_review.php. Catatan: nama file tersebut harus sesuai dengan nama yang Anda sampaikan ke controller untuk diload (di akhir line metode show()). Setelah file dibuat, salin kode berikut ini ke dalamnya:<?php print $title; print $grade; ?>View menampilkan judul, sebagaimana peringkat film, sesaat setelah kedua informasi ini disampaikan oleh controller di dalam array $data. Tentu saja, hasilnya tidak begtu bagus karena kami belum memasukkan style apa pun ke view. Anda dapat menambahkan inline styling (tidak disarankan) atau memberi referensi CSS stylesheet di view. Contoh aplikasi kami sudah selesai dibuat. Diharapkan Anda dapat menjalankan aplikasi ini dengan mengetikkan URL berikut ini di browser: http://yourdomain.com/reviews/show/1 URL ini menampilkan controller reviews yang telah kami buat di Langkah 4.3. Pun menampilkan metode show() dengan nilai input 1 sebagai parameter. Parameter ini diambil sebagai ID film yang akan digunakan untuk menarik informasi database tentang film dengan ID = 1. User akan melihat judul dan ulasan peringkat dari film pertama yang muncul di database.

Tinggalkan Komentar