 Artikel ini merupakan repost dari artikel Fariz Rizaldy. Baca artikel sumber.
Artikel ini merupakan repost dari artikel Fariz Rizaldy. Baca artikel sumber.
Berkenalan Dengan Nuxtjs
Halo Sobat Teknologi! Sudan tahukah kalia tentang Nuxtjs? Nah bagi yang belum, kali ini kita akan membahas mengenai Nuxtjs dan mengetahui berbagai macam manfaatnya dalam membuat sebuah aplikasi web.Universal VueJS Application untuk meningkatkan produktivitas kamu sebagai developer, membuat Web App yang SEO Friendly, dan memiliki performa yang sangat cepat.
Introduksi
Sudah beberapa bulan saya bekerja dengan React, sampai jatuh cinta dengan React 16 yang menggunakan arsitektur fiber, yang mana mengimplementasi-ulang proses rekonsilasi di React, sehingga proses rendering & rekonsilasi lebih efisien.
Dan satu lagi, saya sangat suka dengan ekosistem di React. Komunitas yang besar, kontribusi yang bagus, dan dimaintenance oleh engineer yang ‘bisa’ kita percaya.
Terlebih digunakan oleh perusahaan-perusahaan seperti Facebook sendiri, Twitter, Instagram, Airbnb, dan lain-lain.
Saya bukan tipe orang yang melakukan proses pengembangan suatu aplikasi berdasarkan teknologi yang sedang hype (atau yang disebut dengan hype driven development). Saya menggunakan teknologi tertentu, karena fitur yang dijanjikan oleh teknologi tersebut. Seperti React yang memberikan fitur declarative rendering, component-based, dan menggunakan ES6 yang mana membuat penulisan JavaScript lebih efisien.
Sayangnya, permasalahan terbesar di React ada di bundle-size, and everyone knows it. Karena untuk dapat menggunakan React di aplikasi kita, kita perlu library React & React DOM untuk merender nya. Meskipun ada beberapa solusi library yang serupa-tapi-tak-sama yang menjanjikan fitur yang sama dengan API yang (hampir) sama seperti Preact, Inferno, atau React DOM Lite, untuk menghindari bertambahnya “Learning Curve”, saya lebih memilih go out from React :)
Alasan yang tidak bijak, ya?
I choose Vue.
Mengapa saya memilih Vue?
- Sama-sama declarative rendering
- Sama-sama component-based
- Sama-sama menggunakan Virtual DOM
Terlebih, Vue ini menurut saya seperti gabungan antara React (dengan Virtual DOM nya), Web Component/Polymer (dengan Component nya, jika tidak menggunakan vue-loader di Webpack), dan AngularJS 1 (untuk directive nya).
Dan framework tersebut sudah pernah saya pelajari dan implementasi di real world. Jadi, enggak perlu mempelajari sesuatu yang baru lagi disini, paling tinggal terbiasa dengan API yang ditawarkan oleh Vue.
Baik, paragraf diatas merupakan alasan saya mengapa saya memilih Vue daripada React, dan yes… Ukuran Vue hanya 20KB (setelah diminify dan di gzipped). Lebih kecil daripada jQuery 2.1.3 yang telah diminify dan gzipped, yaitu sebesar: 28.87 KB.
Masalah
Masalah umum dari proses rendering via JavaScript (yang berarti asinkronus) ada di SEO. And everyone worries about SEO. Termasuk Saya.
Project yang saya handle dan dibuat menggunakan React di KelasKita adalah Kelas Bekraf. Bundle size aplikasi (ada sekitar 6 halaman, dan tidak menggunakaan split-bundle) sebesar kurang lebih 90kb; untuk React, React DOM, Third-party library lain nya, di serve via CDN. Dan mungkin lebih dari 100kb, meskipun diload via single resource :)
Tapi Single Page Application membuat proses development oleh anak Frontend lebih efektif (inget ketika generate template menggunakan gulp? Atau copy + paste template yang menggunakan jQuery?). Banyak web app yang menggunakan konsep SPA, dan sukses. Kalau disebut perusahaan apa saja, paling perusahaan yang itu-itu lagi hahaha.
Kenapa?
Karena perusahaan mereka telah terkenal. Kayaknya terlalu konyol kalau musingin SEO untuk web app yang biasa kita ketik domain nya di address bar daripada di search engine.
Dan satu lagi, everyone worries about performance. Dan yang punya tanggung jawab besar pasti nya anak frontend meskipun backend sudah menggunakan teknik caching yang ciamik :p
Permasalahan yang akan kita pecahkan dari basa-basi yang panjang disini adalah ada di: SEO, Performa, dan Developer Productivity. Let’s dive in!
Solusi
Saya memilih menggunakan Nuxt, karena sebelumnya saya menggunakan Next yang dibuat oleh Tim Zeit (yang mana Nuxt pun ter-inspirasi dari Next).
Masalah pertama yang dipecahkan oleh Nuxt adalah SEO & Performa. Karena Nuxt adalah Universal/Isomorphic VueJS Application, yang berarti aplikasi kita yang dibuat menggunakan Vue di generate via Server & Client tinggal melakukan pengecekan apakah yang di render oleh Server sama dengan Client, jika sama, maka jalankan Vue Instance pada aplikasi tersebut.
Apa yang menyenangkan disini?
Client tidak perlu menunggu JavaScript ter-download dan merender Virtual DOM
Sehingga, ketika user mengakses web app kita via browser mereka, mereka sudah disuguhkan dokumen HTML. Tidak perlu menunggu client selesai mendownload file JavaScript dan merender virtual dom di client.
SEO Friendly
Sudah mensetting berbelas meta tag? Yeah, client pun langsung bisa mengambil data nya tanpa harus menunggu proses diatas (yang mendownload JavaScript & mengeksekusinya)
Saya pernah sudah mensetting meta tag di React (powered by react-helmet btw), dan ketika di share di social media/aplikasi lain, yang muncul JavaScript must be enabled :(
As we know, Google Crawl mendukung proses crawling untuk Web App yang dirender via JavaScript, tapi apakah Facebook, Twitter, Google Plus, dan berbagai aplikasi sosial lain nya mendukung juga?
Perkenalan Singkat
Kita sudah mengetahui tentang Masalah yang ada di SPA yang menggunakan konsep Virtual DOM, serta solusi yang ditawarkan jika kita menggunakan Nuxt. Sekarang, mari kita kenalan dengan Nuxt.
Tadi sudah saya bahas tentang apa itu Nuxt, mari kita ke proses instalasi. Jika kamu seorang React Developer yang menggunakan create-react-app, disini kita juga akan menggunakan create-nuxt-app. Sebelumnya kamu harus sudah meng-install vue-cli terlebih dahulu di machine kamu. Jika belum:
npm install -g vue-cli.
Jika sudah, kita akan menggunakan npx untuk meng-scaffold project nuxt kita. Jika versi NPM kamu lebih besar dari 5.2.0, maka npx sudah terinstall di machine kamu.
Mari kita eksekusi npx create-nuxt-app <nama_aplikasi>. Kamu akan dihadapkan pertanyaan yang digenerate oleh create-nuxt-app, dan silahkan pilih sesuai dengan selera kamu (tipe nuxt: Universal/SPA, Frontend Framework: Vueify, Bootstrap, dll; Integrasi dengan Linting, dll)
Jika sudah, silahkan eksekusi npm run dev atau yarn dev untuk memulai proses development.
Dengan menggunakan Nuxt, kita sudah mendapatkan beberapa benefit yang sangat membantu kita membuat aplikasi web menggunakan Vue, salah empat nya adalah:
- Vuex. Untuk mengatur state.
- Vue-loader. Untuk membuat Component menggunakan Vue template.
- CSS-Scoped.
- Almost zero config :p
Suka menulis CSS menggunakan CSS Preprocessor (seperti SCSS, LESS, Stylus)? Tinggal install loader nya (Webpack). Ingin menggunakan Library Vue lain? Tinggal integrasi di Vue.
Gak usah pusing konfigurasi webpack untuk handle static assets, Nuxt do it for you.
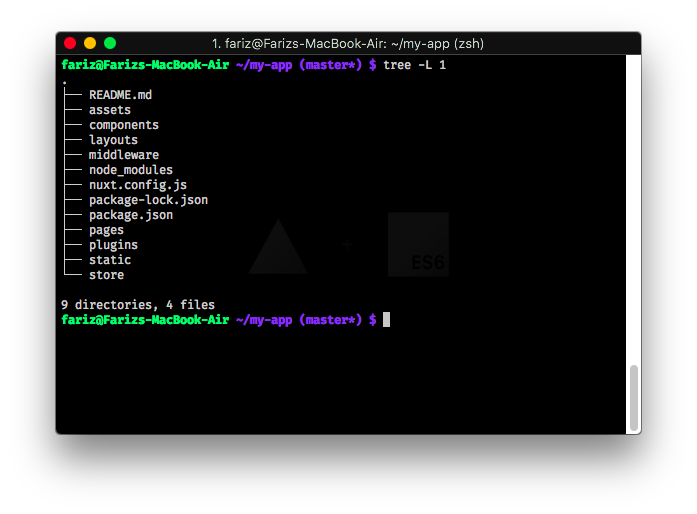
Directory Structure

Tenang, disetiap directory terdapat README.md yang membantu kamu untuk memahami kenapa directory tersebut ada, apakah mandatory, dan link ke dokumentasi nya.
TL; DR; nya:
Untuk menyimpan file assets (css, javascript, media, dll) dan ingin di proses oleh Webpack Loader, maka simpan di directory assets. Jika tidak ingin diproses oleh Webpack (seperti robots.txt), maka simpan di directory static. Proses oleh webpack bisa seperti minify, compress, dll.
Untuk membuat Components, buat di directory components dengan format nama-components.vue. Disini kamu bisa menggunakan tag template untuk membuat dokumen (bisa menggunakan pug juga), menggunakan tag script untuk menggunakan API yang ada di Vue (bisa menggunakan Typescript juga), dan tag style untuk styling (bisa menggunakan CSS biasa, SCSS, LESS, Stylus, dan SAAS. Dan bisa scoped juga. Goodbye to declaring global css and !important usage).
Terkadang kita memiliki layout yang berbeda untuk web app kita, seperti layout master, layout page untuk blog/halaman statis, dll. Buat layout yang kamu perlukan di directory layouts.
Jika di web app kamu membutuhkan fungsi yang harus dieksekusi sebelum halaman/layouts dirender, maka buat fungsi tersebut di directory middleware. Misal nya untuk proses authentikasi, logging, dll.
Ini yang paling saya suka. Routing merupakan hal yang krusial di web app. Terlebih di SPA. Yang biasa kita menggunakan hash-based routing atau mungkin menggunakan API pushState dari HTML5, di Nuxt kita bisa membuat dynamic routing tanpa pusing.
Kita bisa membuat routing ini di directory pages. Ingin user mengakses index atau /? Buat file index.vue di directoty pages. Ingin mengakses /contact? Buat file contact.vue di pages.
Ingin request /user/auth/? Buat directory user di directory pages, serta buat file auth.vue di directory tersebut.
As simple as that~
Dynamic Routing? Misal /post/slug-take-data-from-server? Buat directory post di pages, serta buat file misalnya _slug.vue (wajib menggunakan underscore), maka kamu bisa mengakses property dari params slug~
Ingin membuat filter untuk slugify (mengubah tulisan yang Seperti ini!menjadi tulisan-yang-seperti-ini? Atau mengubah 10000 menjadi Rp. 10,000.00 menggunakan third-party library? Buat filter nya di directory plugins. Dan jangan lupa, buat property plugins di nuxt.config.js dengan isi string/object ke tempat file plugins kamu berada.
Plugins ini berguna untuk mengeksekusi fungsi yang dieksekusi sebelum proses mounting.
Terakhir, store. Managing state is hard, man! Perlu nya state-management untuk aplikasi yang besar, memiliki state yang banyak, digunakan dan diatur oleh beberapa component yang berbeda dan saling terhubung tentu sangat penting daripada menggunakan konsep Smart & Dumb atau Presentational & Container Components.
Di Nuxt, kita akan menggunakan Vuex. Yang mana officially dibuat oleh ekosistem Vue. Beda sama React yang unopinionated, entah menggunakan Redux, Mobx, atau Celebral, dll bebas. Di vue/nuxt, kita dianjurkanmenggunakan Vuex.
Nuxt In action
Silahkan kalian membuat component dan pages. Jika components/pages membutuhkan state dan ingin dirender via Server, silahkan gunakan fungsi asyncData dari Nuxt. Maka, ketika proses generating menggunakan mock server, template html yang ter-generate sudah ter-include dengan data yang didapat dari server. Kombinasikan dengan mounted, agar data yang tergenerate oleh mock server dan dirender oleh client, menggunakan data yang up-to-date dari server.
Ingin aplikasi Nuxt kamu di run via server? Menggunakan pm2 misalnya? silahkan build dengan perintah npm run build atau yarn build lalu eksekusi perintah npm start atau yarn start.
Ingin aplikasi Nuxt kamu diserve secara statis menggunakan data yang dinamis? Generate it! Eksekusi perintah npm run generate atau yarn generate. Lalu upload yang ada di directory _nuxt kamu ke tempat kamu ingin meng-host file statis kamu (Surge, Github Pages, Amazon S3, dll). Jangan lupa untuk mengubah state via mounted agar crawler mengambil data terbaru berdasarkan waktu file tersebut kita generate dan user mendapatkan data terbaru as soon as they open our web app.
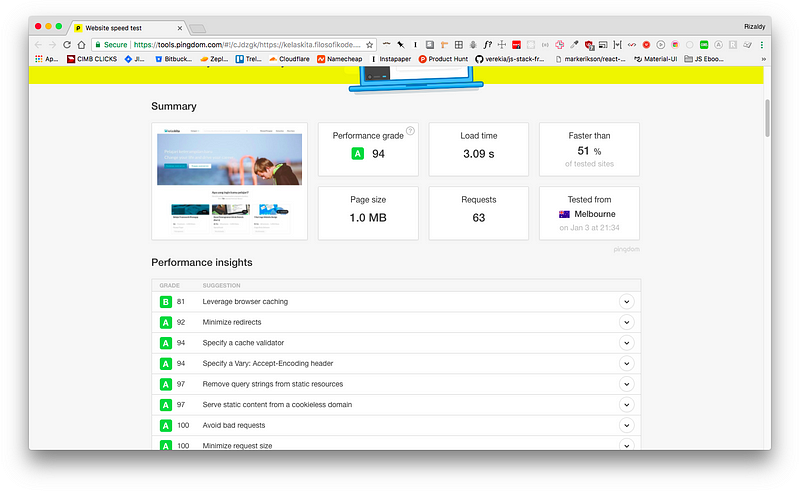
Demo Please….
Your welcome. Please access https://kelaskita.filosofikode.me. This is our real new Homepage and still under (public) development & beta-tested friendly (you can access it via https://kelaskita.com/v2/, in case you are logged in into KelasKita account).

Even you are disabling your JavaScript on your browser, you can see the whole page (in case you are agreed to do not any JavaScript-based interaction like Searching with autocomplete, toggling menu drawer on mobile device, and toggling dropdown and to refuse see our newest data). I have ideas to give some polyfill for they who disabled JavaScript on their browser, but 99.8% users was enabling JavaScript actually. So, doing some extra work for 0.2% users I think is not effective :p
What you learnt from this?
- Universal rendering made easy.
- (Frontend) Developer Productivity, Experience & Happiness centered
- Never worry about SEO (again)
- Almost Zero Config
- Better performance. Best performed by using PRPL Pattern
- Love your user-browser memory. And give more your user some love by implementing RAIL Model. Your User is more important than your girl friend :p
- Keep your bundle size lean
- Load only what your user need
- Ship faster 🚀
Thank you! Sengaja akhir-akhir nya pakai bahasa Inggris biar kegantengan naik 70%.
Question? Found mistake? Feels free to leave your comment.
Love this article? Follow me at KelasKita, Twitter, Medium, or say hello to me via Telegram.
Regards,
Originally published at kelaskita.com.
Tinggalkan Komentar