
pexels
Kali ini kita akan membuat Aplikasi Android sederhana dengan studi kasusnya “Portal Berita”. Untuk berita yang akan di tampilkan adalah bersumber dari database MySQL yang akan kita buat. Disini kita akan belajar bagaimana caranya bermain API di Android.
Kita akan menggunakan Java sebagai programming languagenya, tapi penulis juga menyediakan Source code versi Kotlinnya di akhir Artikel.
Pengantar
Perlu diketahui kita akan melakukan koding pada 2 sisi yaitu sisi Server dan sisi Client.
Untuk sisi server kita akan menggunakan bahasa PHP “Gunanya untuk apa ?”agar kita dapat mengolah data yang ada pada database MySQL untuk ditampilkan dalam format data JSON, nah data ini yang kemudian akan kita sebut dengan istilah response.
“Kenapa Harus JSON ?” karena seperti yang teman-teman ketahui setiap bahasa pemrograman, setiap plaform mempunyai aturan dan bentuk data yang berbeda-beda. JSON ini adalah salah satu bentuk data yang disupport hampir semua bahasa program dan platform.
Beralih ke sisi Client yaitu Android. Pada sisi Android kita akan mengirim request ke URL API untuk mendapatkan response berupa data JSON, nah data JSON ini akan kita tampung kedalam sebuah Model agar data tersebut dapat kita gunakan.
Masih di Android, untuk memudahkan proses pengiriman request API dan storing json data ke Model kita akan menggunakan library Retrofit2 dan Retrofit Gson-Converter.
Persiapan Server API
Seperti yang sudah dijelaskan sebelumnya kita akan menggunakan PHP sebagai Server API. Scriptnya sudah saya sediakan, silahkan buka link berikut : https://github.com/drawrs/simple-api-portal-berita
Download kemudian Ekstrak di root web server masing-masing. Kalau saya menggunakan XAMPP berarti saya letakan /xampp/htdocs.
Didalam script tersebut terdapat database mysql yang telah di eksport menjadi file .sql dan terdapat file php yang akan memberikan kita data-data berita dalam bentuk response JSON.
Database
Buatlah sebuah database baru, kita beri nama tb_portal_berita kemudian import file .sql yang ada dalam folder hasil ekstrakan tadi. Jika kamu belum tau cara membuat database klik disini dan cara import database disini.
Setting Koneksi.php
Silahkan sesuaikan konfigurasi database di pada file koneksi.php
<?php // mengkoneksikan ke database $server = “localhost”; $server_username = “root”; $server_password = “”; $database_name = “db_portal_berita”;
$conn = new Mysqli($server, $server_username, $server_password, $database_name);
tampil_berita.php
Didalam file ini berisi script yang bertugas untuk mengambil data dari database kemudian ditampilkan dalam bentuk json.
<?php // include file koneksi require ‘koneksi.php’; // buat QUery perintah untuk menampilkan semua data // Secara Descending berdasarkan ID $sql_get_berita = “SELECT * FROM tb_berita ORDER BY id DESC”; $query = $conn->query($sql_get_berita);
// Variable penampung array sementara $response_data = null;
while ($data = $query->fetch_assoc()) {
// tambahkan data yg di seleksi ke dalam array
$response_data[] = $data;
}
// Cek apakah datanya null ?
if (is_null($response_data)) {
// jika ya, buat status untuk response jadi false
$status = false;
} else {
// jika tidak, buat status untuk response jadi true
$status = true;
}
// Set type header response ke Json
header(‘Content-Type: application/json’);
// Bungkus data dalam array
$response = [‘status’ => $status, ‘berita’ => $response_data];
// tampilkan dan convert ke format json
echo json_encode($response);
Testing Web server
ScrollingBaik, jika semua konfigurasi telah siap berikutnya untuk mengetes apakah semua telah berjalan dengan normal atau belum. Silahkan akses tampil_berita.php melalui browser atau postman atau API Tester lainnya.

Screenshot from tampil_berita.php
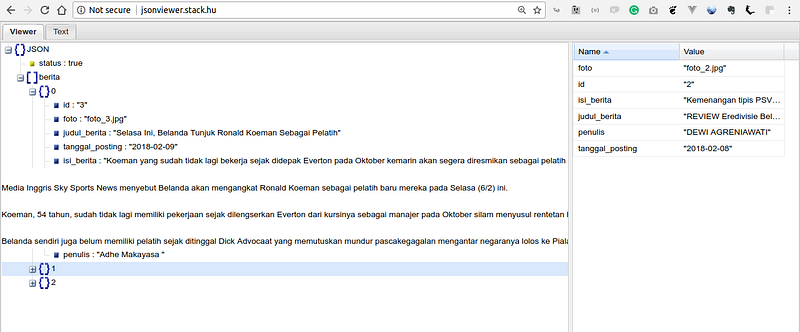
Yang teman-teman lihat diatas adalah data json yang akan kita olah nantinya. Jika ingin lebih mudah membaca data json teman-teman bisa menggunakan chrome extension atau software pihak ketika untuk json viewer. Disini saya menggunakan web tools jsonviewer.stack.hu, paste semua json ke web tersebut kmudian klik tab Viewer

Json Viewer
Persiapan Project Android
Buatlah sebuah project baru, berinama Aplikasi Portal Berita dengan minimum SDK API 16: Jelly Bean, kemudian untuk Activity template pilih Empty Activity.
Persiapan Library
Berikutnya kita tambahkan libray-library yang akan kita gunakan, diantaranya adalah :
- Retrofit & Gson-Converter (untuk API manager)
- Piccasso (menampilkan gambar dari internet)
- Recycler View (untuk list)
Silahkan buka gradle (Module : app), tambahkan dependencis berikut kemudian klik “Sync Now” yang ada dipojok kanan atas untuk mensinkronisasikan project dngan library.
{
...
compile 'com.squareup.retrofit2:retrofit:2.3.0'
compile 'com.squareup.retrofit2:converter-gson:2.3.0'
compile 'com.squareup.picasso:picasso:2.5.2'
implementation 'com.android.support:recyclerview-v7:26.1.0'
...
}
Sehingga terlihat seperti berikut :

Note : — Untuk recycler view “com.android.support:recyclerview-v7:26.1.0” bagian yang salah tebalkan disesuaikan dngan versi SDK masing-masing karena akan error jika tidak cocok.
Persiapan Retrofit
Setelah library Retrofit terinstall, berikutnya kita akan mempersiapkan Class dan Interface untuk memudahkan kita dalam menggunakan library retrofit ini. Silahkan buat package baru dengan nama network kemudian dialamnya buat satu Java Class InitRetrofit dan satu Java Interface ApiServices. Sehingga struktur foldernya menjadi seperti berikut :

Project Structure
InitRetrofit Dalam class ini kita akan membuat 2 method setInit() dan getInstance(). Nama method tidak harus sama jadi bisa menyesuaikan.
setInit() : method ini yang bertugas menginisilisasi Class Retrofit. Dalam method ini juga kita meberitahukan Retrofit kemana sih tujuan API kita. Karena kita masih bermain dilocal silahkan ganti isi variable API_URLdengan IP komputer kamu masing-masing.
getInstance() : method ini yang bertugas menghubungkan class InitRetrofit dengan interface ApiServices sehingga kita bisa menggunakan method request yang ada dalam interface ApiServices tersebut.
Sesuaikankan Class InitRetrofit menjadi seperti berikut :
package com.khilman.www.aplikasiportalberita.network;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
/**
* Created by Rizal Hilman on 12/02/18.
* www.khilman.com
*/
public class InitRetrofit {
// URL Server API
public static String API_URL = "http://192.168.95.2/portal_berita/";
public static Retrofit setInit() {
return new Retrofit.Builder().baseUrl(API_URL)
.addConverterFactory(GsonConverterFactory.create())
.build();
}
public static ApiServices getInstance() {
return setInit().create(ApiServices.class);
}
}
ApiServices Interface ApiServices adalah tempat dimana kita mendeklarasikan semua request yang akan kita kirim/gunakan. Contohnya request untuk login, register, menampilkan data, mengubah data, menghapus data dan sejenisnya, didalam Interface inilah kita definisikan Methodnya apa (ex: GET, POST, PUT, etc) dan Endpoint API-nya apa (ex: show_item, get_news.php, get_detail.php, etc).
Untuk kasus saat ini kita hanya akan membuat 1 buah request ke Endpointtampil_berita.php dengan metode pengiriman data GET.
Sesuaikan interface ApiServices menjadi seperti berikut.
package com.khilman.www.aplikasiportalberita.network;
import retrofit2.Call;
import retrofit2.http.GET;
/**
* Created by Rizal Hilman on 12/02/18.
* www.khilman.com
*/
public interface ApiServices {
//@TIPEMETHOD("API_END_POINT")
@GET("tampil_berita.php")
Call<ResponseBerita> request_show_all_berita();
// <ModelData> nama_method()
}
Note :
- Kamu akan mendapati error dibagian ResponseBerita, itu dikarenakan kita belum membuat Model Pojo tersebut. Kita akan membuatnya ditahap berikutnya
- Ketika memanggil class Call pastikan mengimport class milik retrofit2. seperti di screenshot berikut :

Model Pojo
Pembuatan model pojo kali ini akan kita buat otomatis dengan menggunakan Plugin RoboPOJOGenerator. Untuk yang belum terinstal Plugin ini silahkan instal terlebih dahulu plugin tersebut : File > Settings > Plugins > Browse Repositories > Kemudian cari“RoboPojoGenerator” > Install. Jika sudah close dan restart Android Studio.
Berikutnya buat 1 package baru dengan nama response. Package response akan kita gunakan untuk tempat class model kita disimpan. Klik kanan Pada package response > New > Generate POJO from JSON(ada dipaling bawah) > Pastekan JSON yang sebelumnya kita dapat ketika testing ke tampil_berita.php
Tipenya pilih GSON dan Root object name pilih ResponseBerita jika sudah langsung klik > Generate.

Akan terbentuk 2 buah Class ResponseBerita dan BeritaItem. Pada 2 class tersebut hapus 2 baris dibawah ini :
import javax.annotation.Generated; @Generated(“com.robohorse.robopojogenerator”)

Project Structure after Pojo Generated
ResponseBerita.java
package com.khilman.www.aplikasiportalberita.response;
import java.util.List;
import com.google.gson.annotations.SerializedName;
public class ResponseBerita{
@SerializedName("berita")
private List<BeritaItem> berita;
@SerializedName("status")
private boolean status;
public void setBerita(List<BeritaItem> berita){
this.berita = berita;
}
public List<BeritaItem> getBerita(){
return berita;
}
public void setStatus(boolean status){
this.status = status;
}
public boolean isStatus(){
return status;
}
@Override
public String toString(){
return
"ResponseBerita{" +
"berita = '" + berita + '\'' +
",status = '" + status + '\'' +
"}";
}
}
BeritaItem.java
package com.khilman.www.aplikasiportalberita.response;
import com.google.gson.annotations.SerializedName;
public class BeritaItem{
@SerializedName("penulis")
private String penulis;
@SerializedName("foto")
private String foto;
@SerializedName("id")
private String id;
@SerializedName("judul_berita")
private String judulBerita;
@SerializedName("tanggal_posting")
private String tanggalPosting;
@SerializedName("isi_berita")
private String isiBerita;
public void setPenulis(String penulis){
this.penulis = penulis;
}
public String getPenulis(){
return penulis;
}
public void setFoto(String foto){
this.foto = foto;
}
public String getFoto(){
return foto;
}
public void setId(String id){
this.id = id;
}
public String getId(){
return id;
}
public void setJudulBerita(String judulBerita){
this.judulBerita = judulBerita;
}
public String getJudulBerita(){
return judulBerita;
}
public void setTanggalPosting(String tanggalPosting){
this.tanggalPosting = tanggalPosting;
}
public String getTanggalPosting(){
return tanggalPosting;
}
public void setIsiBerita(String isiBerita){
this.isiBerita = isiBerita;
}
public String getIsiBerita(){
return isiBerita;
}
@Override
public String toString(){
return
"BeritaItem{" +
"penulis = '" + penulis + '\'' +
",foto = '" + foto + '\'' +
",id = '" + id + '\'' +
",judul_berita = '" + judulBerita + '\'' +
",tanggal_posting = '" + tanggalPosting + '\'' +
",isi_berita = '" + isiBerita + '\'' +
"}";
}
}
Layouting
Berikutnya adalah tahap layouting, disini kita akan menampilkan berita-berita tersebut dalam bentuk List dengan mengguanan RecyclerView. Nah, berhubung kita menggunakan RecyclerView disini kita peru membuat layout tambahan yang berfungsi sebagai acuan tata letak dari item list yang di looping. Buatlah Layout baru dengan cara : Klik kanan pada layout > New > Layout Resource File > berinama berita_item > OK.
Berikut kode pada berita_item.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="5dp">
<ImageView
android:id="@+id/ivPosterBerita"
android:layout_width="match_parent"
android:layout_height="130dp"
android:layout_marginHorizontal="10dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tvJudulBerita"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_marginVertical="10dp"
android:layout_marginHorizontal="10dp"
android:textColor="@android:color/black"
android:text="Judul Artikel Berita"/>
<LinearLayout
android:layout_marginHorizontal="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tvTglTerbit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sabtu, 12 Maret 2018."/>
<TextView
android:id="@+id/tvPenulis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:text="Oleh : Rizal Hilman"/>
</LinearLayout>
</LinearLayout>
Sekarang pindah ke activity_main.xml sesuaikan kodenya menjadi seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/rvListBerita"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Baik tahap layouting telah selesai.
Activity Logic
Berikutnya kita akan mengkoding logika untuk activity kita saat ini yaitu MainActivity. Disini kita akan melakukan inisialisasi widget sampai mengirim request ke API kemudian menampilkanya kedalam RecyclerView. Silahkan sesuaikan kode pada MainActivity menjadi seperti berikut :
MainActivity.java
package com.khilman.www.aplikasiportalberita;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.widget.Toast;
import com.khilman.www.aplikasiportalberita.network.ApiServices;
import com.khilman.www.aplikasiportalberita.network.InitRetrofit;
import com.khilman.www.aplikasiportalberita.response.BeritaItem;
import com.khilman.www.aplikasiportalberita.response.ResponseBerita;
import java.util.List;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
public class MainActivity extends AppCompatActivity {
// Deklarasi Widget
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Inisialisasi Widget
recyclerView = (RecyclerView) findViewById(R.id.rvListBerita);
// RecyclerView harus pakai Layout manager
recyclerView.setLayoutManager(new LinearLayoutManager(this));
// Eksekusi method
tampilBerita();
}
private void tampilBerita() {
ApiServices api = InitRetrofit.getInstance();
// Siapkan request
Call<ResponseBerita> beritaCall = api.request_show_all_berita();
// Kirim request
beritaCall.enqueue(new Callback<ResponseBerita>() {
@Override
public void onResponse(Call<ResponseBerita> call, Response<ResponseBerita> response) {
// Pasikan response Sukses
if (response.isSuccessful()){
Log.d("response api", response.body().toString());
// tampung data response body ke variable
List<BeritaItem> data_berita = response.body().getBerita();
boolean status = response.body().isStatus();
// Kalau response status nya = true
if (status){
// Buat Adapter untuk recycler view
AdapterBerita adapter = new AdapterBerita(MainActivity.this, data_berita);
recyclerView.setAdapter(adapter);
} else {
// kalau tidak true
Toast.makeText(MainActivity.this, "Tidak ada berita untuk saat ini", Toast.LENGTH_SHORT).show();
}
}
}
@Override
public void onFailure(Call<ResponseBerita> call, Throwable t) {
// print ke log jika Error
t.printStackTrace();
}
});
}
}
AdapterBerita.java Kamu akan mendapati error / merah pada bagian AdapterBerita karena kita belum membuat Class Adapter tersebut. Silahkan buat satu buah class baru dengan nama AdapterBerita kemudian sesuaikan kodenya menjadi seperti berikut.
package com.khilman.www.aplikasiportalberita;
import android.content.Context;
import android.content.Intent;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.khilman.www.aplikasiportalberita.response.BeritaItem;
import com.squareup.picasso.Picasso;
import java.util.List;
/**
* Created by Rizal Hilman on 12/02/18.
* www.khilman.com
*/
class AdapterBerita extends RecyclerView.Adapter<AdapterBerita.MyViewHolder> {
// Buat Global variable untuk manampung context
Context context;
List<BeritaItem> berita;
public AdapterBerita(Context context, List<BeritaItem> data_berita) {
// Inisialisasi
this.context = context;
this.berita = data_berita;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// Layout inflater
View view = LayoutInflater.from(context).inflate(R.layout.berita_item, parent, false);
// Hubungkan dengan MyViewHolder
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
// Set widget
holder.tvJudul.setText(berita.get(position).getJudulBerita());
holder.tvTglTerbit.setText(berita.get(position).getTanggalPosting());
// Dapatkan url gambar
final String urlGambarBerita = "http://192.168.20.92/portal_berita/images/" + berita.get(position).getFoto();
// Set image ke widget dengna menggunakan Library Piccasso
// krena imagenya dari internet
Picasso.with(context).load(urlGambarBerita).into(holder.ivGambarBerita);
// Event klik ketika item list nya di klik
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Mulai activity Detail
Intent varIntent = new Intent(context, DetailActivity.class);
// sisipkan data ke intent
varIntent.putExtra("JDL_BERITA", berita.get(position).getJudulBerita());
varIntent.putExtra("TGL_BERITA", berita.get(position).getTanggalPosting());
varIntent.putExtra("PNS_BERITA", berita.get(position).getPenulis());
varIntent.putExtra("FTO_BERITA", urlGambarBerita);
varIntent.putExtra("ISI_BERITA", berita.get(position).getIsiBerita());
// method startActivity cma bisa di pake di activity/fragment
// jadi harus masuk ke context dulu
context.startActivity(varIntent);
}
});
}
// Menentukan Jumlah item yang tampil
@Override
public int getItemCount() {
return berita.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
// Deklarasi widget
ImageView ivGambarBerita;
TextView tvJudul, tvTglTerbit, tvPenulis;
public MyViewHolder(View itemView) {
super(itemView);
// inisialisasi widget
ivGambarBerita = (ImageView) itemView.findViewById(R.id.ivPosterBerita);
tvJudul = (TextView) itemView.findViewById(R.id.tvJudulBerita);
tvTglTerbit = (TextView) itemView.findViewById(R.id.tvTglTerbit);
tvPenulis = (TextView) itemView.findViewById(R.id.tvPenulis);
}
}
}
Detail Berita Activity
Buatlah sebuah scrolling activity baru dengan nama DetailActivity. File > New > Activity > Scrolling Activity > Beri nama DetailActivity
Layouting
Sesuaikan kode pada layout activity_detail.xml dan content_detail.xml menjadi seperti berikut
activity_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".DetailActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:toolbarId="@+id/toolbar">
<!--TAMPILKAN GAMBAR-->
<ImageView
android:id="@+id/ivGambarBerita"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/ic_launcher"
android:scaleType="fitXY"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_detail" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
content_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".DetailActivity"
tools:showIn="@layout/activity_detail">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tvTglTerbit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Senin, 12 Maret 2018"/>
<TextView
android:id="@+id/tvPenulis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:text="Oleh : Rizal Hilman"/>
</LinearLayout>
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/wvKontenBerita"></WebView>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
DetailActivity.java
Nah disini kita akan menangkap data dari Intent menggunakan getIntent().getStringExtra() karena data yang kita kirim sebelumnya adalah data String.
package com.khilman.www.aplikasiportalberita;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.webkit.WebView;
import android.widget.ImageView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
public class DetailActivity extends AppCompatActivity {
// Deklarasi
ImageView ivGambarBerita;
TextView tvTglTerbit, tvPenulis;
WebView wvKontenBerita;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
// Inisialisasi
ivGambarBerita = (ImageView) findViewById(R.id.ivGambarBerita);
tvTglTerbit = (TextView) findViewById(R.id.tvTglTerbit);
tvPenulis = (TextView) findViewById(R.id.tvPenulis);
wvKontenBerita = (WebView) findViewById(R.id.wvKontenBerita);
// Jalankan method tampil detail berita
showDetailBerita();
}
private void showDetailBerita() {
// Tangkap data dari intent
String judul_berita = getIntent().getStringExtra("JDL_BERITA");
String tanggal_berita = getIntent().getStringExtra("TGL_BERITA");
String penulis_berita = getIntent().getStringExtra("PNS_BERITA");
String isi_berita = getIntent().getStringExtra("ISI_BERITA");
String foto_berita = getIntent().getStringExtra("FTO_BERITA");
// Set judul actionbar / toolbar
getSupportActionBar().setTitle(judul_berita);
// Set ke widget
tvPenulis.setText("Oleh : " + penulis_berita);
tvTglTerbit.setText(tanggal_berita);
// Untuk gambar berita
Picasso.with(this).load(foto_berita).into(ivGambarBerita);
// Set isi berita sebagai html ke WebView
wvKontenBerita.getSettings().setJavaScriptEnabled(true);
wvKontenBerita.loadData(isi_berita, "text/html; charset=utf-8", "UTF-8");
}
}
Android Manifest
Okey ditahap akhir kita perlu menambahkan permission internet karena aplikasi kita memerlukan akses internet untuk mengambil data ke API. Tambahkan baris kode berikut ke AndroidManifest.xml :
<uses-permission android:name="android.permission.INTERNET"/>

Tampilan Android Manifest
Running Project
Alhamdulillah kita sudah sampai di tahap akhir, sekarang coba jalankan aplikasi Anda ke device atau emulator untuk melihat hasilnya. Perlu di CATAT karena kita masih menggunakan server local itu artinya Device / Emulator harus dalan satu jaringan / wifi yang sama.

Sentuhan Akhir
Sentuhan akhir sedikit mempercantik tampilan kita custom warna themenya. Silahkan buka color.xml yang ada di res/values/color.xml. Sesuaikan seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#ff9100</color>
<color name="colorPrimaryDark">#c56200</color>
<color name="colorAccent">#ffc246</color>
</resources>
Untuk referensi material color lainya temen-temen bisa menggunakan tools berikut : https://material.io/color

Closing
Yap…. Alhamdulillah kita telah menyelesaikan aplikasi portal berita ini, walaupun masih sangat sederhana. Tidak apa karena tujuan dari project ini adalah untuk membantu temen-temen yang baru belajar API, mengambil data dari database MySQL dimana ada dalam platform yang berbeda untuk kemudian di tampilkan ke Aplikasi kita.
Baik sekian dari Saya semoga dapat bermanfaat, terimakasih atas semangatnya :) … Selamat berkarya..
Complete Project
- PHP API : https://github.com/drawrs/simple-api-portal-berita
- Portal Berita Android (Java) : https://github.com/drawrs/simple-android-portal-berita
- Portal Berita Android (Kotlin) : (coming soon)
FAQ
- “Tidak ada error tapi beritanya tidak muncul ?” Coba pastikan lagi : 1. sudah dalam satu network, 2. web server (ex: xampp) sudah start, 3. IP url di InitRetrofit sudah betul ?
- “Gambar Tidak muncul ?” Cek di bagian gambar apakah IP nya sudah diatur ke IP komputer temen-temen sama seprti di InitRetrofit ?
- “Berita tidak muncul” Pastikan selalu Cek permission sudah di tambahkan atau belum yak…

Tinggalkan Komentar