
Teknologi.id - Di era digital yang serba cepat seperti sekarang, desainer web perlu lebih maju untuk menciptakan situs web yang menarik secara visual dan fungsional.
Dengan kemajuan dalam kecerdasan buatan (AI), para desainer sekarang memiliki akses ke berbagai alat yang dapat memperlancar alur kerja mereka, melepaskan kreativitas mereka, dan meningkatkan keseluruhan proses desain. Dalam artikel ini, kita akan menjelajahi beberapa alat AI teratas untuk desainer web.
Meningkatkan Kreativitas dan Efisiensi Desain Web dengan Alat Kecerdasan Buatan
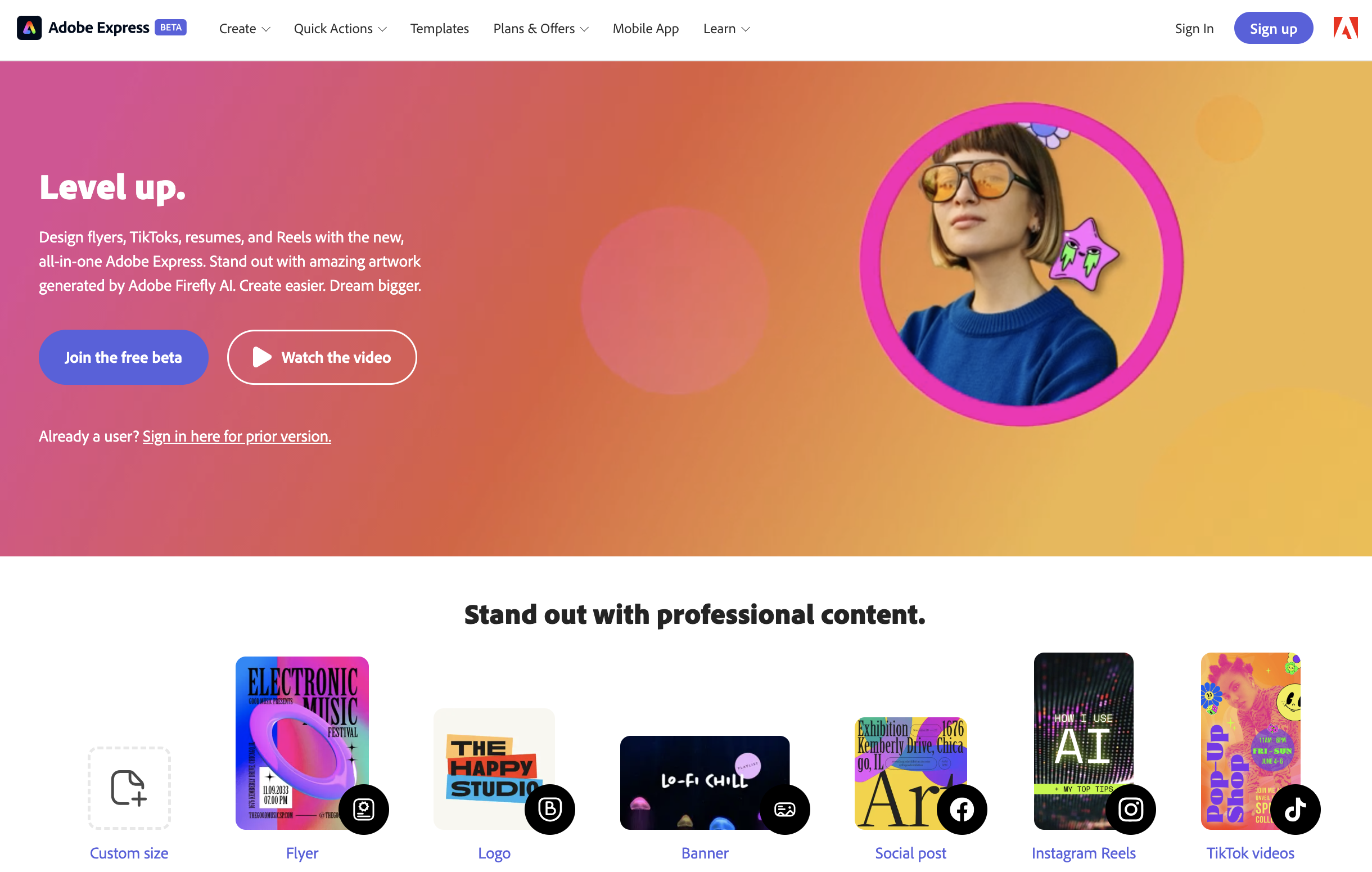
1. Adobe Express

Adobe Express adalah platform yang mudah digunakan yang memberdayakan desainer untuk membuat grafik desain, halaman web, dan video dalam hitungan menit. Dengan perpustakaan template yang lengkap, pengguna dapat menyesuaikan grafik sosial, logo, selebaran, dan lainnya dengan mudah, tanpa kepeluan untuk memiliki keahlian desain sebelumnya.
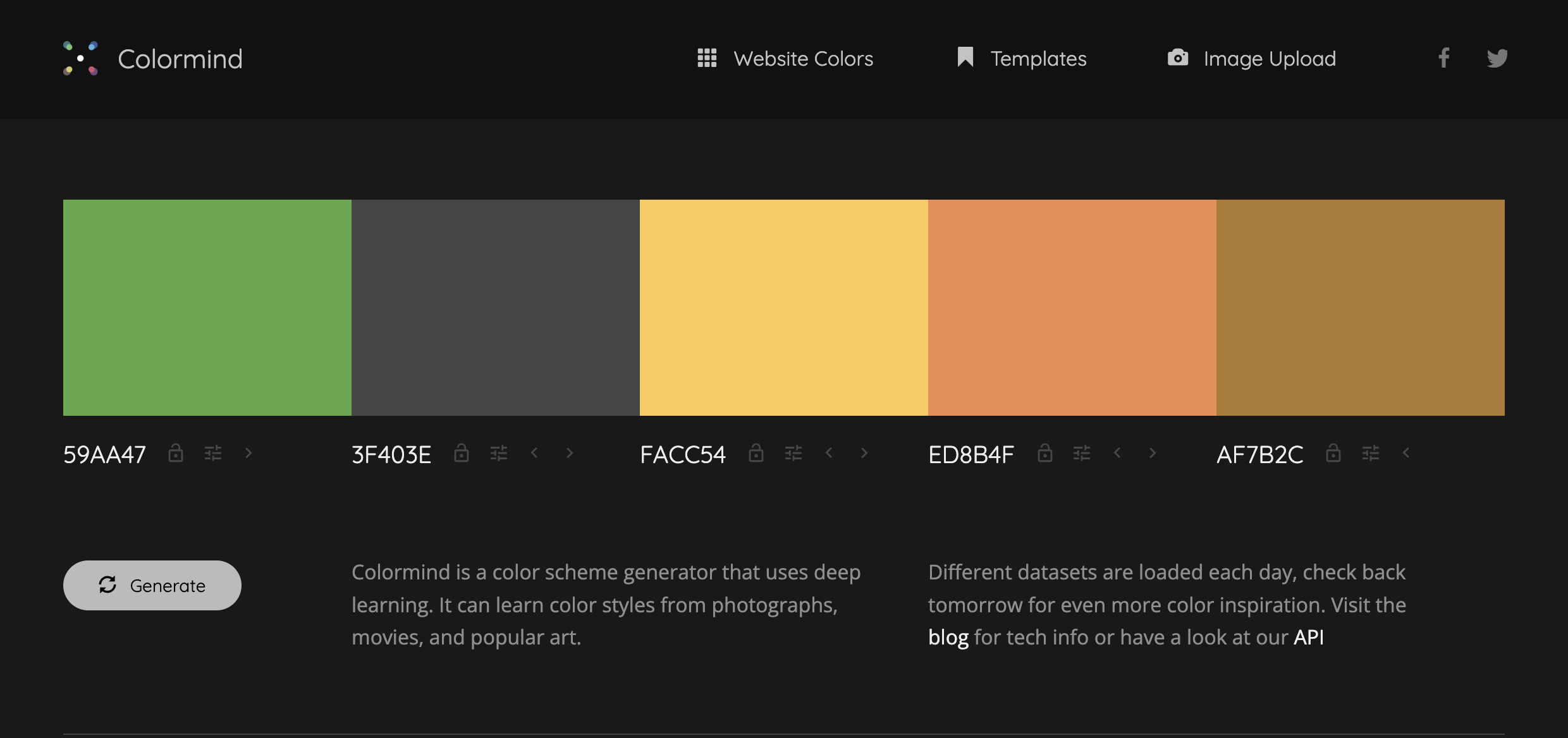
2. Colormind

Colormind dapat memperbolehkan pengguna untuk menciptakan palet warna yang harmonis, salah satu aspek penting dalam desain web. Proses ini dapat di sederhanakan karena ada dukungan AI yang dapat menganalisa preferensi warna dari berbagai sumber. Alat ini menawarkan database besar berisi kombinasi skema warna yang dibuat oleh pengguna lain, sehingga memudahkan desainer dalam memilih kombinasi warna yang sempurna.
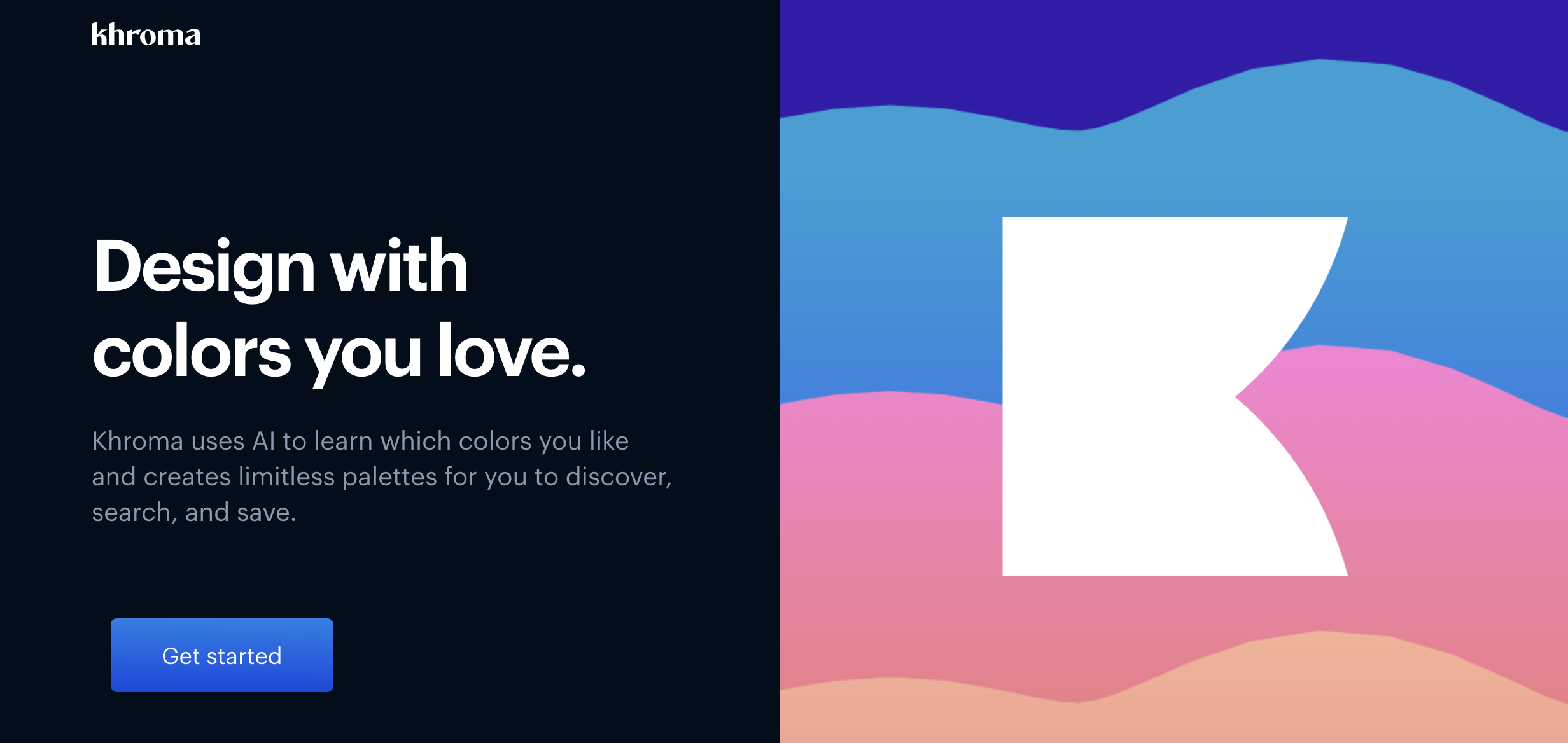
3. Khroma

Khroma adalah alat warna berbasis AI yang memungkinkan desainer untuk melatih sistem dengan memilih warna favoritnya. Berdasarkan pilihan ini, alat ini menghasilkan kombinasi palet warna yang tak terbatas, yang dapat diterapkan dalam berbagai situasi penggunaan seperti teks, poster, gradien, dan gambar.
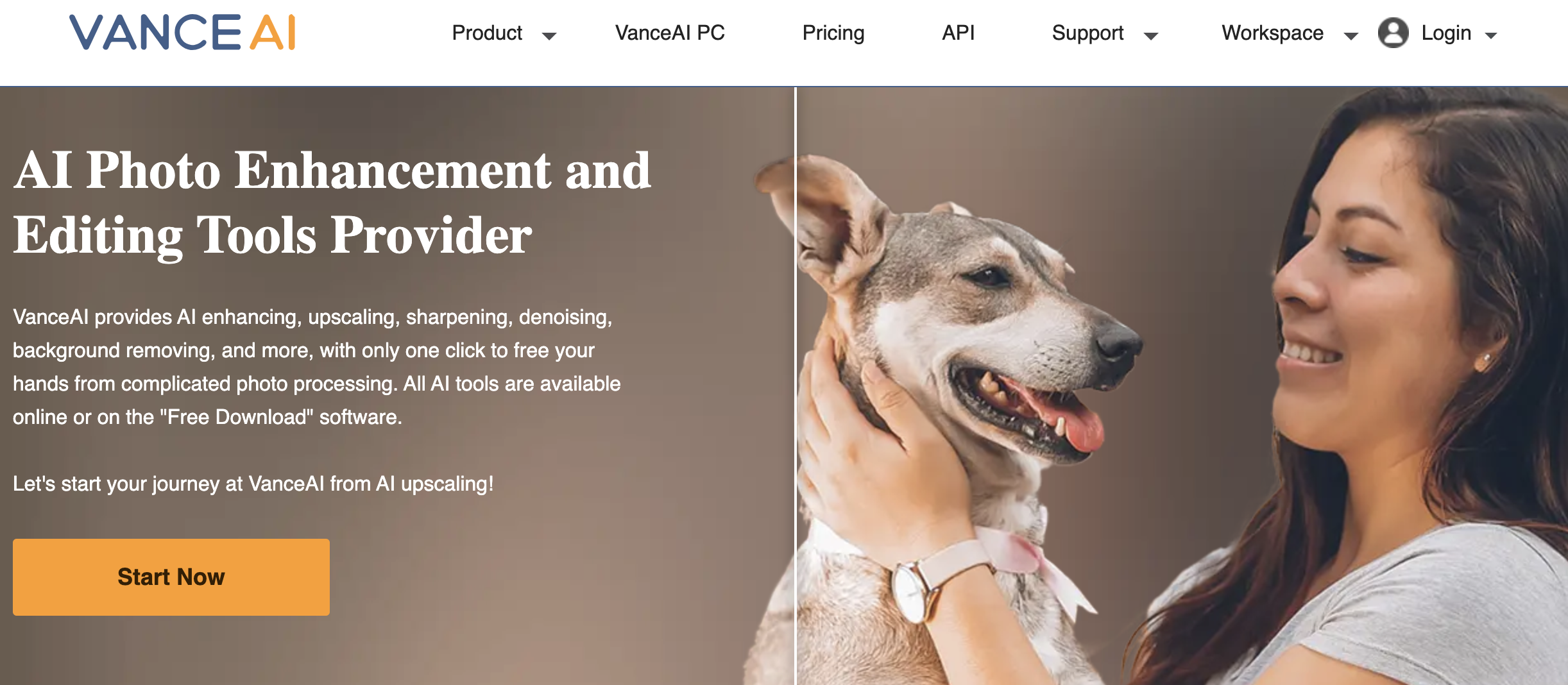
4. Vance AI

Vance AI adalah alat pengolahan gambar AI dan teknologi pengeditan foto otomatis. Maka dari itu, Vance AI adalah alat yang berharga bagi desainer web. Dengan jaringan saraf konvolusional mendalam yang dilatih pada jutaan foto, Vance AI dapat meningkatkan dan memanipulasi gambar, memastikan sesuai dengan persyaratan merek dan harapan pelanggan.
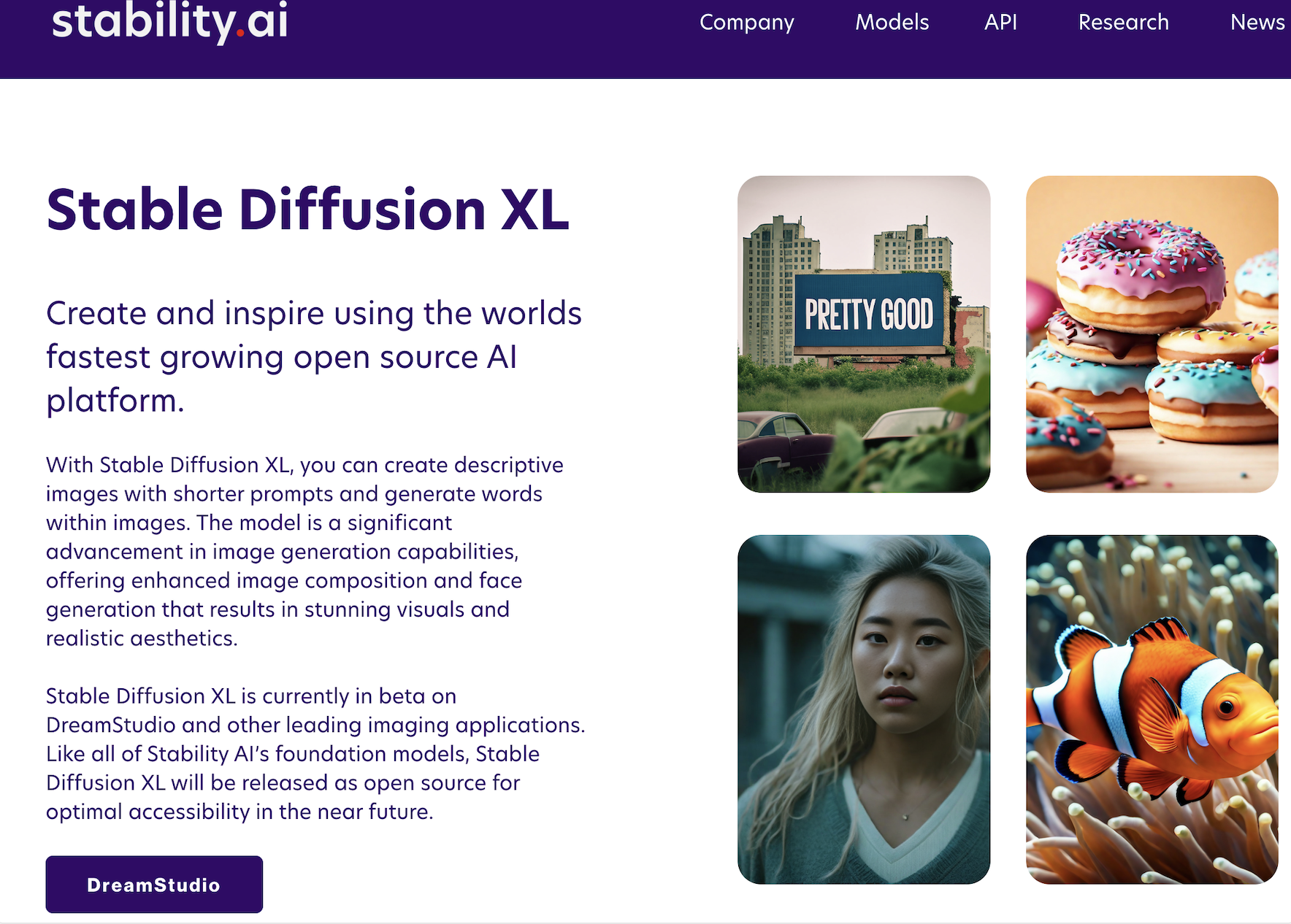
5. Stable Diffusion

Dikembangkan oleh Stability AI, CompVis LMU, dan Runway dengan EleutherAI dan LAION, Stable Diffusion adalah teknologi berbasis AI yang menciptakan grafik detail berdasarkan Natural Language prompt. Stable Diffusion juga dapat menggambar ulang grafik lama untuk mencakup komponen yang baru ditentukan, melalui translasi gambar ke gambar, dan menciptakan gambar baru berdasarkan gambar asli.
6. Dalle

Dall-E adalah perangkat AI kuat yang dapat menghasilkan gambar digital dari deskripsi Natural Language. Meskipun ada beberapa pertimbangan hukum, Dall-E dapat menghasilkan gambar realistis dengan estetika yang diinginkan oleh pengguna, sehingga menjadi alat yang berguna untuk menyesuaikan stok vektor untuk ide desain situs web.
7. Midjourney

Midjourney adalah chatbot berbasis AI yang berinteraksi dengan desainer dalam Natural Language dan membantu mereka menemukan inspirasi untuk desain web mereka. Dengan menggunakan teknologi Natural Language Processing (NLP), Midjourney dapat memberikan referensi desain, tips, dan saran berdasarkan preferensi pengguna.
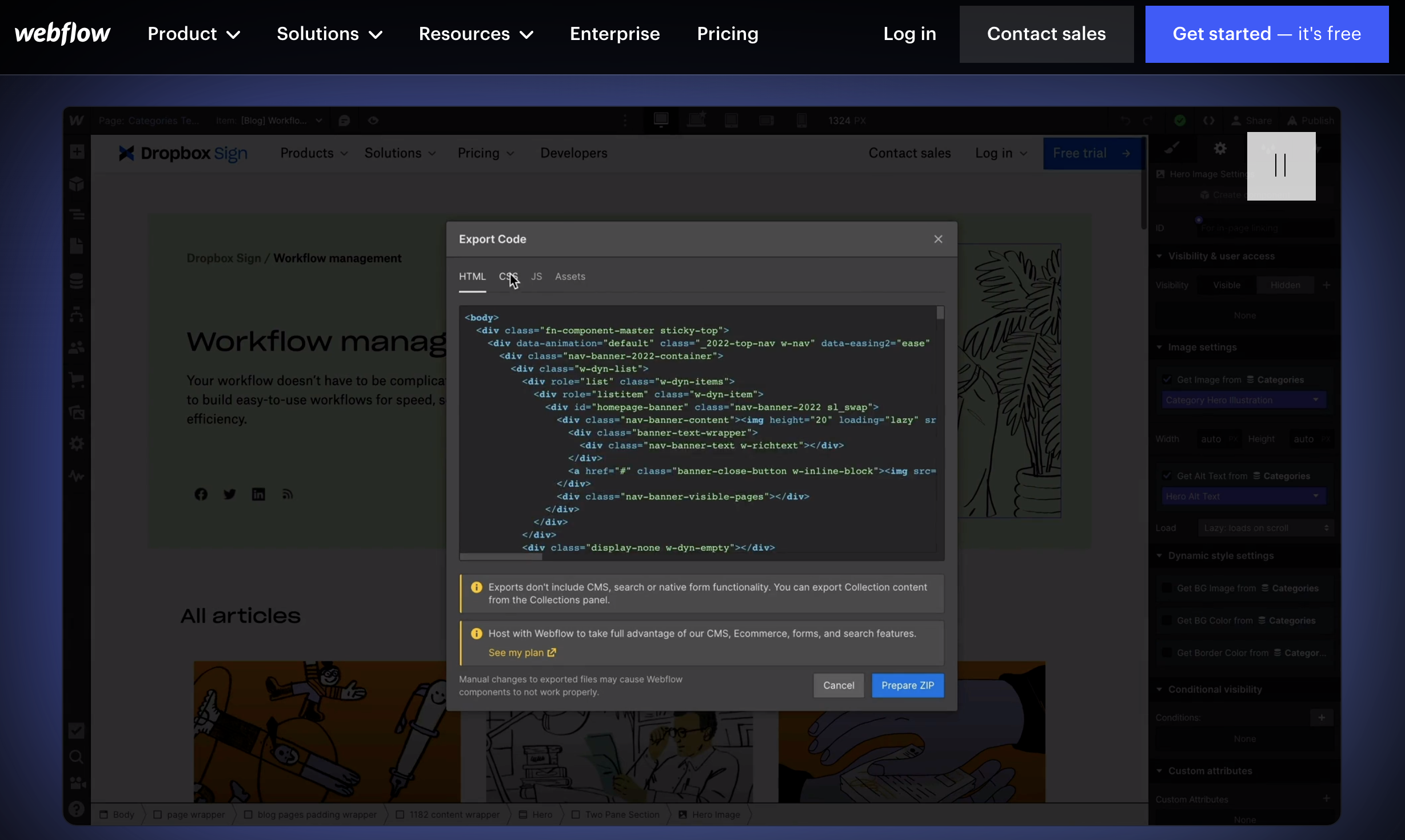
8. Webflow

Webflow adalah platform desain web visual yang memanfaatkan AI untuk mengubah desain menjadi kode web yang responsif. Dengan alat ini, desainer dapat membuat situs web yang interaktif dan menarik tanpa perlu menulis kode.
9. Sketch2React

Sketch2React memungkinkan desainer untuk mengonversi desain yang dibuat di Sketch menjadi komponen yang dapat digunakan langsung di React, membantu mengurangi waktu dan upaya yang dibutuhkan untuk mengimplementasikan desain ke dalam kode.
10. Framer X

Framer X adalah alat desain interaktif yang menggunakan AI untuk menghasilkan kode responsif yang bisa langsung digunakan. Dengan tampilan visual yang intuitif, desainer dapat membuat animasi, interaksi, dan antarmuka pengguna yang menarik.
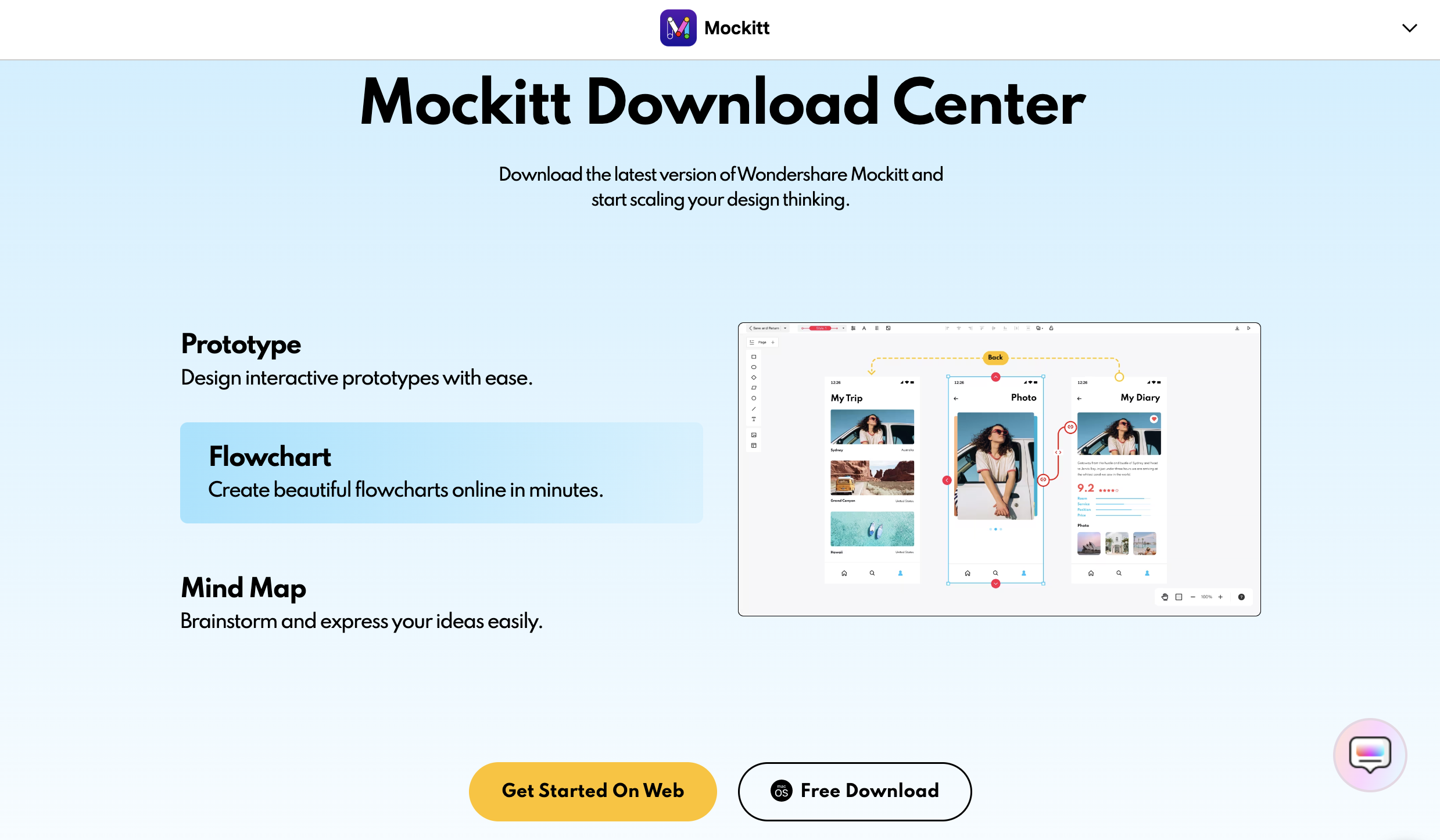
11. Wondershare Mockitt

Wondershare Mockitt adalah alat desain prototipe berbasis cloud yang memanfaatkan AI untuk meningkatkan kolaborasi tim dan mempercepat proses desain. Dengan Mockitt, desainer dapat membuat prototipe interaktif dengan mudah tanpa perlu menulis kode.
12. Sensei by Adobe

Sensei adalah produk AI oleh Adobe, yang bekerja dengan aplikasi Adobe, bertujuan untuk meningkatkan produktivitas dan memberikan pengalaman pelanggan yang ideal melalui saluran komunikasi. Sensei dapat menyederhanakan alat kreatif dalam Adobe Suite, memungkinkan desainer web untuk mencapai hasil yang diinginkan dengan lebih cepat dan lebih mudah.
13. Fronty

Fronty adalah aplikasi online yang menggunakan AI untuk mengubah gambar menjadi kode HTML dan CSS. Desainer dapat mengunggah foto tata letak mereka, dan Fronty akan menghasilkan kode front-end (HTML/CSS) secara instan. Fronty juga menyediakan editor UI intuitif untuk perubahan konten dan tata letak online.
14. Playground by TeleportHQ

Playground TeleportHQ memanfaatkan AI untuk solusi desain-ke-kode waktu nyata. Dengan menggunakan visi komputer dan model pembelajaran mesin, Playground dapat mendeteksi komponen antarmuka pengguna yang digambar tangan dan mengubahnya menjadi kode front-end, menyederhanakan proses desain.
15. Zecoda

Zecoda memungkinkan desainer untuk mengonversi file Sketch menjadi kode front-end dengan cepat. Dengan mengirimkan file desain, Zecoda menghasilkan kode HTML, CSS, dan JavaScript menggunakan framework Vue.js, memberikan desainer dengan situs web responsif yang siap dipublikasikan.
16. Artyline

Artyline adalah aplikasi smartphone Augmented Reality (AR) yang mengubah desain gambar tangan menjadi prototipe interaktif. Dengan menggunakan teknologi AI, Artyline dapat mendeteksi dan mengenali elemen desain, serta menganimasikan mereka dalam ruang nyata menggunakan AR.
Baca juga: 16 Tools AI untuk Coding Terbaik 2023
Dengan adanya alat AI ini, desainer web dapat meningkatkan kreativitas mereka, meningkatkan efisiensi, dan menciptakan pengalaman pengguna yang menarik dalam desain web mereka.
Baca berita dan artikel lainnya di Google News.
(law)

Tinggalkan Komentar