
Mencoba hal baru untuk pertama kali itu terasa grogi tapi menyenangkan bukan? Well… setidaknya itu yang saya rasakan dulu ketika pertama kali mencoba membuat desain UI sebuah mobile app dan berakhir dengan teks yang terlalu kecil sehingga tidak bisa dibaca :D
Berikut beberapa info yang semoga bisa membantu temen temen yang akan membuat desain UI.
1. Software untuk membuat desain UI
- Photoshop (https://www.adobe.com/products/photoshop/free-trial-download.html)
- Sketch (https://www.sketchapp.com/)
- Adobe XD (https://www.adobe.com/products/xd.html)
2. Ukuran Canvas
- Android App →360px * 640px
- iOS App → 320px * 568px (iPhone 5), 375px * 667px (iPhone 6,7,8)
- Website →1440px * 900px (untuk website lebih fleksibel. Lebih baik ukuran canvas nya disesuaikan dengan resolusi laptop / layar komputer Anda. Kenapa? agar Anda bisa menaruh design Anda di browser dan terlihat pas)
3. Ukuran Teks
- Android → https://material.io/design/typography/the-type-system.html#applying-the-type-scale
- iOS App → https://developer.apple.com/ios/human-interface-guidelines/visual-design/typography/
- Website → http://typecast.com/blog/a-more-modern-scale-for-web-typography (Btw, untuk website ini lumayan fleksibel sih ukurannya yang penting mudah dibaca dan jelas antara judul dan deskripsi)
4. Jarak antar elemen
- Android → https://material.io/design/layout/spacing-methods.html#baseline (Kelipatan 4 atau 8)
- iOS App → Belum menemukan info resmi dari Apple terkait hal ini. Selama ini saya menggunakan kelipatan 5 untuk menentukan jarak antar elemen pada design iOS.
- Website → Tidak ada standar jarak antar elemen pada website. Saya biasa menggunakan kelipatan 5 untuk menentukan jarak antar elemen pada website
5. Warna Teks
- Android → https://material.io/design/color/text-legibility.html#text-types . (Pada dasarnya menggunakan 3 jenis opacity 87%, 60%, 38% dari warna dasar. Dan 3 Jenis opacity ini bisa kalian gunakan untuk membuat hirarki teks)
- iOS App → Belum menemukan info resmi dari Apple terkait hal ini. Kalian bisa menggunakan prinsip dari Android (dengan menggunaan 3 jenis opacity) untuk membuat hirarki teks.
- Website → Fleksibel. Kalian bisa menggunakan prinsip dari Android (dengan menggunaan 3 jenis opacity) untuk membuat hirarki teks.
6. Ukuran Icons
- Android → https://material.io/design/iconography/system-icons.html#grid-keyline-shapes
- iOS → https://developer.apple.com/ios/human-interface-guidelines/icons-and-images/custom-icons/ (Btw… ini adalah ukuran icon untuk Tab Bar iOS, untuk ukuran icon yang digunakan selain di tab bar saya biasanya menggunakan ukuran 24 x 24)
- Website → Fleksibel. Saya biasanya menggunakan ukuran 24 x 24.
7. UI-Bulary
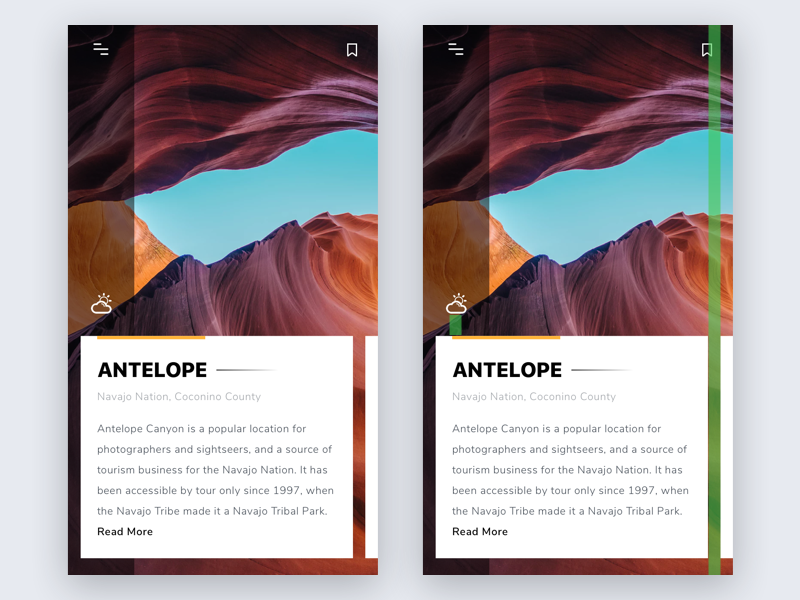
A. Margin
Jarak antar elemen (warna hijau).

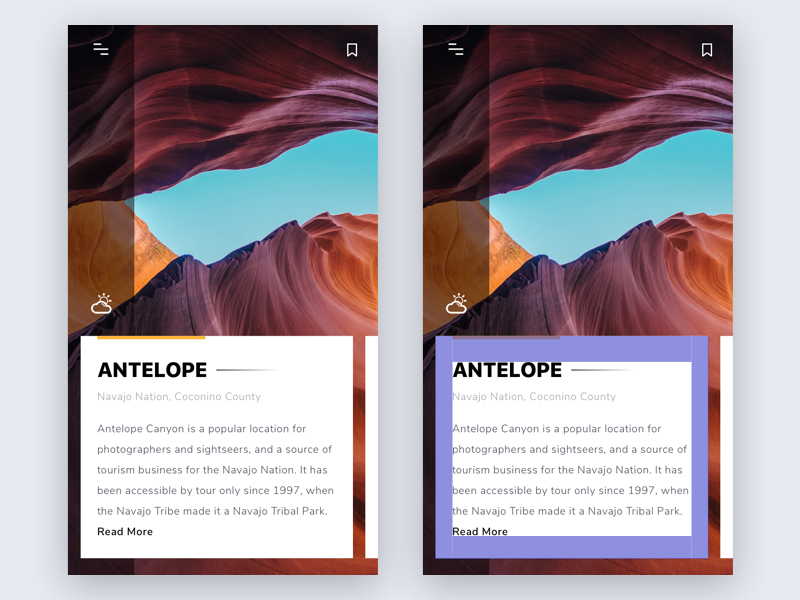
B. Padding
Jarak sebuah elemen dengan elemen di dalamnya (warna ungu).

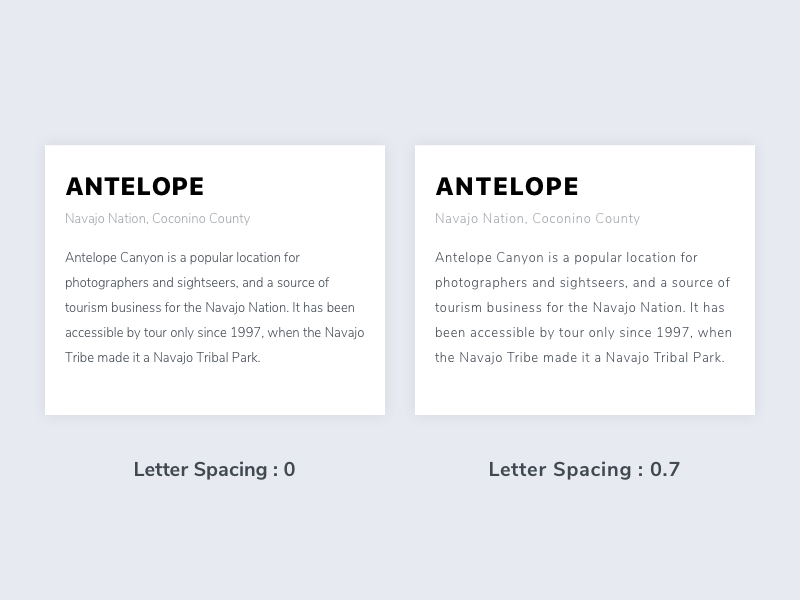
C. Kerning / Letter Spacing
Jarak antar huruf pada sebuah teks.

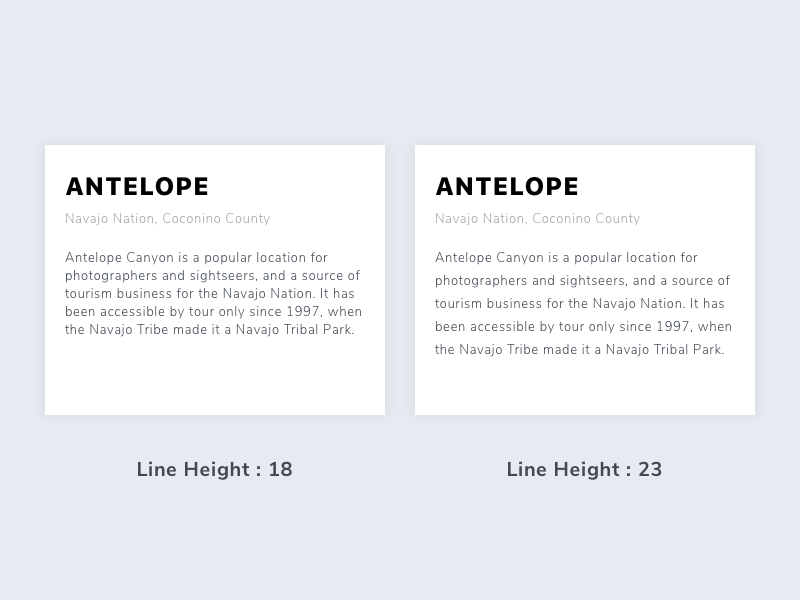
D. Line Height
Umumnya line height diketahui untuk mengatur jarak baris dalam sebuah paragraf.

Jika informasi diatas dirasa kurang tepat atau jika kalian ingin menambahkan informasi terkait topik memulai mendesain UI, Please feel free to leave your feedback, dan kita akan merevisi artikel ini bersama.
Terima kasih :)
Baca juga: Beberapa Elemen yang Sering Terlewat Saat Mendesain Aplikasi.
Tinggalkan Komentar